https://github.com/binaryshrey/chronos
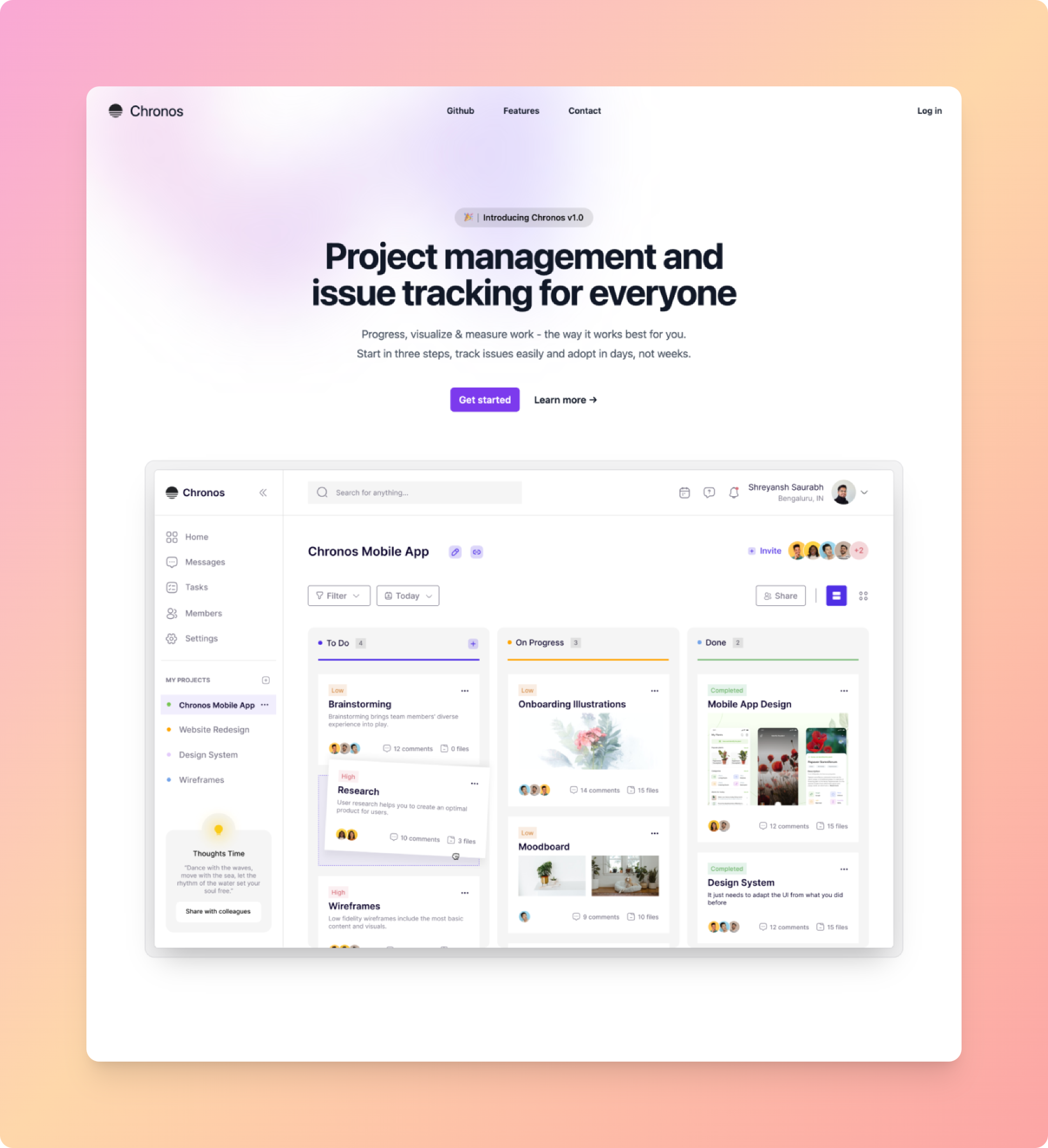
🧰 Project management and issue tracking for everyone
https://github.com/binaryshrey/chronos
fastapi firebase firebase-firestore javascript material-ui python reactjs supabase tailwindcss typescript vercel
Last synced: 27 days ago
JSON representation
🧰 Project management and issue tracking for everyone
- Host: GitHub
- URL: https://github.com/binaryshrey/chronos
- Owner: binaryshrey
- Created: 2024-07-28T17:17:46.000Z (12 months ago)
- Default Branch: main
- Last Pushed: 2024-08-01T12:56:03.000Z (12 months ago)
- Last Synced: 2025-04-14T16:20:41.588Z (3 months ago)
- Topics: fastapi, firebase, firebase-firestore, javascript, material-ui, python, reactjs, supabase, tailwindcss, typescript, vercel
- Language: JavaScript
- Homepage: https://chronos-inc.vercel.app/
- Size: 15.7 MB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Chronos 
A minimalistic kanban board app : project management and issue tracking for everyone - [View](https://chronos-inc.vercel.app/)

### Development setup
```
git clone https://github.com/binaryshrey/Chronos.git
cd Chronos
npm i
npm run start
```
#### Firebase configs
- Create a .env file for Firebase
```
REACT_APP_FIREBASE_API_KEY=**********
REACT_APP_FIREBASE_AUTHDOMAIN=**********.firebaseapp.com
REACT_APP_FIREBASE_PROJECTID=**********
REACT_APP_FIREBASE_STORAGE_BUCKET=**********.appspot.com
REACT_APP_FIREBASE_MESSAGESENDER_ID=**********
REACT_APP_FIREBASE_APPID=**********
REACT_APP_FIREBASE_MEASUREMENTID=**********
```
- Include Google & Github Auth under Firebase Authentication
- Include Firebase-Firestore with below prod db-rule:
```
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /users/{uid} {
allow read, create, update, delete: if request.auth != null;
}
}
}
```
Development server runs at `http://localhost:3000`