https://github.com/besnik/fractals
Fractals mainly implemented using javascript and html5 canvas. Examples of depth-first-traversal and breadth-first-traversal of the graph. Object oriented design.
https://github.com/besnik/fractals
calculations depth fractals html5-canvas javascript matrix rotation traversal tree vector
Last synced: 5 months ago
JSON representation
Fractals mainly implemented using javascript and html5 canvas. Examples of depth-first-traversal and breadth-first-traversal of the graph. Object oriented design.
- Host: GitHub
- URL: https://github.com/besnik/fractals
- Owner: besnik
- Created: 2012-06-13T20:07:21.000Z (about 13 years ago)
- Default Branch: master
- Last Pushed: 2015-07-29T07:29:24.000Z (almost 10 years ago)
- Last Synced: 2025-01-10T04:12:03.695Z (6 months ago)
- Topics: calculations, depth, fractals, html5-canvas, javascript, matrix, rotation, traversal, tree, vector
- Language: JavaScript
- Size: 176 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Fractals
========
This projects aims to implement and investigate trees/graphs/fractals.
Implementation
==============
Currently all code is done using javascript with help of jQuery library. Rendering is done using HTML5 and Canvas element.
Programs are implemented using object oriented designs and a variation of MVC pattern to decouple model from view layer.

Examples
========
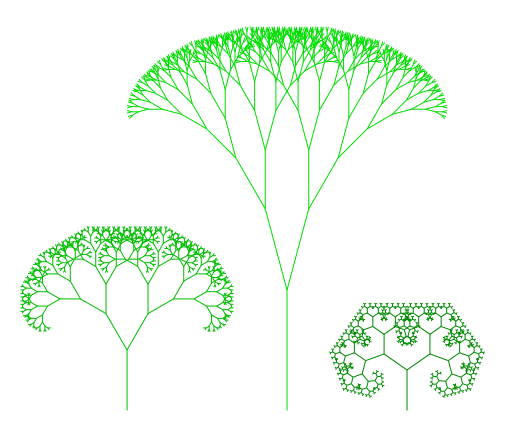
* tree_html5_canvas: contains basic implementation of binary tree fractal using javascript and html5 canvas.
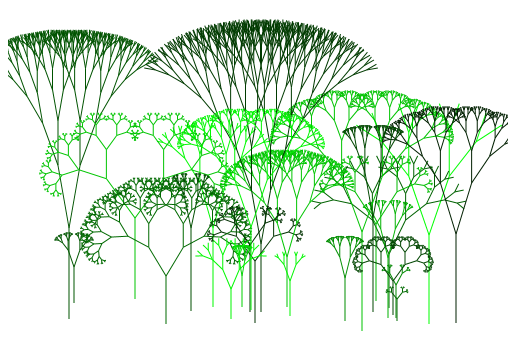
* tree_fractal_forest: same as above plus added generator to create random fractal configurations
Learning Source
===============
The sources contains couple of interesting points one can learn. Programs are not simple and clean design with aim to decouple components allowed to design simple and clean classes.
Sources shows:
* HTML 5 Canvas manipulation and drawing
* Vector, Matrix, Rotations, etc
* Losely coupled object oriented design in javascript
Calculation
===========
Program uses basic arithmetic operations, vector and matrix multiplication and calculation of rotation matrix (rotation of vector around base).
Program uses depth-first-search of the graph (tree).

Implementation
==============
Implementation is done using object oriented design. All services are separated. Here we fully make use of dynamic language like javascript when passing config/context between services. Sometimes there is no need to create dedicated DTOs for satisfy interface but use existing DTOs/services. For target service this is transparent thanks to dynamic behaviour of the runtime.
Recursion (internally using stack of the called functions) is used to traverse tree (in depth first order) and calculate+draw branches.