https://github.com/binchik/SubscriptionPrompt
Subscription View Controller like the Tinder uses
https://github.com/binchik/SubscriptionPrompt
Last synced: 6 months ago
JSON representation
Subscription View Controller like the Tinder uses
- Host: GitHub
- URL: https://github.com/binchik/SubscriptionPrompt
- Owner: binchik
- License: mit
- Created: 2016-05-03T13:24:59.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2022-04-07T06:26:55.000Z (about 3 years ago)
- Last Synced: 2024-04-24T14:18:57.021Z (about 1 year ago)
- Language: Swift
- Size: 239 KB
- Stars: 235
- Watchers: 5
- Forks: 19
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - SubscriptionPrompt - Subscription View Controller like the Tinder uses (UI / Popup)
- awesome-made-in-kz - SubscriptionPrompt
- awesome-ios-star - SubscriptionPrompt - Subscription View Controller like the Tinder uses (UI / Popup)
README
# SubscriptionPrompt
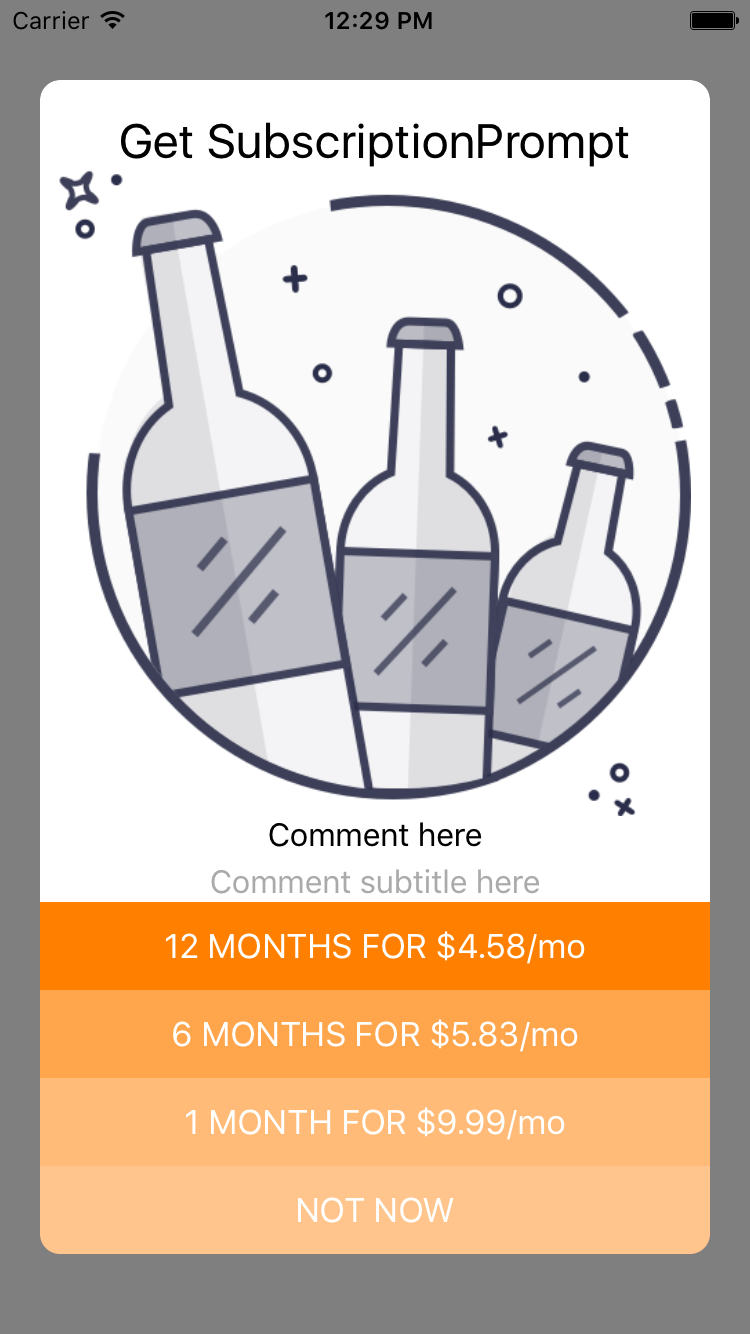
SubscriptionPrompt is a UIViewController with a carousel at the top and a number of rows at the bottom. Written in Swift, works for Objective-C as well.

# Installation
#### CocoaPods
You can use [CocoaPods](http://cocoapods.org/) to install `SubscriptionPrompt` by adding it to your `Podfile`:
```ruby
platform :ios, '8.0'
use_frameworks!
pod 'SubscriptionPrompt'
```
#### Manually
Download and drop ```/SubscriptionPrompt```folder in your project.
# Usage
Just initialize the SubscriptionViewontroller with the following constructor,
you can omit some parameters since they have default values:
```swift
init(title: String? = nil, slides: [Slide], options: [Option],
cancelMessage: String? = nil, restoreButtonTitle: String? = nil)
```
and present it.
`Slide` and `Option` are structs, use the following inits to create them:
```swift
init(image: UIImage?, title: String?, subtitle: String?)
init(title: String?, checked: Bool = false)
```
To get the index of tapped rows, implement the SubscriptionViewControllerDelegate.
```swift
override func viewDidLoad() {
super.viewDidLoad()
subscriptionViewController.delegate = self
}
func subscriptionViewControllerRowTapped(atIndex index: Int) {
print("tapped index: \(index)")
}
```
`animateDraggingToTheRight(duration:)` - animates a little drag to the right and back with the given duration
[ux hint for the user that the carousel is draggable]
# Styles customization
Set `stylingDelegate: SubscriptionViewControllerStylingDelegate` to customize styles.
There are three optional methods:
```swift
optional func subscriptionViewControllerSlideStyle(atIndex index: Int) -> SlideStyle
optional func subscriptionViewControllerOptionStyle(atIndex index: Int) -> OptionStyle
optional func subscriptionViewControllerNotNowButtonStyle() -> OptionStyle
```
The methods return `OptionStyle` and `SlideStyle`. They represent the looks of the subscription options at the bottom and of the slides at the top.
Use the following init for `OptionStyle`:
```swift
init(backgroundColor: UIColor? = nil, textFont: UIFont? = nil,
textColor: UIColor? = nil, accessoryType: UITableViewCellAccessoryType? = nil)
```
and for `SlideStyle`:
```swift
init(backgroundColor: UIColor? = nil, titleFont: UIFont? = nil,
subtitleFont: UIFont? = nil, titleColor: UIColor? = nil,
subtitleColor: UIColor? = nil)
```
The title is customizable via the `titleFont` and `titleColor` properties.
You can also change the background dim color using the `dimColor: UIColor` and `dimView: UIView` properties.
# TODO
1. Bug fixes.
2. Add closure-based delegation API. Example:
```swift
subscriptionVC.rowTapped { idx in
print("tapped index: \(idx)")
}
```