https://github.com/binaryshrey/avatars-ai
🤖 Your Personalised AI Chat Companion With 50+ Avatars Over 10+ Categories - Powered by OpenAI's GPT-3 / ChatGPT-3.5 Turbo / GPT-4, Google's Bard-AI, Pygmalion's 6B & StabilityAI's Stable-Diffusion models
https://github.com/binaryshrey/avatars-ai
ai-chatbot android android-architecture-components bard-api chatgpt chatgpt-api databinding-android firebase firebase-auth firebase-firestore fragments gpt-4 jetpack-android kotlin livedata material-design mvvm-architecture playstore-app producthunt viewmodel
Last synced: about 1 month ago
JSON representation
🤖 Your Personalised AI Chat Companion With 50+ Avatars Over 10+ Categories - Powered by OpenAI's GPT-3 / ChatGPT-3.5 Turbo / GPT-4, Google's Bard-AI, Pygmalion's 6B & StabilityAI's Stable-Diffusion models
- Host: GitHub
- URL: https://github.com/binaryshrey/avatars-ai
- Owner: binaryshrey
- Created: 2023-03-30T03:48:09.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-08-01T08:00:23.000Z (about 1 year ago)
- Last Synced: 2024-12-06T15:37:20.742Z (10 months ago)
- Topics: ai-chatbot, android, android-architecture-components, bard-api, chatgpt, chatgpt-api, databinding-android, firebase, firebase-auth, firebase-firestore, fragments, gpt-4, jetpack-android, kotlin, livedata, material-design, mvvm-architecture, playstore-app, producthunt, viewmodel
- Language: JavaScript
- Homepage: https://avatarsai-app.netlify.app/
- Size: 42.5 MB
- Stars: 45
- Watchers: 3
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
ΛVΛTΛRS ΛI
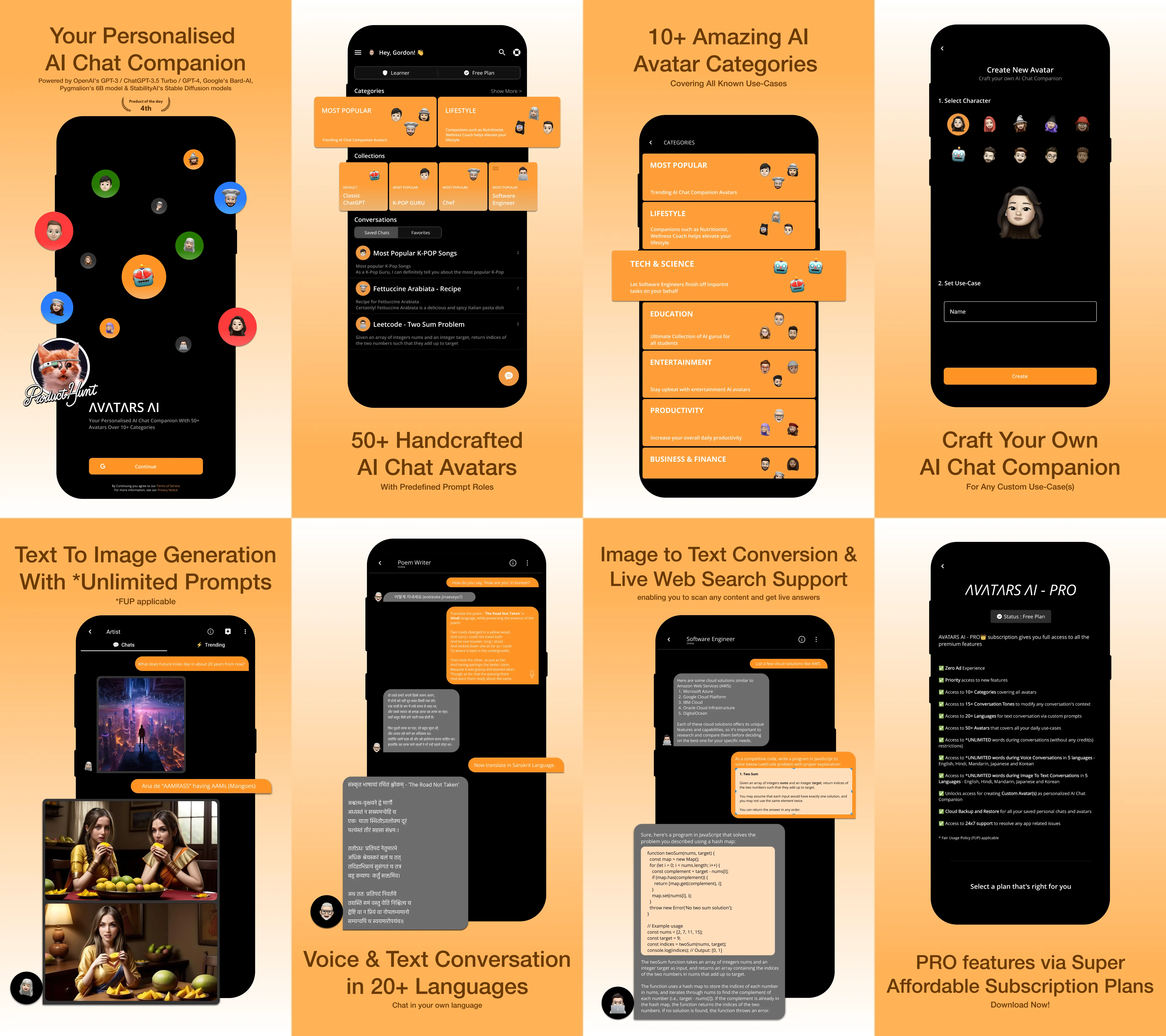
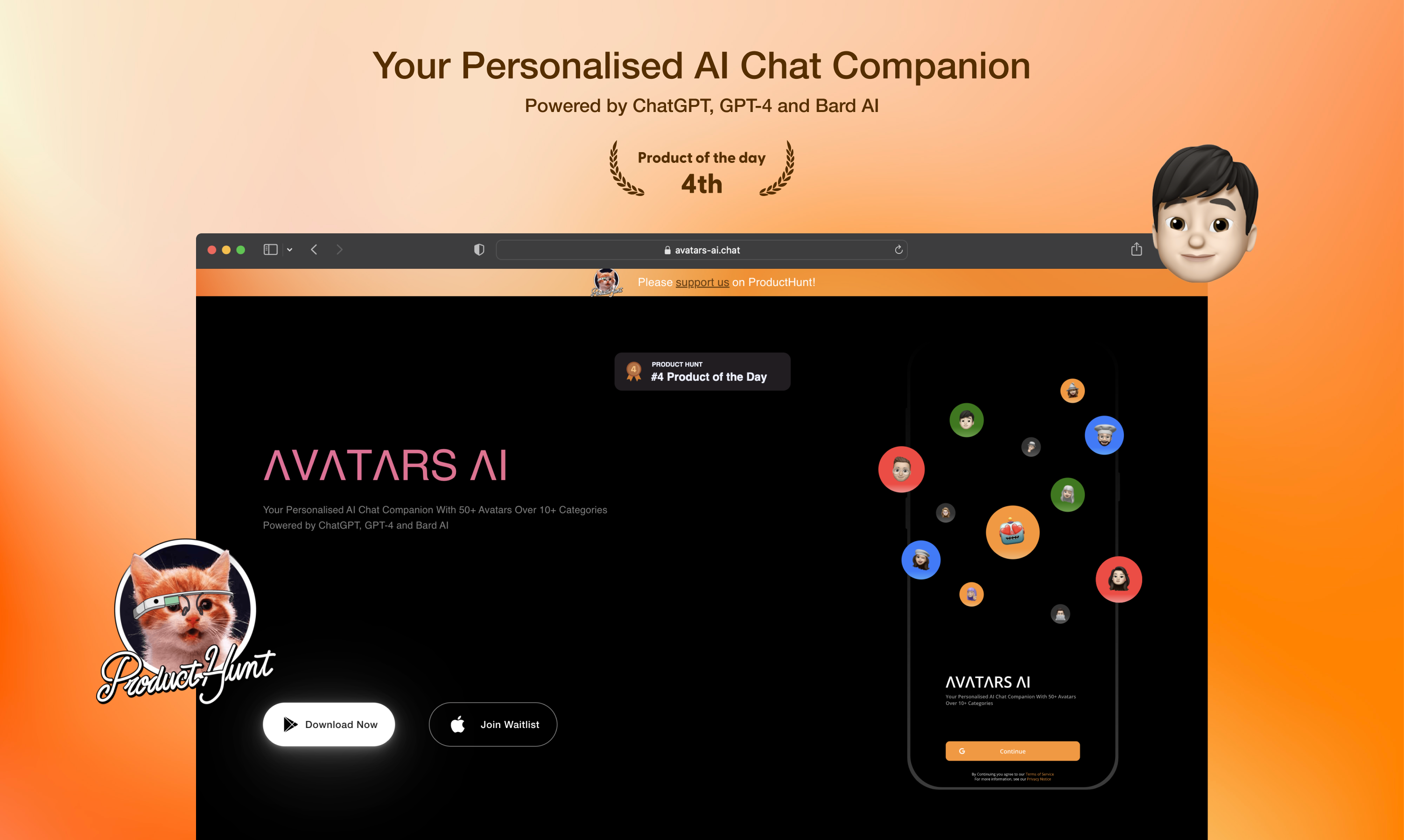
Introducing ΛVΛTΛRS ΛI 🚀 - Your Ultimate AI Chat Companion app powered by OpenAI's GPT-3 / ChatGPT-3.5 Turbo / GPT-4, Google's Bard-AI, Pygmalion's 6B model and StabilityAI's Stable-Diffusion models, that comes with 50+ hand-crafted AI chat avatars : each with their own unique personality & pre-defined prompt roles that covers 10+ different categories - ranging from entertainment, sports, travel to tech, education, productivity and more, packed with trending news anf information from each AI Avatar's respective domain
Now stay upbeat amidst all your friendly AI chat companions!


## Features

## ProductHunt - YouTube Preview
[](https://www.youtube.com/watch?v=EaUCxeDgdnE)
## Built With 🛠

- [Kotlin](https://kotlinlang.org/) - Official programming language for Android development.
- [Android Architecture Components](https://developer.android.com/topic/libraries/architecture) - Collection of libraries that help you design robust, testable, and maintainable apps.
- [CanHub](https://github.com/CanHub/Android-Image-Cropper) : Image Cropping Library for Android, optimised for Camera / Gallery.
- [Coroutines](https://kotlinlang.org/docs/coroutines-overview.html) : A coroutine is an instance of suspendable computation.
- [CodeView](https://github.com/kbiakov/CodeView-Android) : Display code with syntax highlighting in native way
- [DataBinding](https://developer.android.com/topic/libraries/data-binding) : The Data Binding Library is a support library that allows you to bind UI components in your layouts to data sources in your app using a declarative format rather than programmatically.
- [DataStore](https://developer.android.com/topic/libraries/architecture/datastore) : Jetpack DataStore is a data storage solution that allows you to store key-value pairs or typed objects with protocol buffers.
- [Firebase](https://firebase.google.com/) : Firebase is a set of backend cloud computing services and application development platforms provided by Google.
- [Flows](https://developer.android.com/kotlin/flow) : In coroutines, a flow is a type that can emit multiple values sequentially, as opposed to suspend functions that return only a single value.
- [Glide](https://github.com/bumptech/glide) : An image loading and caching library for Android focused on smooth scrolling.
- [GlideToVectorYou](https://github.com/corouteam/GlideToVectorYou) : Load SVGs in Android with Glide.
- [In App Reviews](https://developer.android.com/guide/playcore/in-app-review) : The Google Play In-App Review API that prompts users to submit Play Store ratings and reviews without the inconvenience of leaving your app or game.
- [Jetpack Navigation](https://developer.android.com/guide/navigation) : Navigation refers to the interactions that allow users to navigate across, into, and back out from the different pieces of content within your app.
- [Jetpack Preference Setting](https://developer.android.com/develop/ui/views/components/settings) : Settings allow users to change the functionality and behavior of an application.
- [LiveData](https://developer.android.com/topic/libraries/architecture/livedata) : LiveData is an observable data holder class.
- [Lottie](https://lottiefiles.com/) : Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as JSON with Bodymovin and renders them natively on mobile and on the web.
- [ML-Kit](https://developers.google.com/ml-kit) : ML Kit brings Google's machine learning expertise to mobile developers in a powerful and easy-to-use package.
- [Moshi](https://github.com/square/moshi) : A modern JSON library for Kotlin and Java.
- [RecyelerView](https://developer.android.com/reference/androidx/recyclerview/widget/RecyclerView) : A flexible view for providing a limited window into a large data set.
- [Retrofit](https://square.github.io/retrofit/) : A type-safe HTTP client for Android and Java.
- [Room](https://developer.android.com/jetpack/androidx/releases/room) : The Room persistence library provides an abstraction layer over SQLite to allow fluent database access while harnessing the full power of SQLite.
- [Safe Args](https://developer.android.com/guide/navigation/use-graph/safe-args) : The recommended way to navigate between destinations.
- [Splash Screen API](https://developer.android.com/develop/ui/views/launch/splash-screen) : Splash Screen is usually the first screen visible to the user when the application is launched.
- [Swipe Refresh Layout](https://developer.android.com/develop/ui/views/touch-and-input/swipe/add-swipe-interface) : The swipe-to-refresh user interface pattern is implemented entirely within the SwipeRefreshLayout widget, which detects the vertical swipe, displays a distinctive progress bar, and triggers callback methods in the app.
- [ViewModel](https://developer.android.com/topic/libraries/architecture/viewmodel) : Stores UI-related data that isn't destroyed on UI changes.
- [Adapty](https://adapty.io/) : The all-in-one service for in-app subscriptions.
- [Gatsby](https://www.gatsbyjs.com/) : Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.
- [FastAPI](https://fastapi.tiangolo.com/) : FastAPI is a modern, fast (high-performance), web framework for building APIs with Python 3.7+ based on standard Python type hints.
- [Figma](https://figma.com/) : Figma is a vector graphics editor and prototyping tool which is primarily web-based.
- [Material Components for Android](https://github.com/material-components/material-components-android) : Modular and customizable Material Design UI components for Android.
- [Netlify](https://www.netlify.com/) : Netlify is a remote-first cloud computing company that offers a development platform that includes build, deploy, and serverless backend services for web applications and dynamic websites.
- [PlanetScale](https://planetscale.com/) : PlanetScale is the world's most advanced serverless MySQL platform.
- [Railway](https://railway.app/) : Railway is an infrastructure platform where you can provision infrastructure, develop with that infrastructure locally, and then deploy to the cloud.
## Architecture
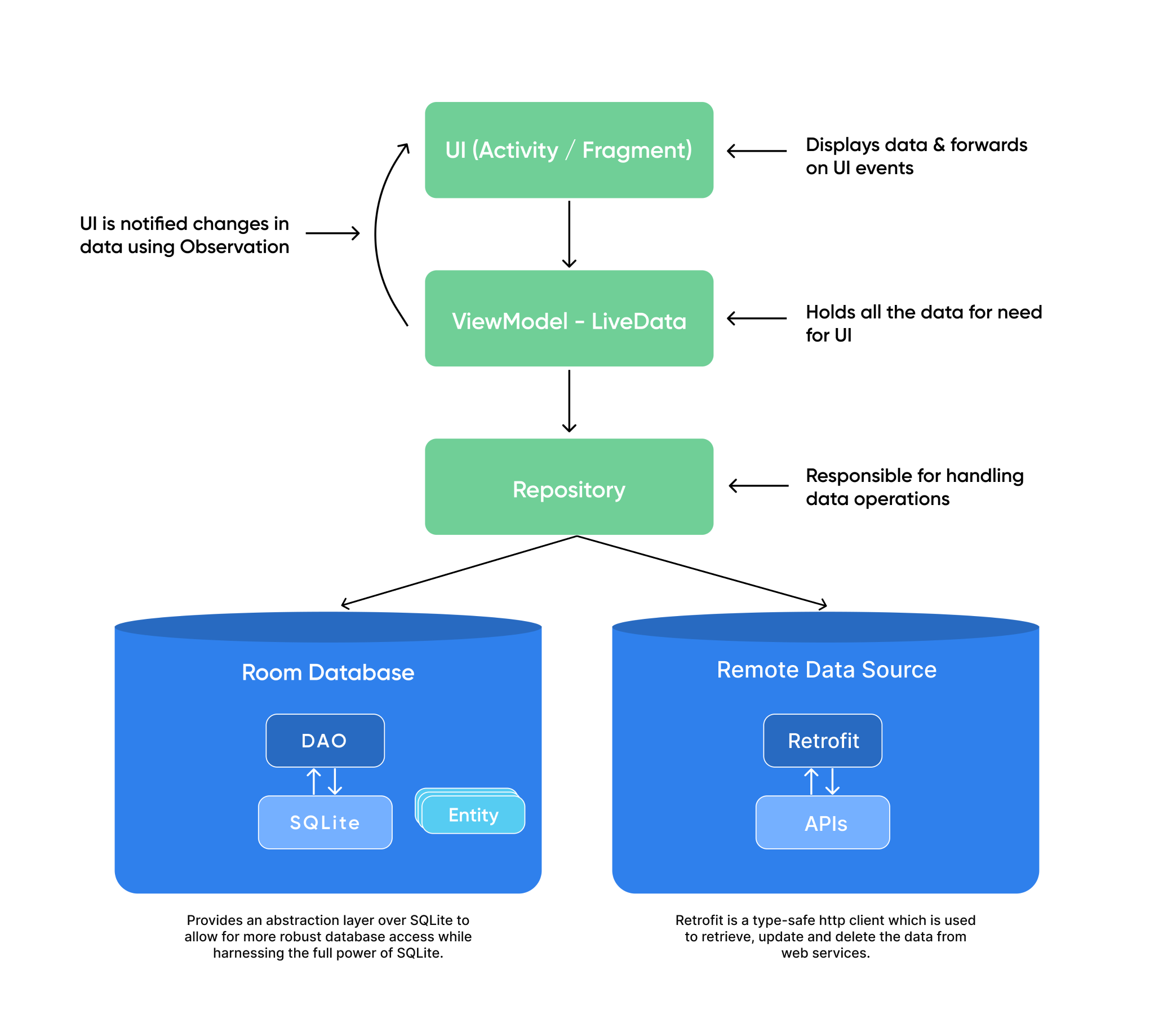
**Avatars AI** is based on the MVVM architecture and the Repository pattern, which follows the [Google's official architecture guidance](https://developer.android.com/topic/architecture).

**Avatars AI** was built with [Guide to app architecture](https://developer.android.com/topic/architecture), so it would be a great sample to show how the architecture works in real-world projects.
The overall architecture of **Avatars AI** is composed of three layers - the UI layer, the Domain layer and the Data layer. Each layer has dedicated components and they have each different responsibilities, as defined below.
### Architecture Overview

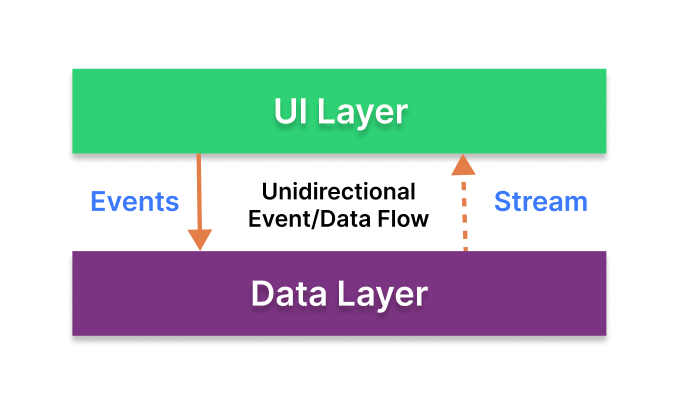
- Each layer follows [unidirectional event/data flow](https://developer.android.com/topic/architecture/ui-layer#udf); the UI layer emits user events to the data layer, and the data layer exposes data as a stream to other layers.
- The data layer is designed to work independently from other layers and must be pure, which means it doesn't have any dependencies on the other layers.
With this loosely coupled architecture, you can increase the reusability of components and scalability of your app.
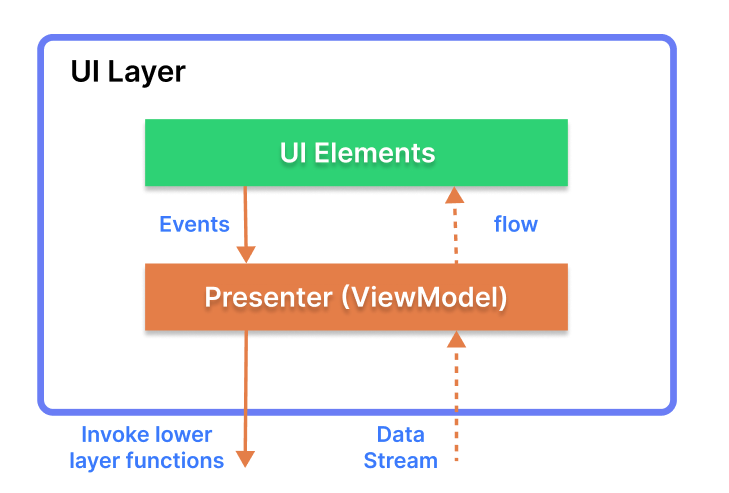
### UI Layer

The UI layer consists of UI elements to configure screens that could interact with users and [ViewModel](https://developer.android.com/topic/libraries/architecture/viewmodel) that holds app states and restores data when configuration changes.
- UI elements observe the data flow via [DataBinding](https://developer.android.com/topic/libraries/data-binding), which is the most essential part of the MVVM architecture.
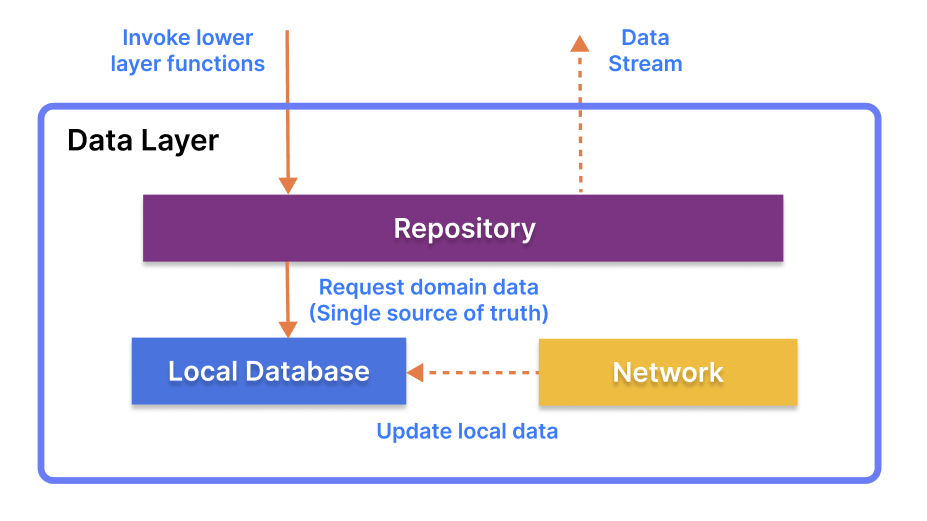
### Data Layer

The data Layer consists of repositories, which include business logic, such as querying data from the local database and requesting remote data from the network. It is implemented as an offline-first source of business logic and follows the [single source of truth](https://en.wikipedia.org/wiki/Single_source_of_truth) principle.
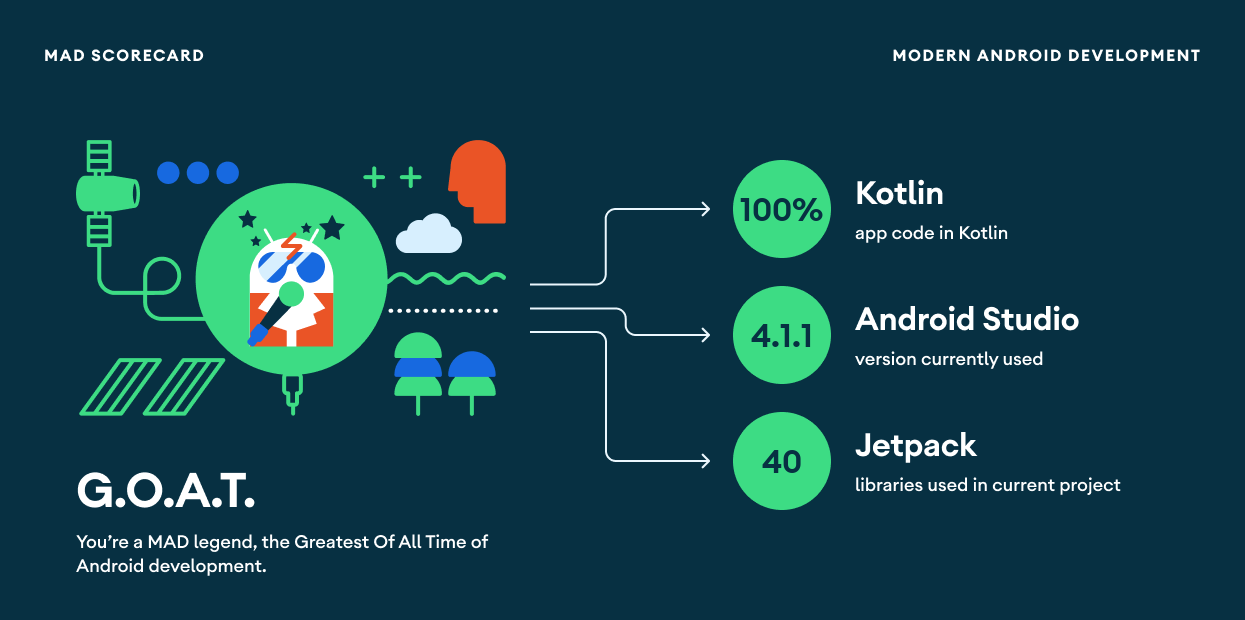
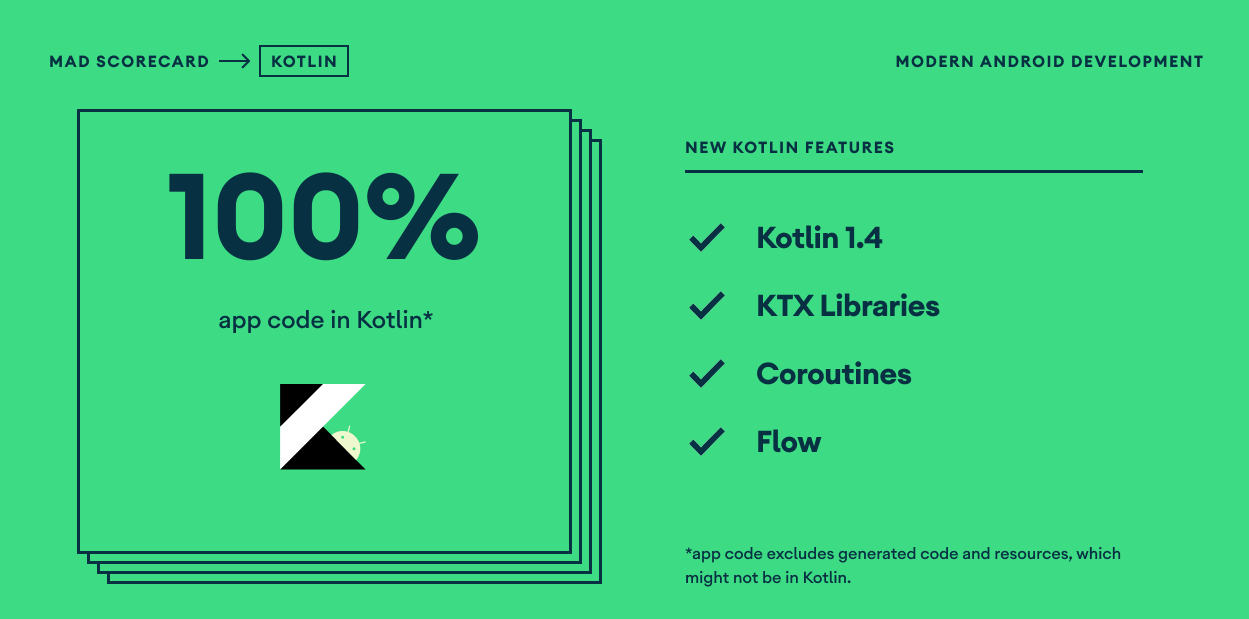
## MAD Score


## Find this repository useful? :heart:
Support it by joining [stargazers](https://github.com/binaryshrey/Avatars-AI/stargazers) for this repository. :star:
Also, [submit an issue](https://github.com/binaryshrey/Avatars-AI/issues) on GitHub for my any bugs or to request new features!
## Website Development setup
```
git clone https://github.com/binaryshrey/Avatars-AI.git
cd Avatars-AI
npm i
gatsby develop
```
Development server runs at `http://localhost:8000`.
## Website Prod setup
```
gatsby build
gatsby serve
```
Production server runs at `http://localhost:9000`.
Build is generated at `public` (which is deployable).
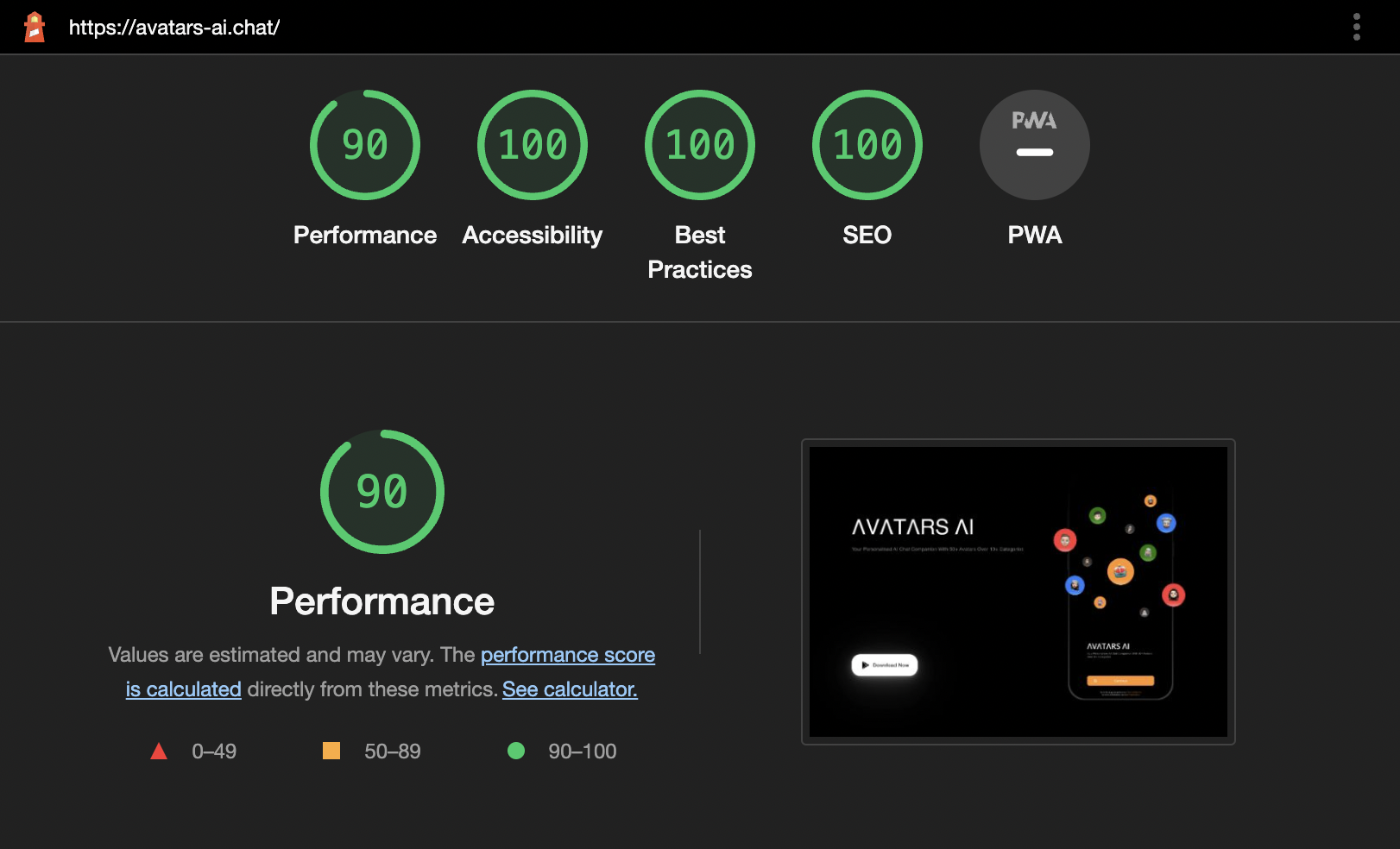
## Website Lighthouse scores