https://github.com/bharat-1809/glass_kit
💎 A package containing widgets to implement glass morphism in flutter apps
https://github.com/bharat-1809/glass_kit
dart flutter flutter-apps flutter-package glass-kit glass-morphism glass-widgets glassmorphism hacktoberfest material-design ui
Last synced: 8 months ago
JSON representation
💎 A package containing widgets to implement glass morphism in flutter apps
- Host: GitHub
- URL: https://github.com/bharat-1809/glass_kit
- Owner: bharat-1809
- License: mit
- Created: 2021-02-04T09:28:10.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-05-21T20:25:09.000Z (over 1 year ago)
- Last Synced: 2025-03-24T06:54:39.301Z (8 months ago)
- Topics: dart, flutter, flutter-apps, flutter-package, glass-kit, glass-morphism, glass-widgets, glassmorphism, hacktoberfest, material-design, ui
- Language: Dart
- Homepage: https://pub.dev/packages/glass_kit
- Size: 15.6 MB
- Stars: 85
- Watchers: 1
- Forks: 15
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README

A package containing widgets to implement glass morphism in flutter apps
[](https://flutter.dev)
[](https://pub.dev/packages/glass_kit)
[](https://github.com/bharat-1809/glass_kit/actions/workflows/main.yml)
[](https://codecov.io/gh/bharat-1809/glass_kit)
[](https://opensource.org/licenses/MIT)
[](https://www.paypal.me/bsharma1809)
# Table of contents
- [About](#about)
- [Getting Started](#getting-started)
- [Usage](#usage)
- [Bugs or Requests](#bugs-or-requests)
- [Contributors](#contributors)
- [License](#license)
# About
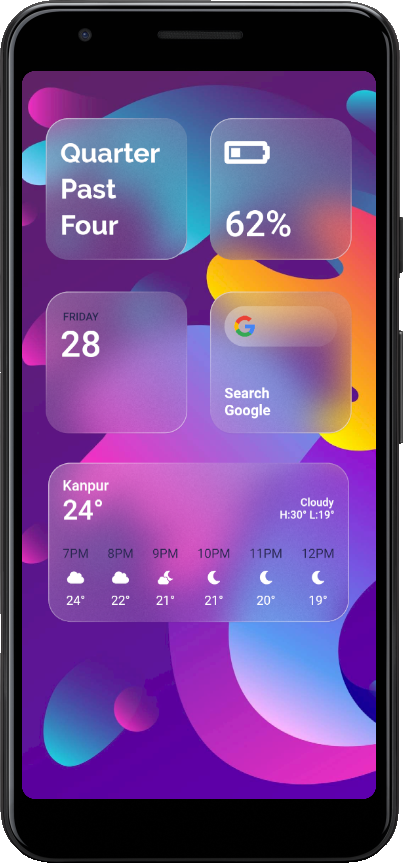
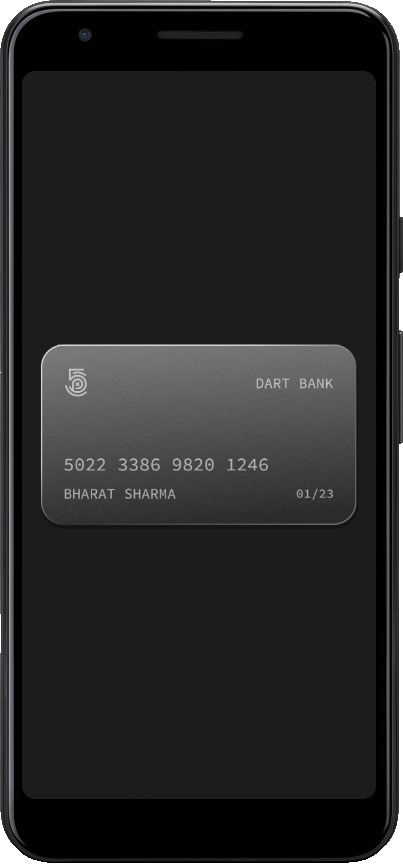
GlassMorphism, is a new UI trend with a huge popularity among designers. Glass Kit provides you with widgets and other elements to implement this style in your flutter apps easily and efficiently.
## Gallery:


Source code for the above can be found in the example directory [here](https://github.com/bharat-1809/glass_kit/tree/main/example/lib)
# Getting Started
You should add the following to the `pubspec.yaml` file:
```yaml
dependencies:
glass_kit: ^4.0.1
```
You should then run `flutter packages get` in your terminal so as to get the package.
Now import the package in the dart file:
```dart
import 'package:glass_kit/glass_kit.dart';
```
# Usage
To create a basic clear glass container you can use the `clearGlass` constructor. If needed, just provide the `height` and `width` and you are good to go. The `clearGlass` and `frostedGlass` constructors assign default values to the properties if not provided.
```dart
GlassContainer.clearGlass(child: Child());
```
To create a frosted glass container use the `frostedGlass` constructor.
```dart
GlassContainer.frostedGlass(width: 300, child: Child());
```
Depending on your requirements you can tweak with the properties and create awesome glass widgets. You can also use the `GlassContainer` constructor to create fully customizable glass widgets.
**__Note :__** GlassContainer comes with properties as in a regular Container but with some exceptions and additions. Checkout the [*docs*](https://pub.dev/documentation/glass_kit/latest/glass_kit/GlassContainer-class.html#instance-properties) for the list of properties and their default values.
Here's a fully customized GlassContainer with shape as circle:
```dart
GlassContainer(
height: 300,
width: 400,
gradient: LinearGradient(
colors: [Colors.white.withOpacity(0.40), Colors.white.withOpacity(0.10)],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
borderGradient: LinearGradient(
colors: [Colors.white.withOpacity(0.60), Colors.white.withOpacity(0.10), Colors.lightBlueAccent.withOpacity(0.05), Colors.lightBlueAccent.withOpacity(0.6)],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
stops: [0.0, 0.39, 0.40, 1.0],
),
blur: 15.0,
borderWidth: 1.5,
elevation: 3.0,
isFrostedGlass: true,
shadowColor: Colors.black.withOpacity(0.20),
alignment: Alignment.center,
frostedOpacity: 0.12,
margin: EdgeInsets.all(8.0),
padding: EdgeInsets.all(8.0),
);
```
**__Note :__** You can also provide `borderRadius` but when the shape is `BoxShape.rectangle`.
# Bugs or Requests
If you encounter any problems feel free to open an [issue](https://github.com/bharat-1809/glass_kit/issues/new?assignees=&labels=bug&template=bug_report.md&title=). If you feel the library is missing a feature, please raise a [ticket](https://github.com/bharat-1809/glass_kit/issues/new?assignees=&labels=&template=feature_request.md&title=) on GitHub and I'll look into it. Pull requests are also welcome.
See [Contributing.md](https://github.com/bharat-1809/glass_kit/blob/main/CONTRIBUTING.md).
# Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Kabilan VS
🐛 💻

Martin Klüpfel
🚧 💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind are welcome! See [Contributing.md](https://github.com/bharat-1809/glass_kit/blob/main/CONTRIBUTING.md).
# License
**glass_kit** is licensed under `MIT License`