https://github.com/behaviorbot/new-issue-welcome
Welcome users when they open their first issue in your repository
https://github.com/behaviorbot/new-issue-welcome
github-app probot probot-app
Last synced: 8 months ago
JSON representation
Welcome users when they open their first issue in your repository
- Host: GitHub
- URL: https://github.com/behaviorbot/new-issue-welcome
- Owner: behaviorbot
- License: mit
- Created: 2017-06-13T18:59:59.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-12-24T16:11:39.000Z (almost 2 years ago)
- Last Synced: 2024-04-13T23:55:12.557Z (over 1 year ago)
- Topics: github-app, probot, probot-app
- Language: JavaScript
- Homepage: https://github.com/apps/welcome
- Size: 316 KB
- Stars: 40
- Watchers: 3
- Forks: 29
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# new-issue-welcome
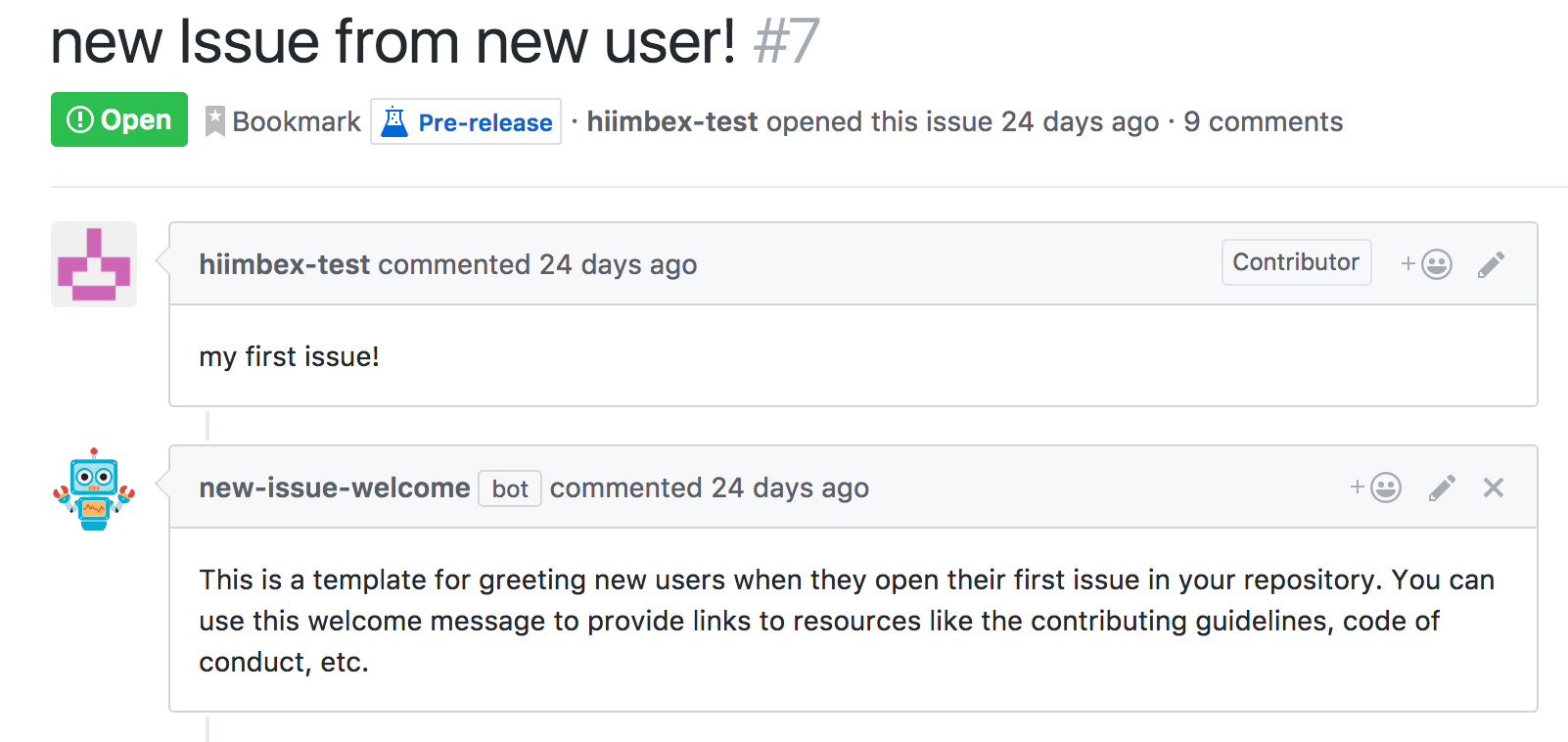
> a GitHub App built with [probot](https://github.com/probot/probot) that welcomes new users when they open their first issue. You can use this welcome message to provide links to resources like the contributing guidelines, code of conduct, etc. It should be located in a `.github/config.yml`

## Usage
1. Install the bot on the intended repositories. The plugin requires the following **Permissions and Events**:
- Issues: **Read & Write**
- [x] check the box for **Issue** events
2. Add a `.github/config.yml` file that contains the contents you would like to reply within an `newIssueWelcomeComment`
```yml
# Configuration for new-issue-welcome - https://github.com/behaviorbot/new-issue-welcome
# Comment to be posted to on first time issues
newIssueWelcomeComment: >
Thanks for opening your first issue here! Be sure to follow the issue template!
```
## Setup
```
# Install dependencies
npm install
# Run the bot
npm start
```
See [the probot deployment docs](https://github.com/probot/probot/blob/master/docs/deployment.md) if you would like to run your own instance of this plugin.