https://github.com/binocarlos/folder-ui
ui components for a folder editor
https://github.com/binocarlos/folder-ui
Last synced: 5 months ago
JSON representation
ui components for a folder editor
- Host: GitHub
- URL: https://github.com/binocarlos/folder-ui
- Owner: binocarlos
- License: mit
- Created: 2016-08-14T01:05:53.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-11-11T08:18:34.000Z (about 9 years ago)
- Last Synced: 2024-12-28T00:13:31.550Z (about 1 year ago)
- Language: JavaScript
- Size: 359 KB
- Stars: 6
- Watchers: 5
- Forks: 0
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
folder-ui
=========
ui components for a folder editor
## install
Install the module to your project:
```
$ npm install folder-ui --save
```


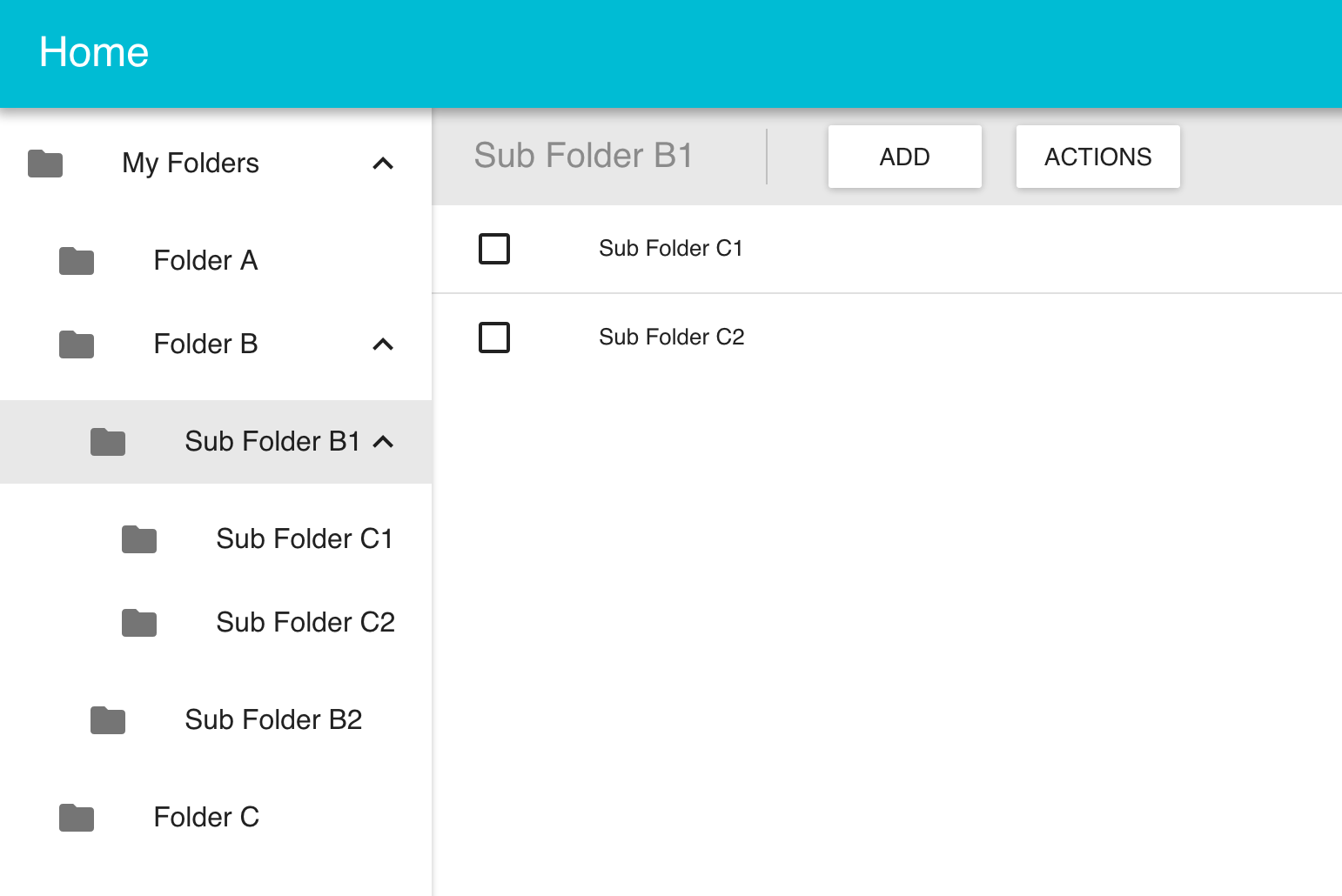
`folder-ui` provides the following components to be used in a Window Explorer type application:
* TreeViewer - view a hierarchical data structure
* ChildrenViewer - display a list of items
* ChildrenToolbar - a toolbar for the children viewer
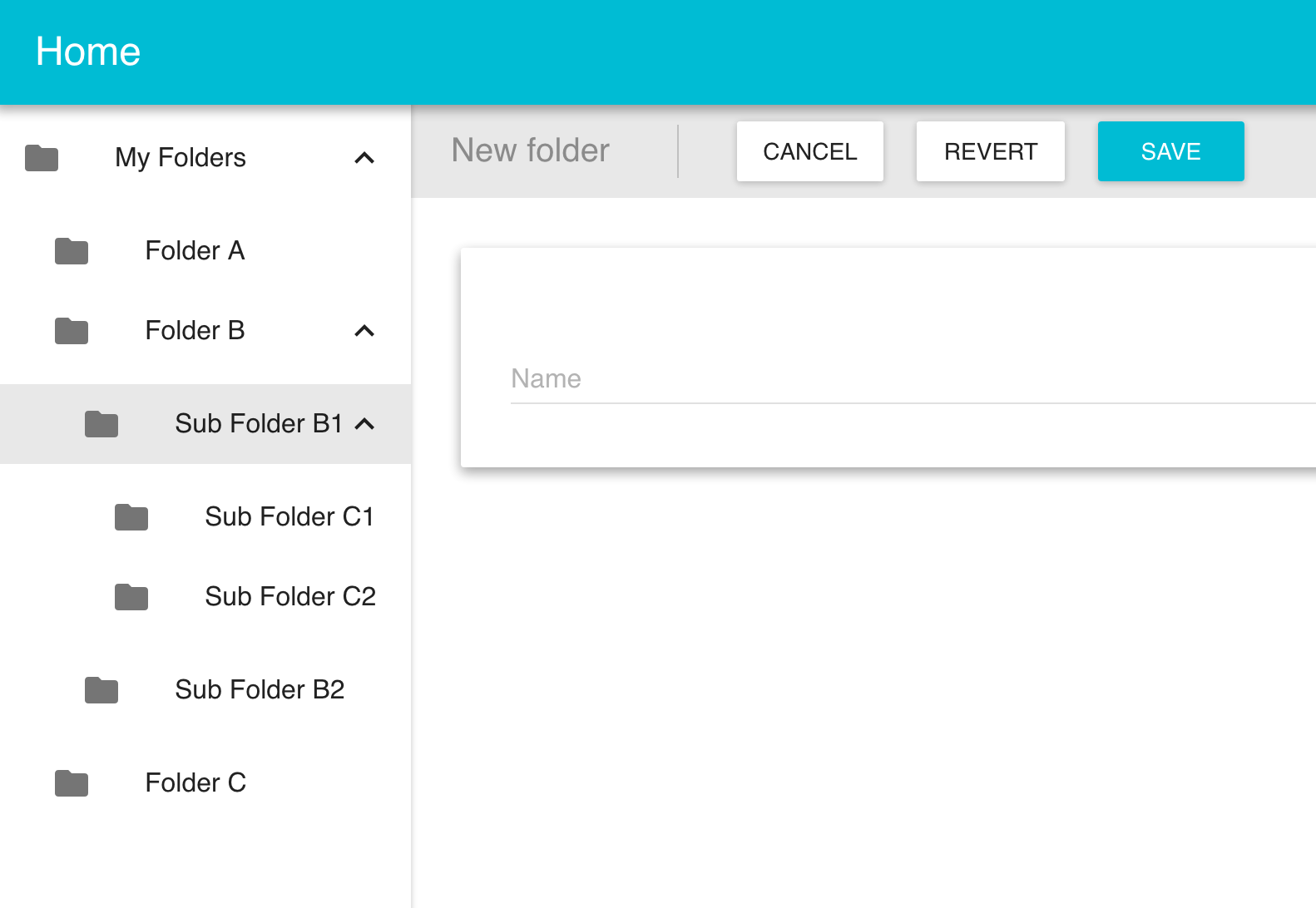
* FormViewer - edit a single item
* FormToolbar - a toolbar for the form viewer
There are 2 main ways in which you an use this library:
#### external state
If you have a JSON file or database or something that your data lives in - you can connect that to the `folder-ui` Container components using the database library (more below)
#### existing redux state
If you already have state in your application that can be used to feed the visual components, you must create your own container components, actions and reducers. In this case you can skip to the Visual Components section.
## Database Library
If you are working with external state and want `folder-ui` to handle redux state, you need to provide a database library. A folder-ui database library is an object with the following properties - all functions:
* `loadTree(done)` - load the tree data
* `loadChildren(id, done)` - load the children for an item
* `loadItem(id, done)` - load a single item
* `addItem(parent, item, done)` - add an item to a parent
* `saveItem(item, done)` - save an item
* `deleteItem(id, done)` - delete an item from a parent
* `pasteItems(mode, parent, items, done)` - paste items, mode is {copy,cut}
In all cases the callback `done` takes the following signature: `done(err, data)` (i.e. standard node callback style)
## FolderReducer
To enable multiple `folder-ui` components in the same application - you must create the reducers by passing a `name` - this is used to filter actions so they only modify the correct part of the state tree:
```javascript
import { routerReducer } from 'react-router-redux'
import FolderReducer from 'folder-ui/lib/reducer'
const PRODUCTS_NAME = 'products'
const SHOPS_NAME = 'shops'
const reducer = combineReducers({
routing: routerReducer,
products: FolderReducer('products'),
stores: FolderReducer('shops')
})
```
## FolderActions
You create a set of FolderActions for each reducer that you use.
As well as passing a `name` (which points to the correct reducer for these actions), you must also pass an instance of the database library and some routing information:
```javascript
import FolderActions from 'folder-ui/lib/actions'
// both of these modules implement the database library interface
import DB1 from './db1'
import DB2 from './db2'
// we pass a database and some routing info
// for how we have built the application
const productActions = FolderActions('products', DB1())
// DB2 is a REST api
const shopsActions = FolderActions('shops', DB2())
```
Here - we have created 2 sets of actions, each hooked up to it's own reducer (using the name) and will consume the database instance we passed to it - one for each service.
## Container Components
Container components link the reducer, actions and database and can be used either with [react-router](https://github.com/ReactTraining/react-router) or stand-alone inside your own containers.
* ChildrenTable
* ChildrenToolbar
* Form
* FormToolbar
* Tree
All of the container components require `actions` and `handlers` properties.
You can use the `ContainerFactory` function from `tools` to wrap the container components. We also use the Wrapper components to contain the Tree on the left and the Toolbar above the main content.
```javascript
import React from 'react'
import { Route, IndexRoute } from 'react-router'
import TreeWrapper from 'folder-ui/lib/components/TreeWrapper'
import ToolbarWrapper from 'folder-ui/lib/components/ToolbarWrapper'
import Tree from 'folder-ui/lib/containers/Tree'
import ChildrenToolbar from 'folder-ui/lib/containers/ChildrenToolbar'
import ChildrenTable from 'folder-ui/lib/containers/ChildrenTable'
import FormToolbar from 'folder-ui/lib/containers/FormToolbar'
import Form from 'folder-ui/lib/containers/Form'
import { ContainerFactory } from 'folder-ui/lib/tools'
import Schema from 'folder-ui/lib/schema'
import FolderActions from 'folder-ui/lib/actions'
import AppWrapper from './AppWrapper'
import Home from './Home'
import DB from './db'
import RouteInfo from './routeinfo'
import { PRODUCT_TYPES, PRODUCT_TABLE_FIELDS, PRODUCT_LIBRARY } from './schema'
// Wrap the left hand sidebar wrapper with a wider width
const NavWrapper = ContainerFactory({
width:250
})(TreeWrapper)
const productRoutes = RouteInfo({
path:'products'
})
const productActions = FolderActions('products', DB())
const productSchema = Schema({
types:PRODUCT_TYPES,
tableFields:PRODUCT_TABLE_FIELDS,
library:PRODUCT_LIBRARY
})
const productFactory = ContainerFactory({
actions:productActions,
handlers:productRoutes.handlers,
info:productRoutes.info
})
const productContainers = {
tree:productFactory(Tree),
childrenToolbar:productFactory(ChildrenToolbar, {
getChildTypes:productSchema.getChildTypes
}),
childrenTable:productFactory(ChildrenTable, {
fields:productSchema.getTableFields(),
showCheckboxes:true,
showHeader:false,
multiSelectable:true
}),
formToolbar:productFactory(FormToolbar, {
getSchema:productSchema.getSchema
}),
form:productFactory(Form, {
getSchema:productSchema.getSchema,
getLibrary:productSchema.getLibrary
})
}
const productViews = {
tree:{
sidebar: productContainers.tree,
main: ToolbarWrapper
},
view:{
toolbar: productContainers.childrenToolbar,
main: productContainers.childrenTable
},
edit:{
toolbar: productContainers.formToolbar,
main: productContainers.form
}
}
const Routes = (opts = {}) => {
return (
)
}
export default Routes
```
## Templates
The whole of the above setup is wrapped up in a template which you can use as follows:
```javascript
import React from 'react'
import { Route, IndexRoute } from 'react-router'
import BasicTemplate from '../src/templates/basic'
import AppWrapper from './AppWrapper'
import Home from './Home'
import DB from './db'
import { TYPES, TABLE_FIELDS, LIBRARY } from './schema'
const ProductRoutes = BasicTemplate({
types:TYPES,
tableFields:TABLE_FIELDS,
library:LIBRARY,
name:'products',
path:'products',
db:DB()
})
const ShopRoutes = BasicTemplate({
types:TYPES,
tableFields:TABLE_FIELDS,
library:LIBRARY,
name:'shops',
path:'shops',
db:DB([{
id:0,
name:'My Shops',
children:[]
}])
})
const Routes = (opts = {}) => {
return (
{ProductRoutes}
{ShopRoutes}
)
}
export default Routes
```
## license
MIT