Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/besufekad-haz/to-do-list-testing
This repository is a mirror to the to-do list repository which was setup for testing.
https://github.com/besufekad-haz/to-do-list-testing
Last synced: 16 days ago
JSON representation
This repository is a mirror to the to-do list repository which was setup for testing.
- Host: GitHub
- URL: https://github.com/besufekad-haz/to-do-list-testing
- Owner: Besufekad-HAZ
- License: mit
- Created: 2023-02-28T08:06:08.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-02-28T14:06:05.000Z (almost 2 years ago)
- Last Synced: 2024-12-15T01:29:35.026Z (30 days ago)
- Language: JavaScript
- Size: 675 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

README
# 📗 Table of Contents
- [📖 About the Project](#about-project)
- [🛠 Built With](#built-with)
- [Tech Stack](#tech-stack)
- [Key Features](#key-features)
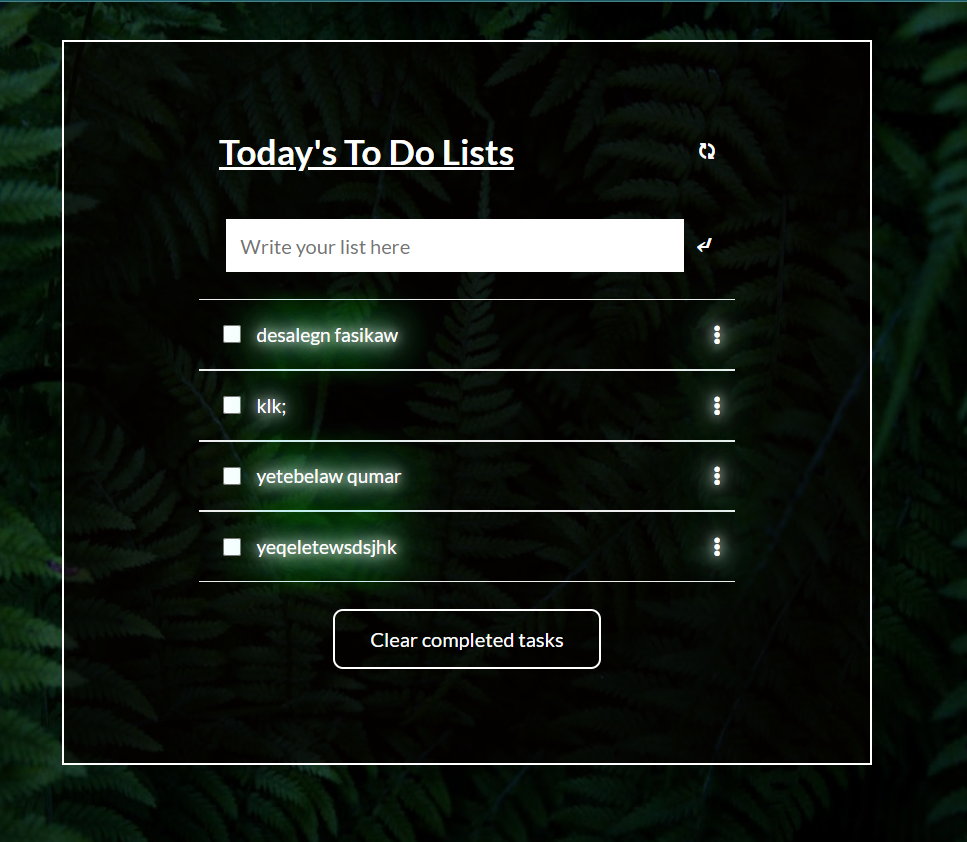
- [Screenshot](#screenshot)
- [Loom Presentation Video](#loom-video)
- [🚀 Live Demo](#live-demo)
- [💻 Getting Started](#getting-started)
- [Setup](#setup)
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Run tests](#run-tests)
- [Deployment](#triangular_flag_on_post-deployment)
- [👥 Authors](#authors)
- [🔭 Future Features](#future-features)
- [🤝 Contributing](#contributing)
- [⭐️ Show your support](#support)
- [🙏 Acknowledgements](#acknowledgements)
- [❓ FAQ (OPTIONAL)](#faq)
- [📝 License](#license)
A website for organizing daily activities
["To-do-List"] :- is a tool that helps to organize your day. It simply lists the things that you need to do and allows you to mark them as complete. This simple website allows you to do manage you tasks. This Website is implemented using ES6 and Webpack.
## 🛠 Built With HTML,CSS and Javascript
Client
Server
Database
- **[HTML]**
- **[CSS]**
- **[Javascript]** ---> with ES6
- **[Webpack]**

- not available yet.
- [Live Demo Link](https://besufekad-haz.github.io/To-Do-list/dist/)
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
-A Computer (MAC or PC)
-code editor (VSCode,Atom etc...)
-A browser (Chrome,Mozilla,Safari etc...)
-Version Control System (Git and Github)
-NodeJS (https://nodejs.org/en/)
-Webpack {https://webpack.js.org}
### Setup
Clone this repository to your desired folder:
cd my-folder
git clone [email protected]:Besufekad-HAZ/To-Do-list.git (SSH)
### Install
Install this project with:
npx webpack init
npm init -y
npm install --save-dev [email protected] [email protected] [email protected] [email protected]
npm install --save-dev [email protected] [email protected] [email protected] [email protected]
### Run tests
To run tests, run the following command:
To check Styelint error:-
npx stylelint "\*_/_.{css,scss}"
To check Eslint error:-
npx eslint .
### Deployment
You can deploy this project using:
Github Pages.
👤 **Besufekad Alemu**
- GitHub: [@Besufekad-HAZ](https://github.com/Besufekad-HAZ)
- Twitter: [@BesufekadAlemu7](https://twitter.com/BesufekadAlemu7)
- LinkedIn: [@besura](www.linkedin.com/in/besura)
- [ ] **[Adding_JavaScript_Popups_and_full_functionality]**
- [ ] **[Deploying_the_page_on_github]**
- [ ] **[Adding_backend_and_databases]**
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/Besufekad-HAZ/To-Do-list/issues).
If you like this project rate it and give it a star.
--> I would like to thank the Microverse team for allowing us to work on this project.
This project is [MIT](./LICENSE) licensed.
_NOTE: we recommend using the [MIT license](https://choosealicense.com/licenses/mit/) - you can set it up quickly by [using templates available on GitHub](https://docs.github.com/en/communities/setting-up-your-project-for-healthy-contributions/adding-a-license-to-a-repository). You can also use [any other license](https://choosealicense.com/licenses/) if you wish._