https://github.com/bennyxguo/face-ai
Detects faces with AI.
https://github.com/bennyxguo/face-ai
face-detection face-recognition react tailwindcss
Last synced: 2 days ago
JSON representation
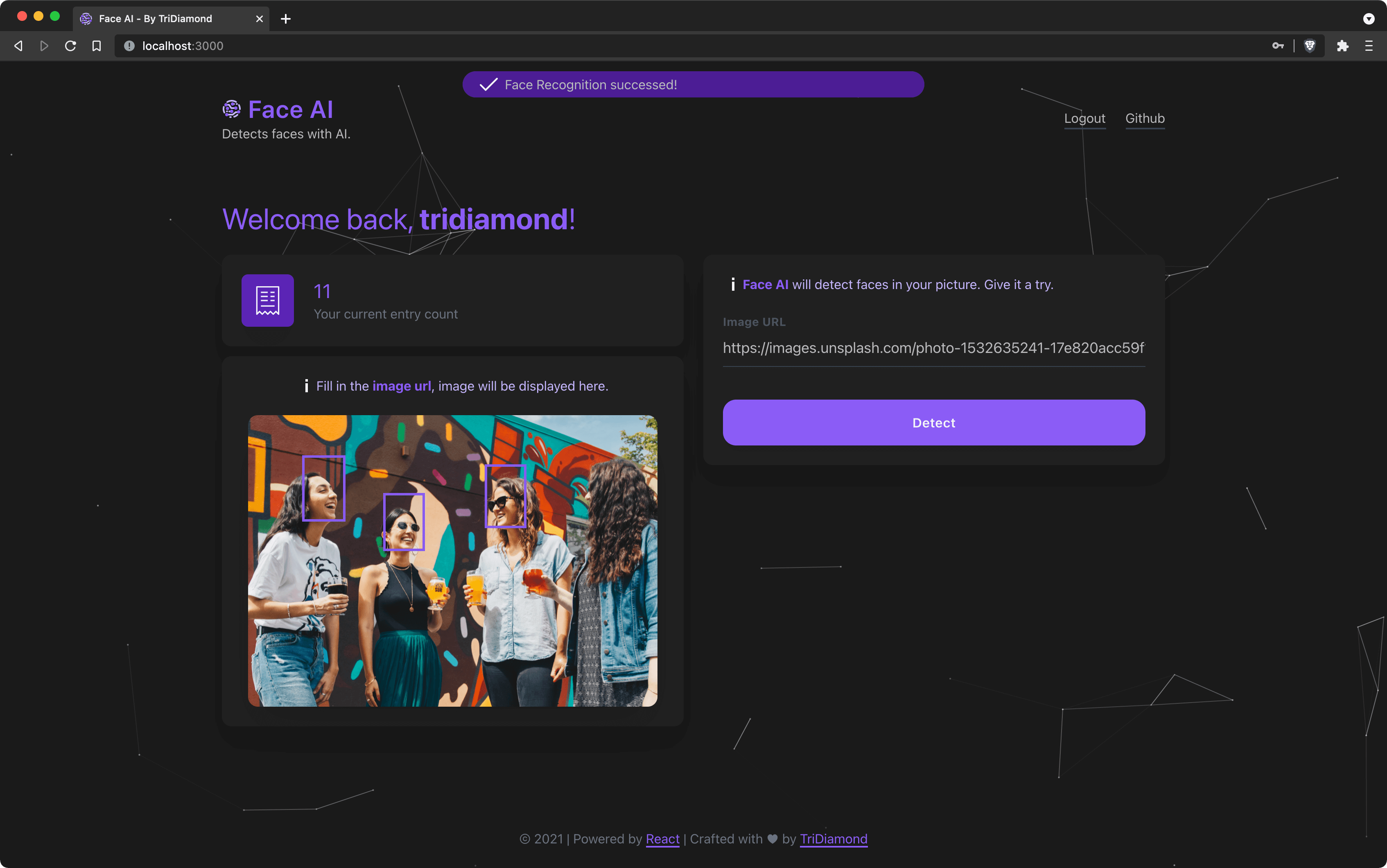
Detects faces with AI.
- Host: GitHub
- URL: https://github.com/bennyxguo/face-ai
- Owner: bennyxguo
- Created: 2021-07-21T17:44:16.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2021-08-16T09:14:17.000Z (over 3 years ago)
- Last Synced: 2025-04-02T20:04:50.851Z (23 days ago)
- Topics: face-detection, face-recognition, react, tailwindcss
- Language: TypeScript
- Homepage: https://face-ai-app.vercel.app
- Size: 1.09 MB
- Stars: 6
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

## Intro
This application is developed base on the [smart-brain](https://github.com/aneagoie/smart-brain) application by `@Andrei Neagoie` on "[The Complete Junior to Senior Web Developer Roadmap](https://www.udemy.com/share/1013iu2@PkdKbFhaSVYNe0JAOGJOfg==/)" course. I have customized a lot of features in this application. Including the following:
- Added `notification`
- Whole application is written in `TypeScript`
- The `UI` is designed by TriDiamond with pure `TailwindCSS`
- Refactored project structure into `application feature-based split`, more info see [here](https://www.pluralsight.com/guides/how-to-organize-your-react-+-redux-codebase).
- Refactored API to use [RTK Query](https://redux-toolkit.js.org/rtk-query/overview)
## Packages Used
- typescript
- tailwindcss
- redux + @reduxjs/toolkit
- axios
- classnames
- react
- particles-js + tsparticles
- react-router-dom
## Backend
The backend of this application is in another repo [face-ai-api](https://github.com/TriDiamond/face-ai-api).
## Development
Clone the repo onto your local machine, then install all the dependencies:
```shell
npm install
# or
yarn install
```
To run the application run:
```shell
npm run start
# or
yarn start
```
> **Note**: For this application to work, you will need to also setup the [face-ai-api](https://github.com/TriDiamond/face-ai-api) backend.
Last but not least, add a `.env` file in the root folder with the following content:
```shell
REACT_APP_API_URL=http://localhost:3030 # change this is your backend setup to a different port.
REACT_APP_STORAGE_KEY=_faiu_eislfijsl # just a random string.
```






