https://github.com/bingoogolapple/bga-vite-plugin-crx-hmr
用于开发 Chromium manifest v3 插件的 Vite 插件,主要提供热重载功能,快速更新,高效开发
https://github.com/bingoogolapple/bga-vite-plugin-crx-hmr
chrome-extensions crx hmr-support manifest-v3
Last synced: 3 months ago
JSON representation
用于开发 Chromium manifest v3 插件的 Vite 插件,主要提供热重载功能,快速更新,高效开发
- Host: GitHub
- URL: https://github.com/bingoogolapple/bga-vite-plugin-crx-hmr
- Owner: bingoogolapple
- Created: 2023-04-16T07:44:52.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-12-10T15:25:29.000Z (11 months ago)
- Last Synced: 2025-07-28T20:03:30.277Z (3 months ago)
- Topics: chrome-extensions, crx, hmr-support, manifest-v3
- Language: TypeScript
- Homepage:
- Size: 259 KB
- Stars: 12
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# bga-vite-plugin-crx-hmr
[ ](https://www.npmjs.com/package/@bgafe/vite-plugin-crx-hmr)
用于开发 Chromium manifest v3 插件的 Vite 热更新插件
## 功能介绍
1. 主要提供开发期间的热重载能力,监听文件变化后自动编译浏览器插件,并通知插件 background(Service Worker)自动重新加载、自动刷新页面
2. 该 Vite 插件内部添加了浏览器插件开发常用多入口配置
3. 已自测该 Vite 插件支持使用 React 和 Vue 来开发浏览器插件
## 基本使用
1. 安装依赖
```shell
pnpm add @bgafe/vite-plugin-crx-hmr -D
```
2. 在 vite.config.ts 中使用 crxHmrPlugin
```ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import crxHmrPlugin from '@bgafe/vite-plugin-crx-hmr'
export default defineConfig(async ({ mode }) => {
const isDev = process.env.NODE_ENV === 'development'
return {
plugins: [react(), crxHmrPlugin({ mode, isDev })],
}
})
```
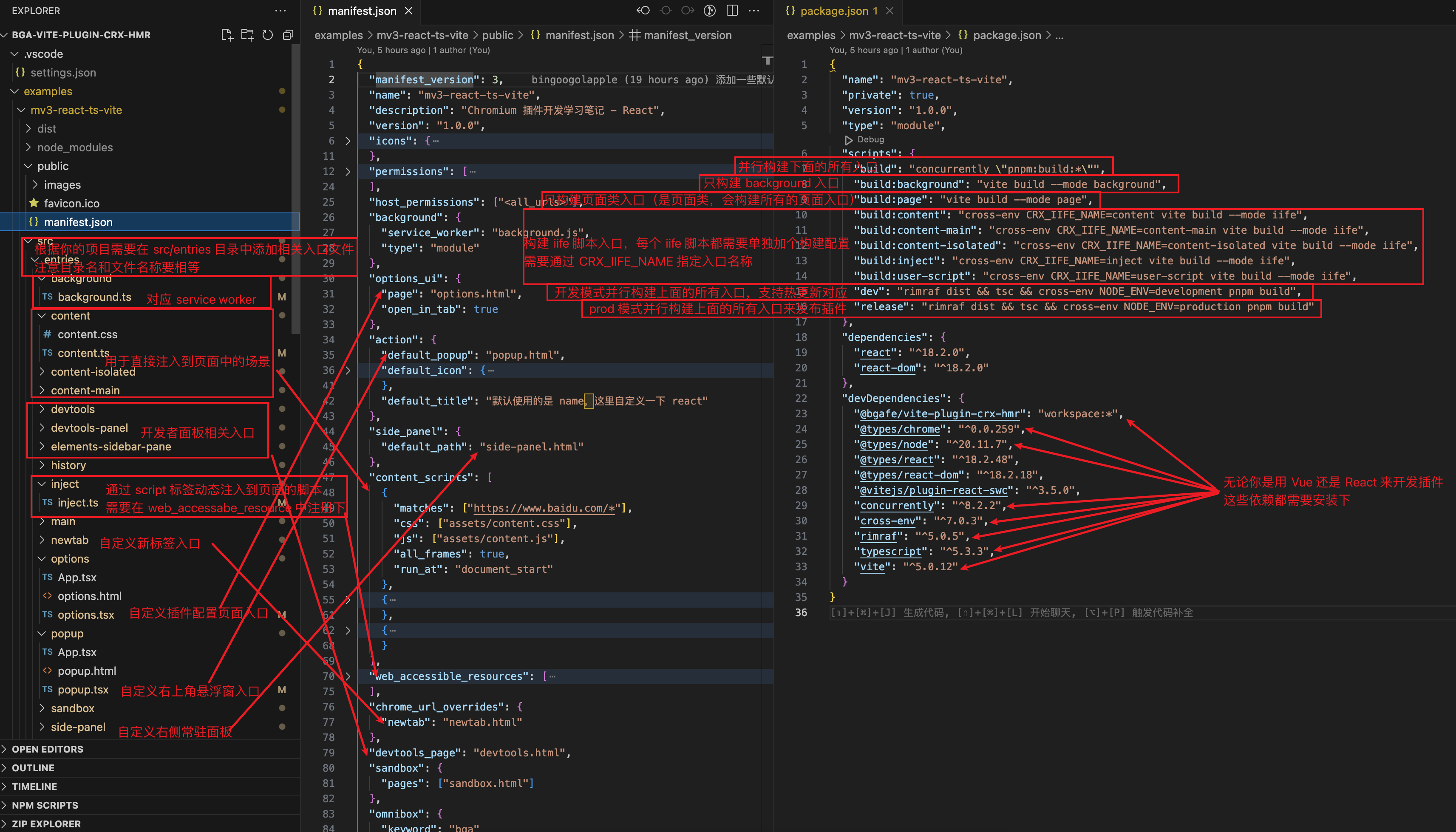
3. 根据截图里的说明信息新建你业务所需的入口、新建并配置 public/manifest.json、配置 package.json 的 scripts

## 扩展配置
1. 如果要新增 iife 脚本,直接新建对应入口,在 package.json 的 script 中添加相应的 build:xxx 即可
2. 插件内部针对 build:page(构建所有页面入口命令)预置了这些入口「newtab、history、bookmarks、popup、options、side-panel、devtools、devtools-panel、elements-sidebar-pane、recorder、update-version、sandbox、main」

如果这些默认页面入口名称不能满足你的业务需求,可在 vite.config.ts 中初始化 crxHmrPlugin 时通过 pageInput 参数指定新的页面入口
```ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import crxHmrPlugin from '@bgafe/vite-plugin-crx-hmr'
import { resolve } from 'path'
export default defineConfig(async ({ mode }) => {
const isDev = process.env.NODE_ENV === 'development'
return {
plugins: [
react(),
crxHmrPlugin({
mode,
isDev,
// 通过 pageInput 增加新的页面入口
// 仅需指定页面名称记录,例如指定 ['page1'],则插件内部会自动添加 resolve(process.cwd(), 'src/entries/page1/page1.html')
pageInput: ['page1', 'page2'],
}),
],
}
})
```
## 作者联系方式
| 个人主页 | 邮箱 |
| ------------- | ------------ |
| bingoogolapple.cn | bingoogolapple@gmail.com |
| 个人微信号 | 微信群 | 公众号 |
| ------------ | ------------ | ------------ |
|  |
|  |
|  |
|
| 个人 QQ 号 | QQ 群 |
| ------------ | ------------ |
|  |
|  |
|
## 打赏支持作者
如果您觉得 BGA 系列开源库或工具软件帮您节省了大量的开发时间,可以扫描下方的二维码打赏支持。您的支持将鼓励我继续创作,打赏后还可以加我微信免费开通一年 [上帝小助手浏览器扩展/插件开发平台](https://github.com/bingoogolapple/bga-god-assistant-config) 的会员服务
| 微信 | QQ | 支付宝 |
| ------------- | ------------- | ------------- |
|  |
|  |
|  |
|
## 作者项目推荐
* 欢迎您使用我开发的第一个独立开发软件产品 [上帝小助手浏览器扩展/插件开发平台](https://github.com/bingoogolapple/bga-god-assistant-config)