Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ben-basten/group-music-server
An mp3 music server with listening rooms for multiple clients to join and listen to the same music.
https://github.com/ben-basten/group-music-server
create-react-app gradle groovy kotlin react spock spring-boot stomp websockets
Last synced: 18 days ago
JSON representation
An mp3 music server with listening rooms for multiple clients to join and listen to the same music.
- Host: GitHub
- URL: https://github.com/ben-basten/group-music-server
- Owner: ben-basten
- License: gpl-3.0
- Created: 2021-02-05T22:47:40.000Z (about 4 years ago)
- Default Branch: develop
- Last Pushed: 2023-02-16T02:42:24.000Z (about 2 years ago)
- Last Synced: 2025-01-28T09:51:48.482Z (23 days ago)
- Topics: create-react-app, gradle, groovy, kotlin, react, spock, spring-boot, stomp, websockets
- Language: JavaScript
- Homepage:
- Size: 5.32 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Music Server with Group Listening
_AKA "Listening Party"!_
A .mp3 music file server with listening rooms for multiple clients to join, add to queue, skip songs, and listen to the same music. By sharing the unique room code, friends, family, and peers can join the room and have a Listening Party!
This is my senior project at NMU for the CS480 course.
## Getting Started
**Running Frontend - React**
* Navigate into the `src/main/js` folder and run the command `npm install`.
* `npm start` - runs the React frontend. Navigate to [localhost:3000](http://localhost:3000) to see it.
* _Note: Safari may not allow auto-playing media by default, which is critical to the functionality of the music player. To enable on desktop, navigate to `Safari > Preferences... > Websites > Auto-Play`, and switch the project to "Allow All Auto-Play"_
**Running Backend - Spring Boot**
* _First time only:_ In the root directory, run the command `./gradlew clean build`. This will install all necessary dependencies and run unit/integration tests.
* Note: on Windows, the equivalent command is `gradlew :bootRun`
* `./gradlew :bootRun` - starts the Spring Boot server. After compiling is done, the server will be listening on port 8080.
* Assuming that the frontend is already running, all requests to port 3000 will be proxied to port 8080 by React. Test that the frontend and backend are running as expected by navigating to [localhost:3000/api/gms/hello](http://localhost:8080/api/gms/hello) in your browser or Postman. You should see a simple "hello" message with the current date and time.
**Adding music**
Put .mp3 music files into `src/main/resources/music`. The tracks are indexed during initial runtime, so a server restart is necessary if the files in the music directory change. The music can be in folders up to 2 directories deep. To clarify, the following music files would ALL be indexed:
1. `music/song.mp3`
2. `music/folder1/song.mp3`
3. `music/folder1/folder2/song.mp3`
**Swagger Interactive Documentation**
Once Spring Boot is running, the auto-generated interactive API documentation can be viewed at [localhost:8080/swagger-ui.html](http://localhost:8080/swagger-ui.html).
If you prefer to use Postman instead, a Postman collection is available here: `src/main/resources/group-music-server.postman_collection.json`
## Run in Production
**Frontend - React**
Running the React development server is not secure in a production environment, so setup is a little different to create a prod build.
1. Navigate into the `src/main/js` folder and execute the command `npm run build`. This will generate a static version of your React app with minified and hashed files for security and "aggressive caching".
2. Your production page will now be located in `src/main/js/build`. If any changes are made to the code base, make sure to run the build command again to re-generate the files in the build folder.
3. A static web server will be needed to serve this content. The server needs to support proxying WebSockets and HTTP requests to get the full functionality of the project.
* Resources for setting up an Apache server on Linux:
* [Changing Document Root](https://askubuntu.com/questions/337874/change-apache-document-root-folder-to-secondary-hard-drive) - make sure to set it to the path for your build folder
* [Proxying API calls to different port](https://www.digitalocean.com/community/tutorials/how-to-use-apache-as-a-reverse-proxy-with-mod_proxy-on-ubuntu-16-04)
# Proxying api calls
ProxyPreserveHost On
ProxyPass /api/gms http://127.0.0.1:8080/api/gms
ProxyPassReverse /api/gms http://127.0.0.1:8080/api/gms
* [Proxying WebSockets to different port](https://stackoverflow.com/questions/27526281/websockets-and-apache-proxy-how-to-configure-mod-proxy-wstunnel)
# Proxying websocket - looking for upgrade request in header
RewriteEngine On
RewriteCond %{HTTP:Upgrade} =websocket [NC]
RewriteRule /(.*) ws://127.0.0.1:8080/$1 [P,L]
* [Default to using React's routing rather than Apache](https://stackoverflow.com/questions/44038456/how-to-setup-apache-server-for-react-route)
# Allow React to handle the routing
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^ index.html [L]
**Backend - Spring Boot**
Run the Spring Boot server as you would for development. The static web server will handle proxying to port 8080.
1. `./gradlew clean build` - make sure that all dependencies are all installed and tests are passing
2. `./gradlew :bootRun` - runs the server on port 8080
## Technologies Used
* Frontend - React, generated by create-react-app
* Websockets: @stomp/stompjs from npm (STOMP messaging over websockets)
* Backend - Spring Boot framework with Kotlin language and Gradle build tool
* Testing - Spock framework with Groovy language
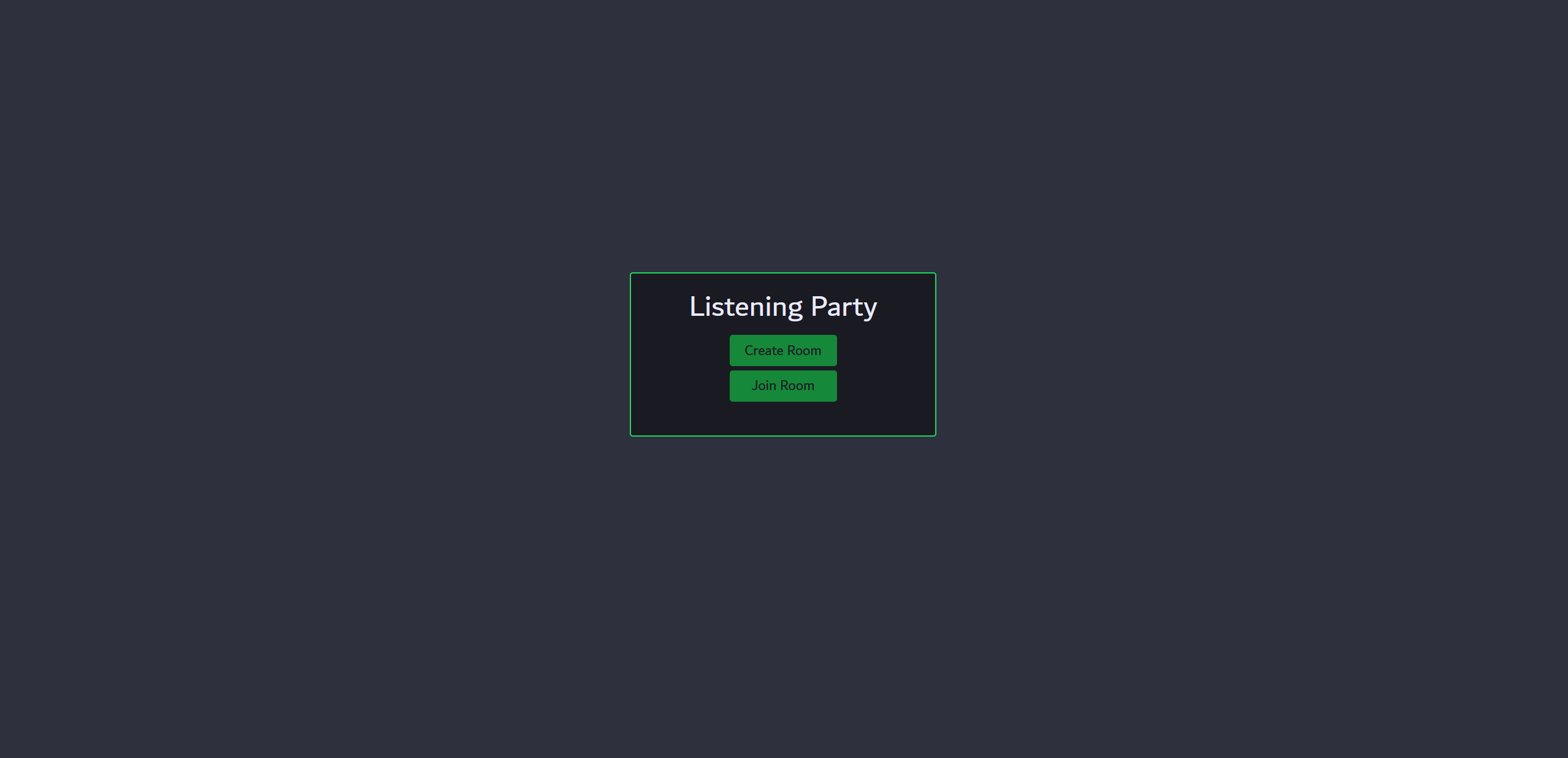
## Screenshots

_Welcome page and lobby for joining listening rooms_
---

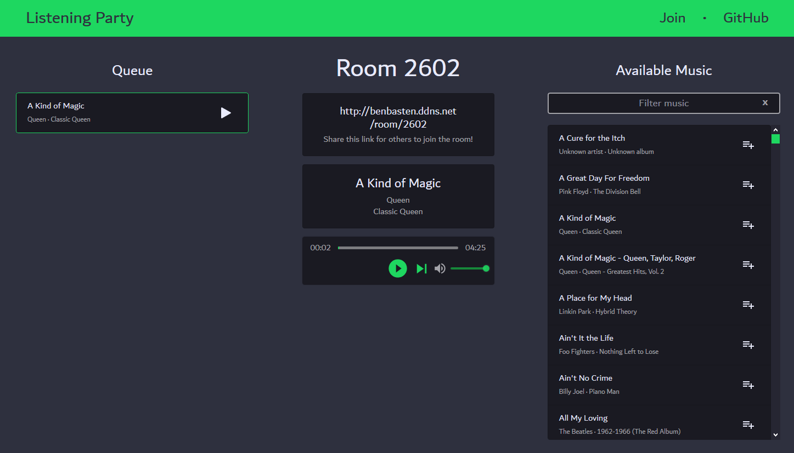
_The listening room, where users can play/pause, skip songs, and add to queue_
---

_The group music server also supports mobile listening_