https://github.com/benjamincharity/angular-keypad
:iphone::1234: A numerical keypad built for mobile devices.
https://github.com/benjamincharity/angular-keypad
angularjs keypad mobile touch
Last synced: 4 months ago
JSON representation
:iphone::1234: A numerical keypad built for mobile devices.
- Host: GitHub
- URL: https://github.com/benjamincharity/angular-keypad
- Owner: benjamincharity
- License: mit
- Created: 2016-04-04T19:58:55.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-10-26T16:25:01.000Z (over 8 years ago)
- Last Synced: 2024-10-18T15:25:32.387Z (9 months ago)
- Topics: angularjs, keypad, mobile, touch
- Language: JavaScript
- Homepage:
- Size: 179 KB
- Stars: 18
- Watchers: 3
- Forks: 10
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# angular-keypad

[![MIT License][license_image]][license_url] [![Coverage Status][coveralls_badge]][coveralls_link] [![NPM version][npm_version_image]][npm_url]
:iphone::1234: An Angular directive that creates a numeric keypad.
> [:tv: **All Demos**][demo_collection]
_[Comments and Pull Requests welcome!][issues]_
## Contents
- [Installation](#installation)
- [Dependencies](#dependencies)
- [Usage](#usage)
- [Directive](#directive)
- [Attributes](#attributes)
- [`bc-number-model`](#bc-number-model)
- [`bc-max-length`](#bc-max-length)
- [`bc-right-button`](#bc-right-button)
- [`bc-left-button`](#bc-left-button)
- [Custom Methods](#custom-methods)
- [`bc-right-button-method`](#bc-right-button-method)
- [`bc-left-button-method`](#bc-left-button-method)
- [`bc-empty-backspace-method`](#bc-empty-backspace-method)
- [Plug'n'Play Buttons](#plug-n-play-buttons)
- [`bcKeypadConfigProvider`](#bckeypadconfigprovider)
- [`setBackspaceTemplate`](#setbackspacetemplate)
- [`setSubmitTemplate`](#setsubmittemplate)
- [`setMaxLength`](#setmaxlength)
- [Styles](#styles)
- [angular-ripple](#angular-ripple)
- [Development](#development)
---
## Installation
#### NPM
```bash
npm install angular-keypad --save
```
#### Bower
```bash
bower install angular-keypad --save
```
#### Manually
Add the script and styles to your HTML:
```html
```
## Dependencies
- Angular.js (>=1.4.0)
## Usage
Include `bc.AngularKeypad` as a dependency in your project:
```javascript
angular.module('YourModule', ['bc.AngularKeypad']);
```
Use the directive anywhere in your HTML. The keypad will expand to fill the width of it's container
while maintaining the aspect ratio of the keypad buttons.
```html
{{ vm.numbers }}
```
> [:tv: Simple demo][demo_basic]
#### `bc-number-model`
**Required**: `String`
The directive will store the current string of numbers here. This is the **only** required
attribute.
```html
```
#### `bc-max-length`
**Optional**: `Integer`
The directive will use this number to set a hard limit on how many characters are allowed in the
number model (`vm.numbers` in the example below).
> [:tv: Demo for `max-length`][demo_length]
```html
```
#### `bc-left-button`
**Optional**: `String`
You can define a custom [Plug'n'Play button](#plug-n-play-buttons) type by passing in the name of
any [valid (PnP) button](#availablepnpbuttontypes).
> [:tv: Demo for Plug'n'Play button types with custom methods][demo_pnp_with_methods]
```html
```
#### `bc-right-button`
**Optional**: `String`
You can define a custom [Plug'n'Play button](#plug-n-play-buttons) type by passing in the name of
any [valid (PnP) button](#availablepnpbuttontypes).
> [:tv: Demo for Plug'n'Play button types with custom methods][demo_pnp_with_methods]
```html
```
### Custom Methods
#### `bc-left-button-method`
**Optional**: `method`
You can pass in a custom method that will be called each time the button is interacted with. This
allows you to track interaction or handle custom validation in your controller.
##### Available Parameters:
| Param | Type | Details |
|-------|------|---------|
| `$event` | Object | The original [event object][angular_event] from the `ng-click` |
| `numbers` | String | The current value of [`bc-number-model`](#bc-number-model) |
> [:tv: Demo for Plug'n'Play button types with custom methods][demo_pnp_with_methods]
```html
```
```javascript
export class YourController {
constructor() {
this.numbers = '';
}
// I will be called each time the left (backspace) button is interacted with
doSomething($event, numbers) {
console.log('The backspace button on the left was clicked!');
console.log('Original click event object: ', $event);
console.log('Current number model value: ', numbers);
}
}
```
#### `bc-right-button-method`
**Optional**: `method`
You can pass in a custom method that will be called each time the button is interacted with. This
allows you to track interaction or handle custom validation in your controller.
##### Available Parameters:
| Param | Type | Details |
|-------|------|---------|
| `$event` | Object | The original [event object][angular_event] from the `ng-click` |
| `numbers` | String | The current value of [`bc-number-model`](#bc-number-model) |
> [:tv: Demo for Plug'n'Play button types with custom methods][demo_pnp_with_methods]
```html
```
```javascript
export class YourController {
constructor() {
this.numbers = '';
}
// I will be called each time the right (submit) button is interacted with
doSomething($event, numbers) {
console.log('The submit button on the right was clicked!');
console.log('Original click event object: ', $event);
console.log('Current number model value: ', numbers);
}
}
```
#### `bc-empty-backspace-method`
**Optional**: `method`
You can pass in a custom method that will be called when the [backspace](#backspace) button is
interacted with **and** [`bc-number-model`](#bc-number-model) is already empty. This can be useful
for allowing users to step backwards through a multi-part form.
> [:tv: Demo for bc-empty-backspace-method][demo_backspace_empty]
```html
```
```javascript
export class YourController {
constructor() {
this.numbers = '';
}
// I will be called when the backspace button is clicked and the numbers
// model is empty
backspaceWhenEmpty() {
console.log('Backspace clicked, but "vm.numbers" is empty!');
}
}
```
## Plug'n'Play Buttons

This directive now supports Plug'n'Play (PnP) button types to the
left and right of the final digit. These button types can be used on either side (or both if you
really wanted to).
> [:tv: Demo for Plug'n'Play button types with custom methods][demo_pnp_with_methods]
##### Available (PnP) Button Types
- [backspace](#backspace)
- [submit](#submit)
Even when using a (PnP) button, any defined [custom
methods](#custom-methods) will still be called.
Any (PnP) button template can be overwritten using methods exposed
via the [provider](#bckeypadconfigprovider).
---
```html
```
### Backspace
```html
```
This will create a backspace button with styles and functionality already wired together.
#### Functionality
Each time a backspace button instance is interacted with, the last number will be removed from
[`bc-number-model`](#bc-number-model).
If a custom method was passed to [`bc-empty-backspace-method`](#bc-empty-backspace-method) it will
be called when the backspace button is interacted with **and** [`bc-number-model`](#bc-number-model)
is already empty. This can be useful for allowing users to step backwards through a multi-part form.
Any defined [custom methods](#custom-methods) will still be called.
#### Style
By default the button is using a raw SVG version of [`ion-backspace-outline`][ionicons_backspace]
from [ionicons][ionicons] since this allows you to customize the SVG styles with your project's CSS.
> [:tv: Demo for custom button CSS][demo_custom_theme]
![Ionicons backspace icon][backspace]
A special class is added to the backspace button which can be used to target specific styles:
```scss
.bc-keypad__key-button--backspace {
fill: #DE1E7E;
}
```
### Submit
```html
```
This is a purely aesthetic (PnP) button type. No functionality is
attached, but any defined [custom methods](#custom-methods) will still be called.
#### Style
By default the button is using a raw SVG version of [`ion-log-in`][ionicons_submit] from
[ionicons][ionicons] since this allows you to customize the SVG styles with your project's CSS.
> [:tv: Demo for custom button CSS][demo_custom_theme]
![Ionicons submit icon][submit]
A special class is added to the submit button which can be used to target specific styles:
```scss
.bc-keypad__key-button--submit {
fill: #101CA7;
}
```
## `bcKeypadConfigProvider`
This module exposes `bcKeypadConfigProvider` which can be used to set custom defaults for the
directive. Setting options here will overwrite the directive's default options for all instances
within your module.
> [:tv: Demo for `bcKeypadConfigProvider`][demo_provider]
```javascript
// ES6 Config Example
export function config(bcKeypadConfigProvider) {
'ngInject';
// Set a default of '7' for the max length of all keypads within your module
bcKeypadConfigProvider.setMaxLength(7);
}
// ES5 Config Example
angular.module('myModule')
.config((bcKeypadConfigProvider) => {
'ngInject';
bcKeypadConfigProvider.setMaxLength(7);
})
;
```
### `setBackspaceTemplate`
This allows you to specify a custom template for the [backspace](#backspace) key.
By default it is using a raw SVG version of [`ion-backspace-outline`][ionicons_backspace] from
[ionicons][ionicons] since this allows you to overwrite the SVG styles with CSS.
> [:tv: Demo for `bcKeypadConfigProvider`][demo_provider]
![Ionicons backspace icon][backspace]
```javascript
bcKeypadConfigProvider.setBackspaceTemplate('↩');
```
### `setSubmitTemplate`
This allows you to specify a custom template for the [submit](#submit) key.
By default it is using a raw SVG version of [`ion-log-in`][ionicons_submit] from
[ionicons][ionicons] since this allows you to overwrite the SVG styles with CSS.
> [:tv: Demo for `bcKeypadConfigProvider`][demo_provider]
![Ionicons log in icon][submit]
```javascript
bcKeypadConfigProvider.setSubmitTemplate('Go');
```
### `setMaxLength`
The directive will use this number to impose a hard limit on how many characters the model can hold.
This is useful for specific data items such as a phone number:
> [:tv: Demo for `bcKeypadConfigProvider`][demo_provider]
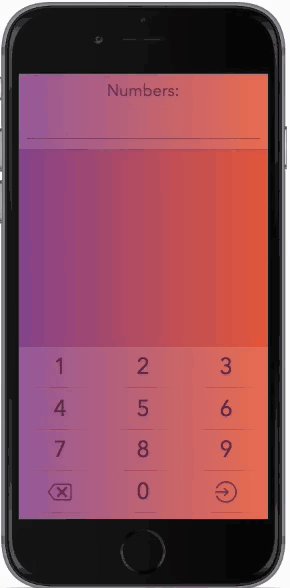
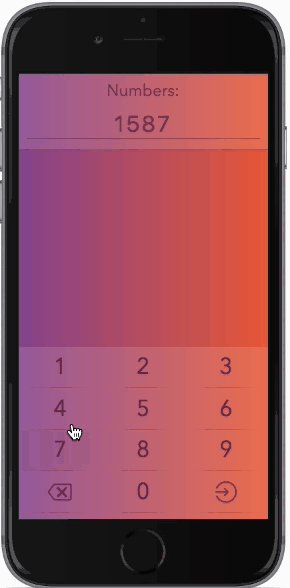
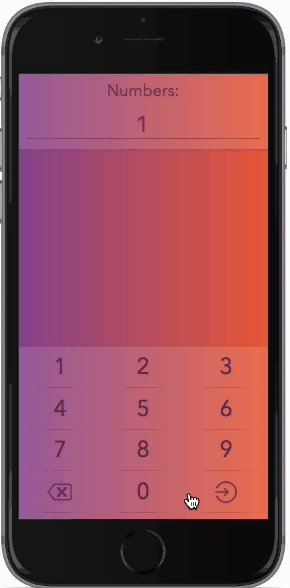
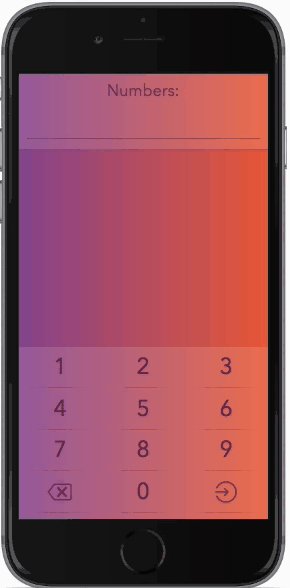
![max-length demo][max_length_gif]
```javascript
bcKeypadConfigProvider.setMaxLength(10);
```
## Styles
The included styles are 99% layout with _just_ enough style to work out of the box. The true
styles should be written at your project level using the associated classes.
Your project CSS should always be included after any library CSS files. This makes it easy for you
to override or add to any styles defined by this module. Below are the classes available for
styling.
| Class | Element | Details |
|-------|---------|---------|
| `.bc-keypad` | `
` | Primary container (``) around the keypad. |
| `.bc-keypad__key` | `` | Individual wrapper for each key. |
| `.bc-keypad__key--left` | `` | Target the **left** customizable key. |
| `.bc-keypad__key--center` | `` | Target the last number key (between the two customizable keys). |
| `.bc-keypad__key--right` | `` | Target the **right** customizable key. |
| `.bc-keypad__key-button` | `` | The button inside each key. |
| `.bc-keypad__key-button--backspace` | `` | Target the [backspace key](#backspace) (if used) |
| `.bc-keypad__key-button--submit` | `` | Target the [submit key](#submit) (if used) |
> [:tv: Demo for custom theming][demo_custom_theme]
## angular-ripple
The `bc-keypad` directive was written primarily for mobile so it supports the [Google Material
'ripple' style feedback][material_ripple] via a module called [angular-ripple][angular_ripple]. As
not everyone may want that style of interaction, this project does not automatically install the
`angular-ripple` library, but is however built to support it out of the box.
> [:tv: Demo for `angular-ripple` integration][demo_ripple]
Just install the `angular-ripple` library:
```bash
$ npm install nelsoncash/angular-ripple --save
# or
$ bower install angular-ripple --save
```
Include it as a dependency in your primary project:
```javascript
angular.module('YourModule', ['bc.AngularKeypad', 'angularRipple']);
```
And you should see it working!
- [angular-ripple][angular_ripple]: The `angular-ripple` library.
- [KL-Moment/angular-ripple][angular_ripple_fork]: A custom fork of `angular-ripple` library with
better mobile support.
## Development
- `npm run build` - Build JS/CSS/HTML/SVG
- `npm run build:js` - Build JS
- `npm run build:css` - Build CSS
- `npm run watch:css` - Watch CSS and rebuild on change
- `npm run watch:js` - Watch JS/HTML and rebuild on change
- `npm run watch` - Watch JS/CSS/HTML and rebuild on change
[issues]: https://github.com/benjamincharity/angular-keypad/issues
[angular_ripple]: https://github.com/nelsoncash/angular-ripple
[angular_ripple_fork]: https://github.com/KL-Moment/angular-ripple
[ripple_changes]: https://github.com/KL-Moment/angular-ripple/commit/09374947e6cc986ebe7e2629b48edb0885ca842b
[backspace]: http://cdn.benjamincharity.com/codepen/angular-keypad/backspace.svg
[submit]: http://cdn.benjamincharity.com/open_source/angular-keypad/log-in.svg
[ionicons]: http://ionicons.com/
[ionicons_backspace]: https://github.com/driftyco/ionicons/blob/master/src/backspace-outline.svg
[ionicons_submit]: https://github.com/driftyco/ionicons/blob/master/src/log-in.svg
[max_length_gif]: http://cdn.benjamincharity.com/codepen/angular-keypad/rippleDemo.gif
[angular_event]: https://docs.angularjs.org/guide/expression#-event-
[material_ripple]: https://material.google.com/motion/material-motion.html#material-motion-how-does-material-move
[demo_basic]: https://codepen.io/benjamincharity/pen/dpdpNo?editors=0010
[demo_length]: http://codepen.io/benjamincharity/pen/EgQgKr?editors=0010
[demo_ripple]: https://codepen.io/benjamincharity/pen/ozExBZ?editors=0010
[demo_pnp_with_methods]: https://codepen.io/benjamincharity/pen/VKQjZV?editors=0010
[demo_backspace_empty]: http://codepen.io/benjamincharity/pen/WGrGpr?editors=0010
[demo_provider]: https://codepen.io/benjamincharity/pen/YGZGPX?editors=0010
[demo_custom_theme]: https://codepen.io/benjamincharity/pen/mAXPzz?editors=0010
[demo_collection]: https://codepen.io/collection/DkEqLr/
[coveralls_badge]: https://coveralls.io/repos/github/benjamincharity/angular-keypad/badge.svg?branch=master
[coveralls_link]: https://coveralls.io/github/benjamincharity/angular-keypad?branch=master
[license_image]: http://img.shields.io/badge/license-MIT-blue.svg
[license_url]: LICENSE
[npm_url]: https://npmjs.org/package/angular-keypad
[npm_version_image]: http://img.shields.io/npm/v/angular-keypad.svg