Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/besufekad-haz/first-capstone-project
This is my first Microverse Capstone Project on module 1.
https://github.com/besufekad-haz/first-capstone-project
Last synced: 16 days ago
JSON representation
This is my first Microverse Capstone Project on module 1.
- Host: GitHub
- URL: https://github.com/besufekad-haz/first-capstone-project
- Owner: Besufekad-HAZ
- License: mit
- Created: 2023-02-06T11:48:56.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-29T11:21:39.000Z (about 1 year ago)
- Last Synced: 2024-12-15T01:28:49.680Z (30 days ago)
- Language: CSS
- Size: 6.59 MB
- Stars: 7
- Watchers: 3
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

README
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
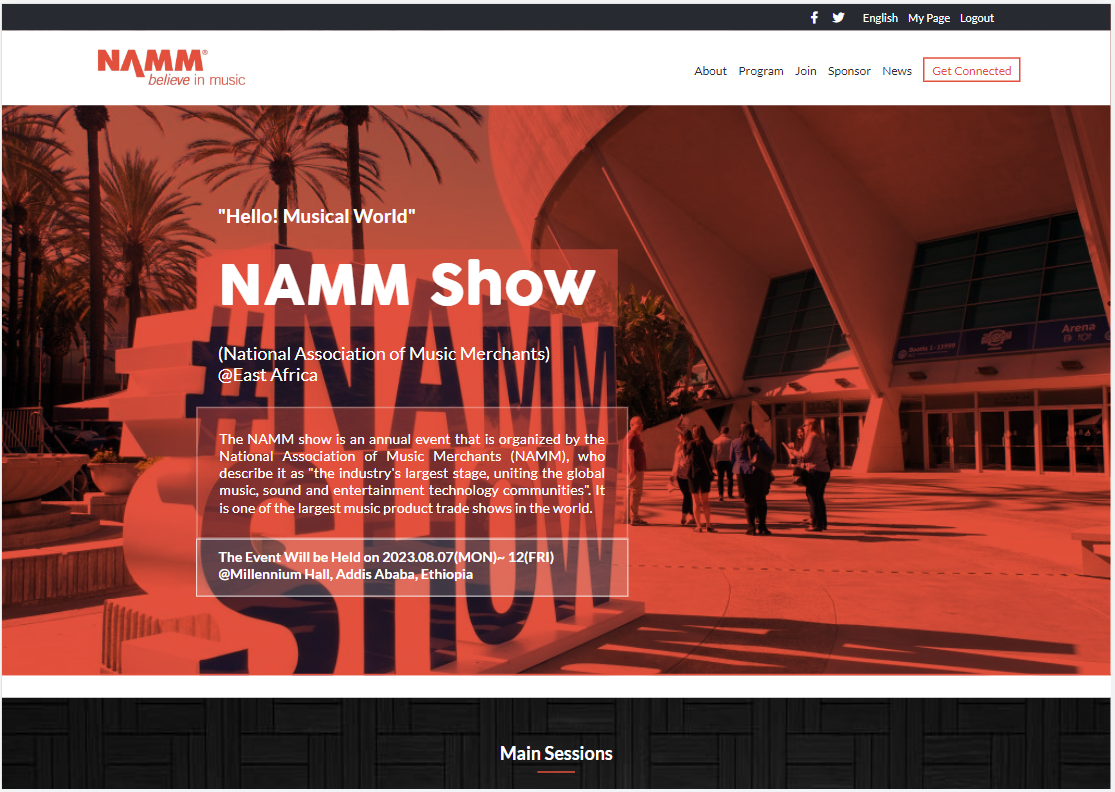
- [Screenshot](#screenshot)
- [Loom Presentation Video](#loom-video)
- [Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ (OPTIONAL)](#faq)
- [📝 License](#license)
# 📖 [The NAMM SHOW EAST AFRICA 2023(1st_Capstone_Project)]
> The NAMM Show is an annual event that is organized by the National Association of Music Merchants (NAMM), who describe it as "the industry’s largest stage, uniting the global music, sound and entertainment technology communities". The NAMM Show takes place annually, and is one of the largest music product trade shows in the world.
> The event attracts numerous famous musicians, many of whom are endorsed by exhibitors and come to promote their own signature models and equipment.
** [Besu's_1st_Capstone_Project]** is my 1st microverse Capstone Project using html, css, and js languages.
## 🛠 Built With HTML,CSS and Javascript
Client
Server
Database
- **[HTML]**
- **[CSS]**
- **[Javascript]**

- [Loom Link](https://www.loom.com/share/bbd9761db353491d9a966b74a281e55d)
- [Live Demo Link](https://besufekad-haz.github.io/first-capstone-project/)
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
-A Computer (MAC or PC)
-code editor (VSCode,Atom etc...)
-A browser (Chrome,Mozilla,Safari etc...)
-Version Control System (Git and Github)
### Setup
Clone this repository to your desired folder:
cd my-folder
git clone [email protected]:Besufekad-HAZ/first-capstone-project.git (SSH)
### Install
Install this project with:
npx init
npm init -y
npm install --save-dev [email protected] [email protected] [email protected] [email protected]
npm install --save-dev [email protected] [email protected] [email protected] [email protected]
### Run tests
To run tests, run the following command:
To check Styelint error:-
npx stylelint "\*_/_.{css,scss}"
### Deployment
You can deploy this project using:
Github Pages.
👤 **Besufekad Alemu**
- GitHub: [@Besufekad-HAZ](https://github.com/Besufekad-HAZ)
- Twitter: [@BesufekadAlemu7](https://twitter.com/BesufekadAlemu7)
- LinkedIn: [@besura](www.linkedin.com/in/besura)
> Describe 1 - 3 features you will add to the project.
- [ ] **[Adding_JavaScript_Popups_and_full_functionality]**
- [ ] **[Deploying_the_page_on_github]**
- [ ] **[Adding_backend_and_databases]**
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
If you like this project rate it and give it a star.
--> I would like to thank the Microverse team for allowing us to work on this project.
--> The Original design idea is by Cindy Shin in Behance".
This project is [MIT](./LICENSE) licensed.
_NOTE: we recommend using the [MIT license](https://choosealicense.com/licenses/mit/) - you can set it up quickly by [using templates available on GitHub](https://docs.github.com/en/communities/setting-up-your-project-for-healthy-contributions/adding-a-license-to-a-repository). You can also use [any other license](https://choosealicense.com/licenses/) if you wish._