https://github.com/bestony/logoly
A Pornhub Flavour Logo Generator
https://github.com/bestony/logoly
generator hacktoberfest logo pornhub vue
Last synced: 7 months ago
JSON representation
A Pornhub Flavour Logo Generator
- Host: GitHub
- URL: https://github.com/bestony/logoly
- Owner: bestony
- License: wtfpl
- Created: 2019-03-23T13:54:43.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-03-26T21:47:16.000Z (9 months ago)
- Last Synced: 2025-04-24T01:56:38.471Z (8 months ago)
- Topics: generator, hacktoberfest, logo, pornhub, vue
- Language: Vue
- Homepage: https://www.logoly.pro/
- Size: 1.52 MB
- Stars: 7,459
- Watchers: 97
- Forks: 785
- Open Issues: 39
-
Metadata Files:
- Readme: README.md
- Changelog: Changelog.md
- Contributing: Contributing.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-list - logoly
- awesome - bestony/logoly - A Pornhub Flavour Logo Generator (JavaScript)
- awesome-hacking-lists - bestony/logoly - A Pornhub Flavour Logo Generator (Vue)
README

# Logoly —— A Pornhub Flavour Logo Generator
   
**A Simple Online Logo Generator for People Who Want to Design Logos Easily.**
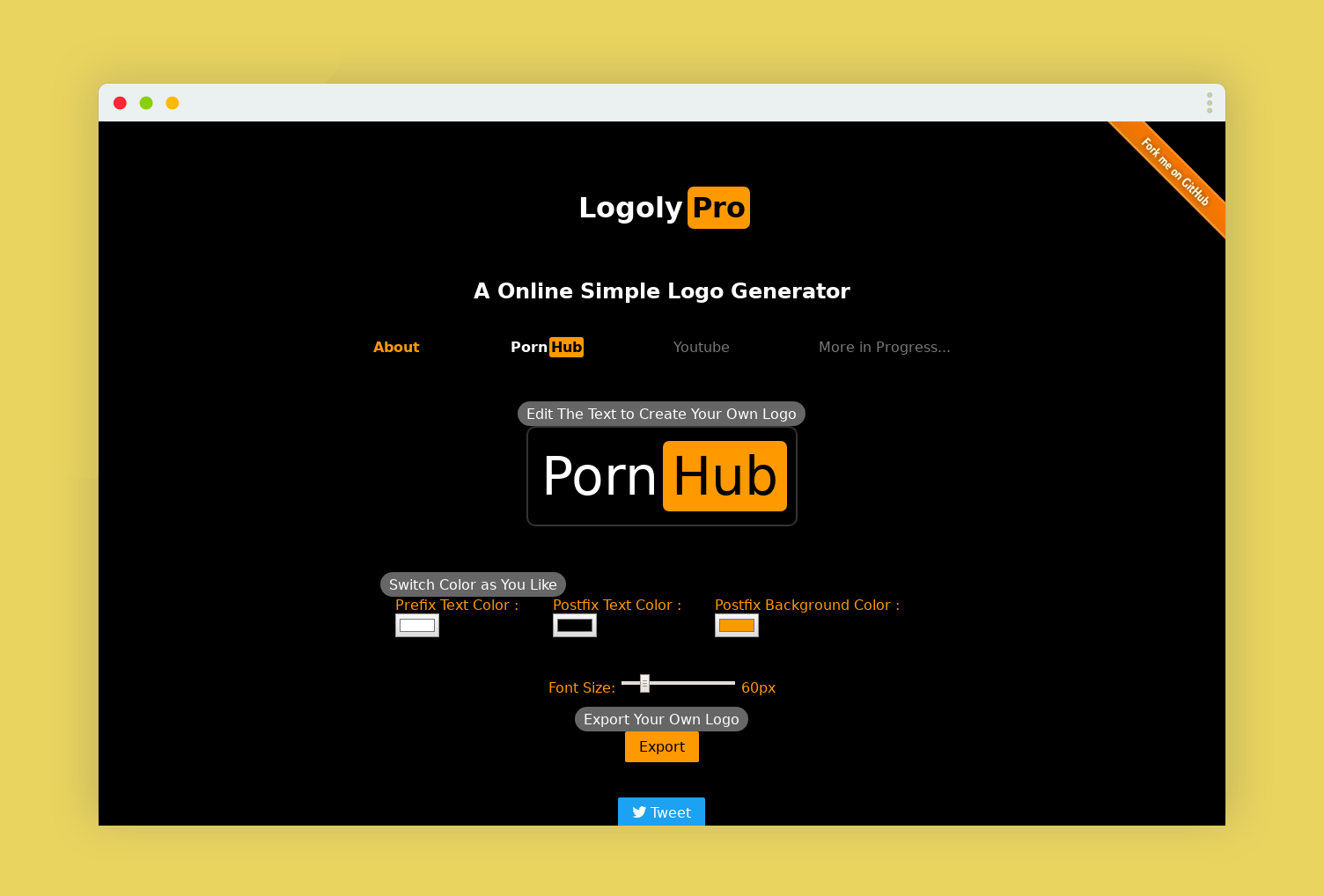
## Screenshot

## Features
- generate logo like **PornHub** or **OnlyFans**
- download your own logo in PNG/SVG format
- customize logo color
- customize logo font size
## How to Use
1. open the Logoly website: [https://logoly.pro/](https://logoly.pro/)
2. edit the text in the box
3. change color & font size as you like
4. click the **Export** button to download the image
## TODO
- share it on Facebook
- customize fonts
## Changelog
See [Changelog](Changelog.md)
## How to Contribute
For those who want to request new features or submit bug reports, click [this link](https://github.com/bestony/logoly/issues/new/choose) to open a new issue.
For those who want to play around with this project, read the `Get Started` section.
At the end of this section, I suggest you read the [Contributing Guide](Contributing.md).
## Requirements
- Node.js
## Get Started
1. clone this project
2. install dependencies with `npm install` at the project root directory
3. start the development server with `npm run dev`
4. make changes
5. build with `npm run build`
## Related Project
- [Logoly.pro MiniProgram](https://github.com/GHLandy/logoly-pro)
## Sponsors
[ ](http://www.leancloud.app/)
](http://www.leancloud.app/)
## LICENSE
[WTFPL 2](LICENSE)