https://github.com/beilinson/chroma-harmony.js
A minimal Color Harmony library built on top of chroma-js
https://github.com/beilinson/chroma-harmony.js
Last synced: 4 months ago
JSON representation
A minimal Color Harmony library built on top of chroma-js
- Host: GitHub
- URL: https://github.com/beilinson/chroma-harmony.js
- Owner: Beilinson
- License: mit
- Created: 2023-05-31T17:47:19.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2023-09-26T10:08:47.000Z (almost 2 years ago)
- Last Synced: 2025-03-04T14:08:16.578Z (4 months ago)
- Language: TypeScript
- Homepage: https://beilinson.github.io/chroma-harmony.js/demo/
- Size: 227 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# chroma-harmony.js
A [tiny](https://bundlephobia.com/package/chroma-harmony) TypeScript Color Harmony library built on top of [chroma-js](https://www.npmjs.com/package/chroma-js).
Try out with the interactive [online editor](https://beilinson.github.io/chroma-harmony.js/visual/)!
## Color Palettes
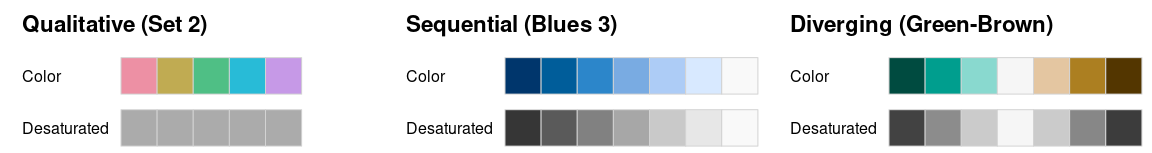
Use it in order to quickly generate [sequential, diverging, or qualitative](https://colorbrewer2.org) brewer color scales for data visualization:

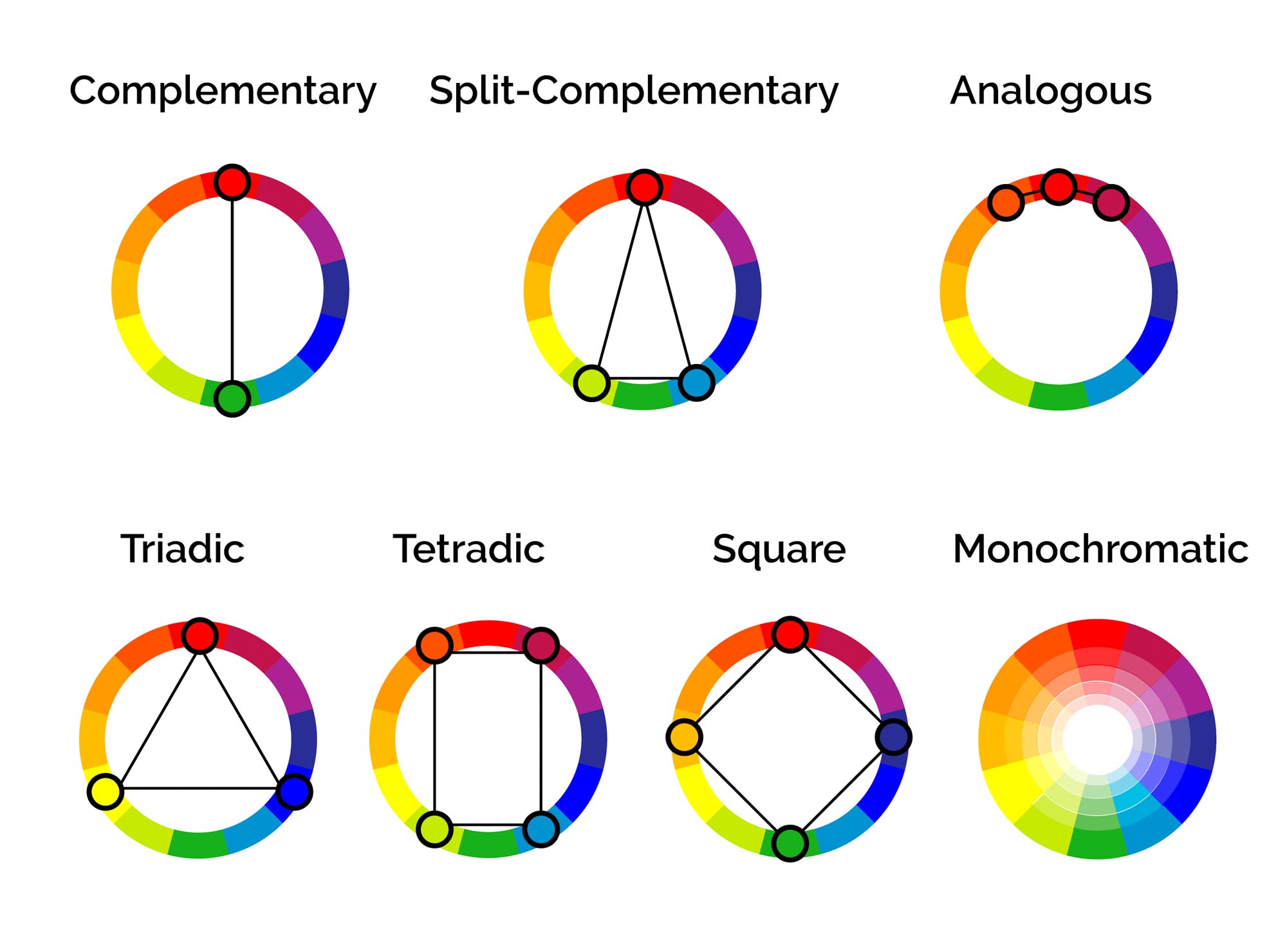
Or Generate more general color palettes using simple color harmonies like complementary or analogous:

## Color Spaces
Since this library uses `chroma-js` objects for color manipulations, we gain full advantage of advanced
color spaces for manipulating colors to generate automatic color palettes.
For example, a Triadic color harmony with a Red/Green/Blue may look like this using the generic HSL workflow:

And like this using the CSS4 `oklch` color space:

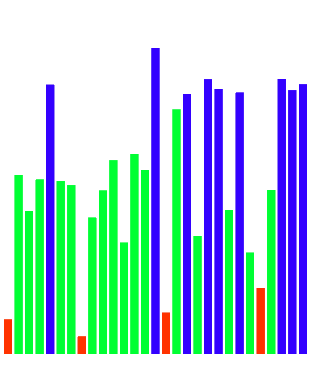
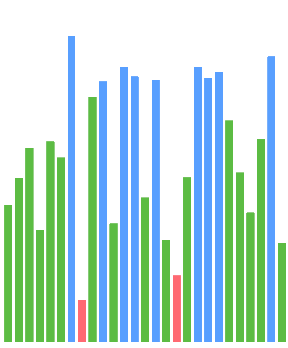
If using in a data visualization context, choosing the `oklch` triad may be preferred, as can be clearly seen in the following comparison where the `hsl` trid (on the left) makes the blue bars stand out much more against the red and green.
This is in contrast to the `oklch` triad (on the right), where no color is visually stronger than the other 2.
 
## Install
First install the `chroma-js` peer-dependency:
```
npm install chroma-js
```
```
npm install chroma-harmony
```
## API
```ts
import Harmony from 'chroma-harmony';
/**
* {chroma.InterpolationMode} mode: https://gka.github.io/chroma.js/#scale-mode
* {boolean} correctLightness: https://gka.github.io/chroma.js/#scale-correctlightness
*/
const generator = new Harmony();
// Generate a chroma.Scale object using a complementary color palette
const complementary = generator.complementary(0x3182bd);
// Generate a 3 color equidistant triadic color palette
const triadic = generator.triadic(0xf03b20); // [chroma.Color, chroma.Color, chroma.Color]
```
## TypeScript
To use in TypeScript, don't forget to install the `chroma-js` typings:
```
npm install @types/chroma-js
```