https://github.com/binaryshrey/notesbay
📝 Notes • ✅ Todos • 🤖 AI Writing Assistant - Powered By ChatGPT & GPT4 AI
https://github.com/binaryshrey/notesbay
ai-chatbot android chatgpt chatgpt-api databinding-android firebase firebase-auth gpt-4 jetpack-android jetpack-navigation kotlin livedata material-design mvvm-architecture openai playstore-app single-activity-architecture viewmodel
Last synced: 6 months ago
JSON representation
📝 Notes • ✅ Todos • 🤖 AI Writing Assistant - Powered By ChatGPT & GPT4 AI
- Host: GitHub
- URL: https://github.com/binaryshrey/notesbay
- Owner: binaryshrey
- Created: 2023-03-28T03:22:04.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-08-15T15:30:21.000Z (about 2 years ago)
- Last Synced: 2025-02-16T11:11:58.245Z (8 months ago)
- Topics: ai-chatbot, android, chatgpt, chatgpt-api, databinding-android, firebase, firebase-auth, gpt-4, jetpack-android, jetpack-navigation, kotlin, livedata, material-design, mvvm-architecture, openai, playstore-app, single-activity-architecture, viewmodel
- Language: JavaScript
- Homepage: https://notesbay.netlify.app/
- Size: 39.4 MB
- Stars: 4
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
NotesBay
Introducing NotesBay 🚀 - Your ultimate productivity app powered by 'ChatGPT and GPT-4' AI Writing Assistant that lets you effortlessly organize your notes, manage todos & boost your daily productivity via notification alerts for all your important tasks.
NotesBay provides a deep immersive experience as it supports voice input & document scans in 5 different languages - 🇺🇸 English, 🇮🇳 Hindi, 🇨🇳 Mandarin, 🇯🇵 Japanese and 🇰🇷 Korean!
Download the app today.


## Features

## NotesBay Web

## Built With 🛠

- [Kotlin](https://kotlinlang.org/) - Official programming language for Android development.
- [Android Architecture Components](https://developer.android.com/topic/libraries/architecture) - Collection of libraries that help you design robust, testable, and maintainable apps.
- [CanHub](https://github.com/CanHub/Android-Image-Cropper) : Image Cropping Library for Android, optimised for Camera / Gallery.
- [Coroutines](https://kotlinlang.org/docs/coroutines-overview.html) : A coroutine is an instance of suspendable computation.
- [DataBinding](https://developer.android.com/topic/libraries/data-binding) : The Data Binding Library is a support library that allows you to bind UI components in your layouts to data sources in your app using a declarative format rather than programmatically.
- [DataStore](https://developer.android.com/topic/libraries/architecture/datastore) : Jetpack DataStore is a data storage solution that allows you to store key-value pairs or typed objects with protocol buffers.
- [Firebase](https://firebase.google.com/) : Firebase is a set of backend cloud computing services and application development platforms provided by Google.
- [Flows](https://developer.android.com/kotlin/flow) : In coroutines, a flow is a type that can emit multiple values sequentially, as opposed to suspend functions that return only a single value.
- [Glide](https://github.com/bumptech/glide) : An image loading and caching library for Android focused on smooth scrolling.
- [In App Reviews](https://developer.android.com/guide/playcore/in-app-review) : The Google Play In-App Review API that prompts users to submit Play Store ratings and reviews without the inconvenience of leaving your app or game.
- [Jetpack Navigation](https://developer.android.com/guide/navigation) : Navigation refers to the interactions that allow users to navigate across, into, and back out from the different pieces of content within your app.
- [Jetpack Preference Setting](https://developer.android.com/develop/ui/views/components/settings) : Settings allow users to change the functionality and behavior of an application.
- [LiveData](https://developer.android.com/topic/libraries/architecture/livedata) : LiveData is an observable data holder class.
- [Lottie](https://lottiefiles.com/) : Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as JSON with Bodymovin and renders them natively on mobile and on the web.
- [ML-Kit](https://developers.google.com/ml-kit) : ML Kit brings Google's machine learning expertise to mobile developers in a powerful and easy-to-use package.
- [Moshi](https://github.com/square/moshi) : A modern JSON library for Kotlin and Java.
- [RecyelerView](https://developer.android.com/reference/androidx/recyclerview/widget/RecyclerView) : A flexible view for providing a limited window into a large data set.
- [Retrofit](https://square.github.io/retrofit/) : A type-safe HTTP client for Android and Java.
- [Room](https://developer.android.com/jetpack/androidx/releases/room) : The Room persistence library provides an abstraction layer over SQLite to allow fluent database access while harnessing the full power of SQLite.
- [Safe Args](https://developer.android.com/guide/navigation/use-graph/safe-args) : The recommended way to navigate between destinations.
- [Splash Screen API](https://developer.android.com/develop/ui/views/launch/splash-screen) : Splash Screen is usually the first screen visible to the user when the application is launched.
- [ViewModel](https://developer.android.com/topic/libraries/architecture/viewmodel) : Stores UI-related data that isn't destroyed on UI changes.
- [Adapty](https://adapty.io/) : The all-in-one service for in-app subscriptions.
- [Gatsby](https://www.gatsbyjs.com/) : Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.
- [FastAPI](https://fastapi.tiangolo.com/) : FastAPI is a modern, fast (high-performance), web framework for building APIs with Python 3.7+ based on standard Python type hints.
- [Figma](https://figma.com/) : Figma is a vector graphics editor and prototyping tool which is primarily web-based.
- [Material Components for Android](https://github.com/material-components/material-components-android) : Modular and customizable Material Design UI components for Android.
- [Netlify](https://www.netlify.com/) : Netlify is a remote-first cloud computing company that offers a development platform that includes build, deploy, and serverless backend services for web applications and dynamic websites.
- [PlanetScale](https://planetscale.com/) : PlanetScale is the world's most advanced serverless MySQL platform.
- [Railway](https://railway.app/) : Railway is an infrastructure platform where you can provision infrastructure, develop with that infrastructure locally, and then deploy to the cloud.
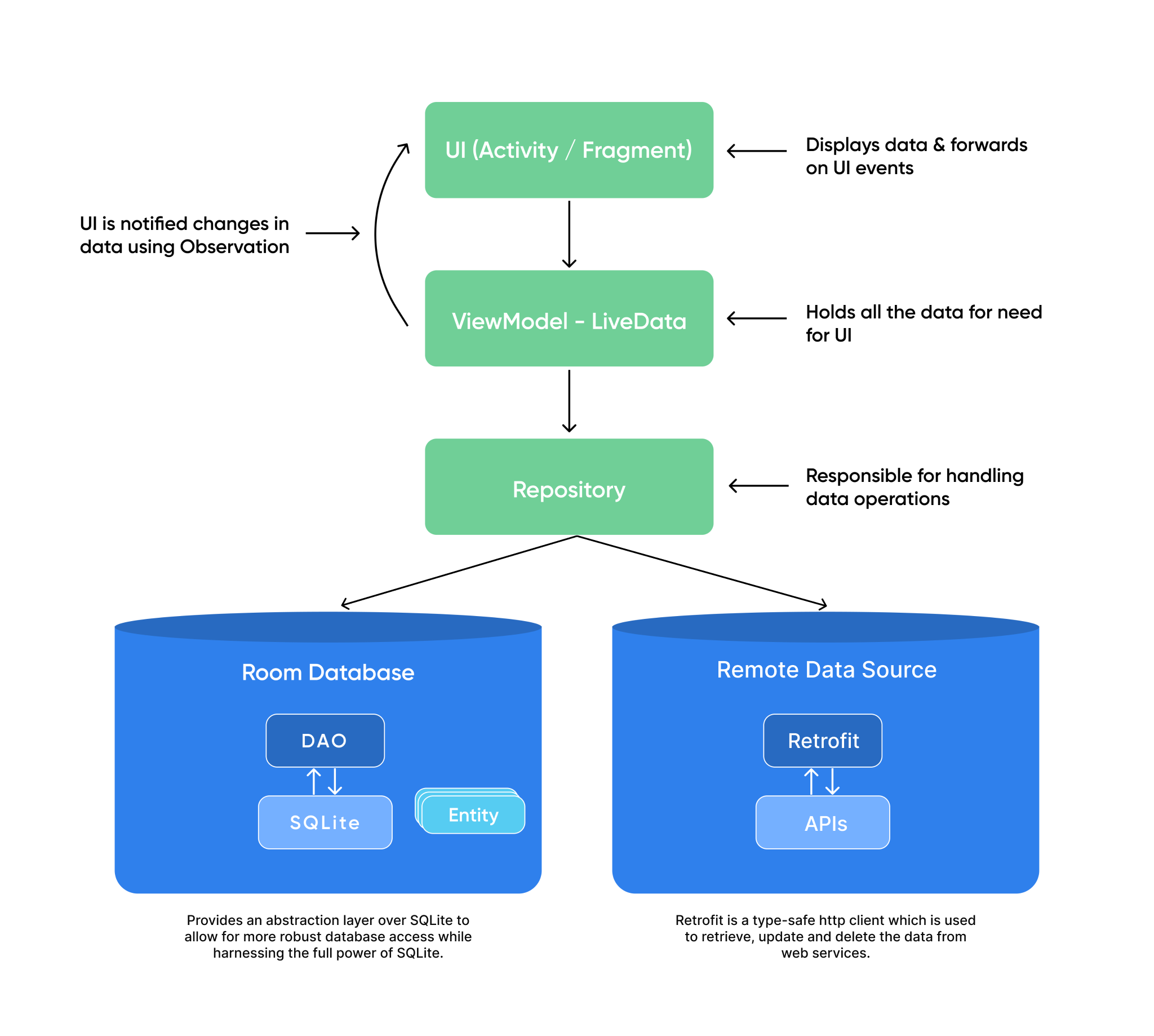
## Architecture
**NotesBay** is based on the MVVM architecture and the Repository pattern, which follows the [Google's official architecture guidance](https://developer.android.com/topic/architecture).

**NotesBay** was built with [Guide to app architecture](https://developer.android.com/topic/architecture), so it would be a great sample to show how the architecture works in real-world projects.
The overall architecture of **NotesBay** is composed of three layers - the UI layer, the Domain layer and the Data layer. Each layer has dedicated components and they have each different responsibilities, as defined below.
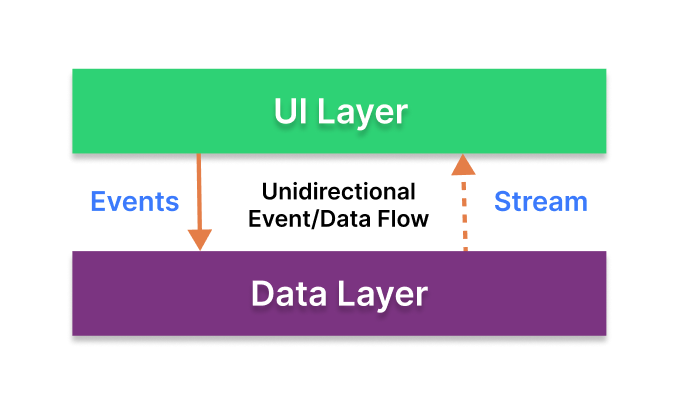
### Architecture Overview

- Each layer follows [unidirectional event/data flow](https://developer.android.com/topic/architecture/ui-layer#udf); the UI layer emits user events to the data layer, and the data layer exposes data as a stream to other layers.
- The data layer is designed to work independently from other layers and must be pure, which means it doesn't have any dependencies on the other layers.
With this loosely coupled architecture, you can increase the reusability of components and scalability of your app.
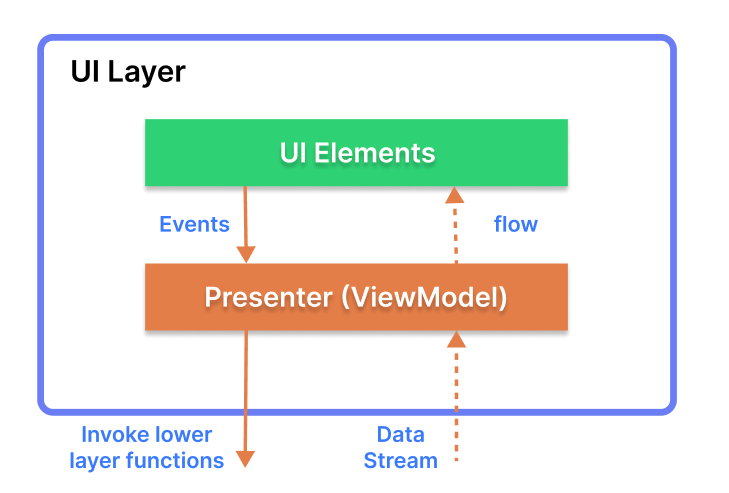
### UI Layer

The UI layer consists of UI elements to configure screens that could interact with users and [ViewModel](https://developer.android.com/topic/libraries/architecture/viewmodel) that holds app states and restores data when configuration changes.
- UI elements observe the data flow via [DataBinding](https://developer.android.com/topic/libraries/data-binding), which is the most essential part of the MVVM architecture.
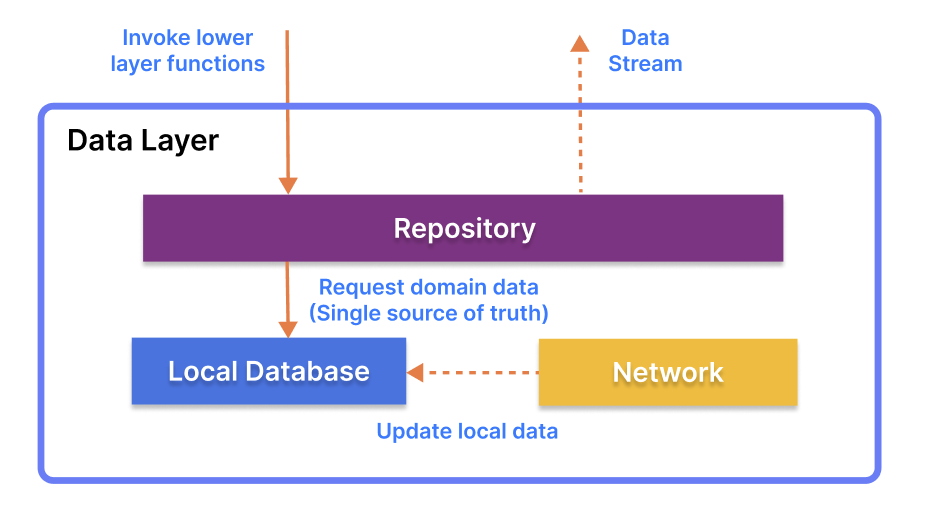
### Data Layer

The data Layer consists of repositories, which include business logic, such as querying data from the local database and requesting remote data from the network. It is implemented as an offline-first source of business logic and follows the [single source of truth](https://en.wikipedia.org/wiki/Single_source_of_truth) principle.
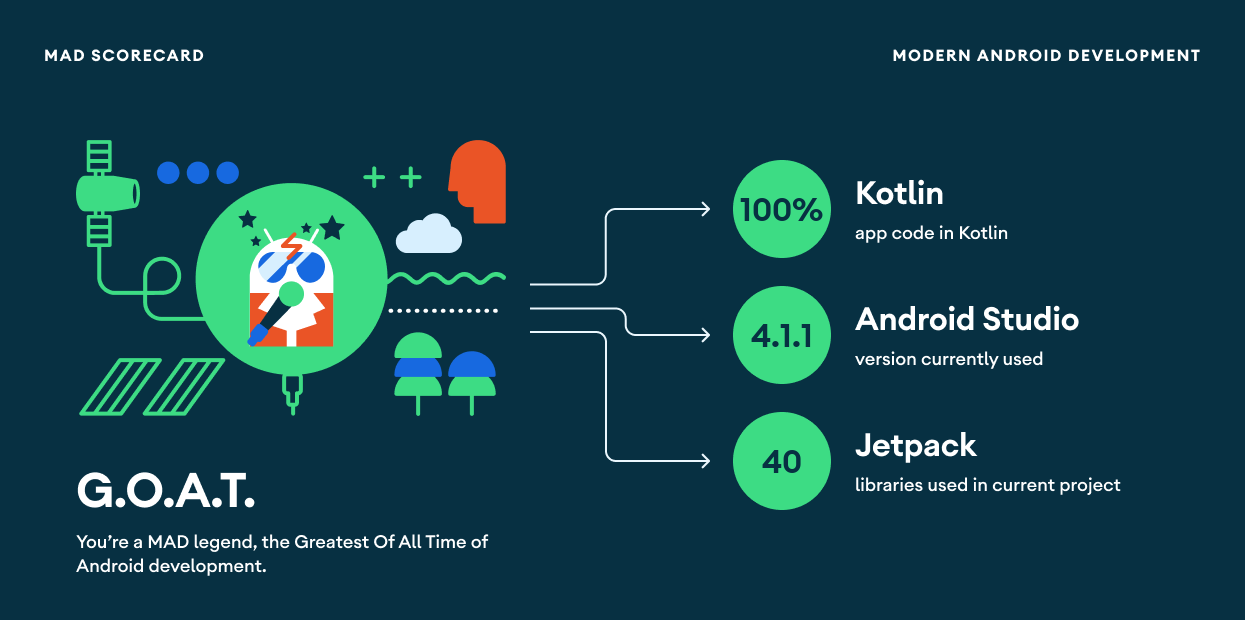
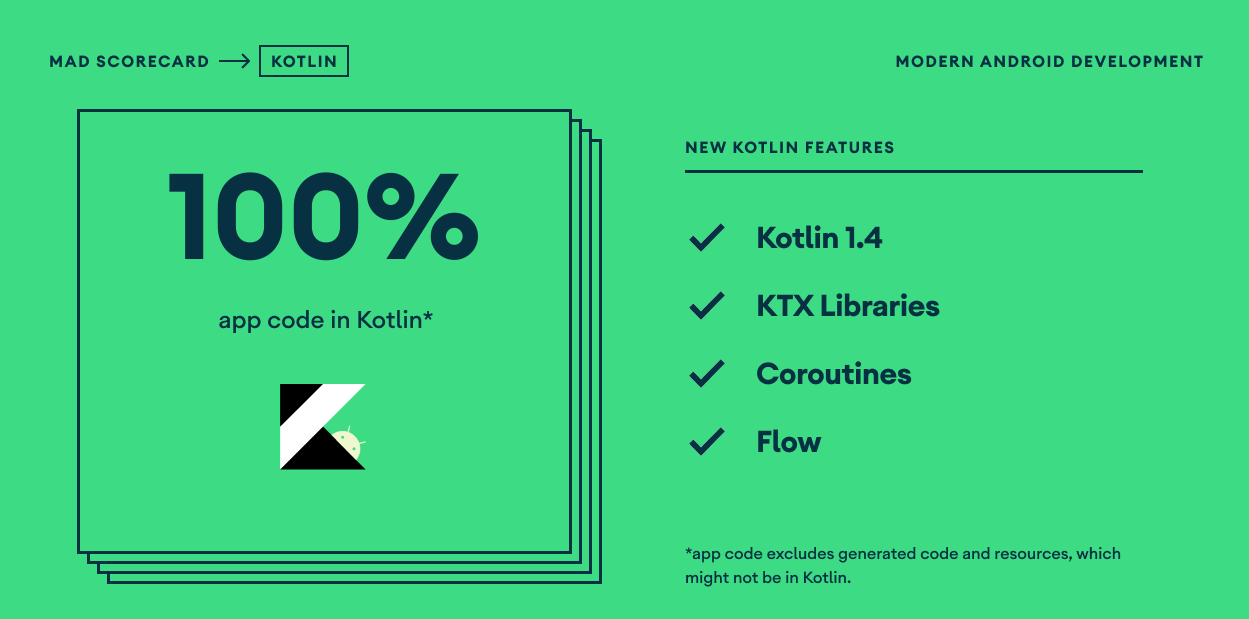
## MAD Score


## Find this repository useful? :heart:
Support it by joining [stargazers](https://github.com/binaryshrey/NotesBay/stargazers) for this repository. :star:
Also, [submit an issue](https://github.com/binaryshrey/NotesBay/issues) on GitHub for my any bugs or to request new features!
## Web Development setup
```
git clone https://github.com/binaryshrey/NotesBay.git
cd NotesBay
npm i
gatsby develop
```
Development server runs at `http://localhost:8000`.
## Web Prod setup
```
gatsby build
gatsby serve
```
Production server runs at `http://localhost:9000`.
Build is generated at `public` (which is deployable).
## Web Lighthouse scores