Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/biophoton/ionic1-star-rating
Ionic1 Star Rating is a Ionic specific Angular1.6 component written in typescript. It is based on css-star-rating, a fully featured and customizable css only star rating component written in scss.
https://github.com/biophoton/ionic1-star-rating
Last synced: 3 months ago
JSON representation
Ionic1 Star Rating is a Ionic specific Angular1.6 component written in typescript. It is based on css-star-rating, a fully featured and customizable css only star rating component written in scss.
- Host: GitHub
- URL: https://github.com/biophoton/ionic1-star-rating
- Owner: BioPhoton
- License: mit
- Created: 2017-04-06T18:09:28.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2017-04-10T13:25:59.000Z (over 7 years ago)
- Last Synced: 2024-10-05T15:03:04.014Z (3 months ago)
- Language: JavaScript
- Homepage:
- Size: 1.58 MB
- Stars: 7
- Watchers: 3
- Forks: 2
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Ionic1 Star Rating ⭐⭐⭐⭐⭐
#### ⭐ Ionic 1 Component written in typescript, based on css only techniques. ⭐


[](https://www.npmjs.com/package/ionic1-star-rating)
[](https://github.com/BioPhoton/ionic1-star-rating)
[](https://travis-ci.org/BioPhoton/ionic1-star-rating)
[](https://www.npmjs.com/package/ionic1-star-rating)
[](https://npmjs.org/ionic1-star-rating)
[](http://packagequality.com/#?package=ionic1-star-rating)
Ionic1 Star Rating is a Ionic specific Angular1.6 component written in typescript.
It is based on [css-star-rating](https://github.com/BioPhoton/css-star-rating), a fully featured and customizable css only star rating component written in scss.

##Related Projects
| Css | Angular 1 | Angular | Ionic 1 |
|--- |--- |--- |--- |
|  |
|  |
|  |
|  |
|
| [Css Star Rating](https://github.com/BioPhoton/css-star-rating) | [Angular1 Star Rating](https://github.com/BioPhoton/angular1-star-rating) | [Angular Star Rating](https://github.com/BioPhoton/angular-star-rating) |[Ionic1 Star Rating](https://github.com/BioPhoton/ionic1-star-rating) |
## Features
Beside all other features listed below it is optimized for mobile which means it implements touch gestures over ionics built in gestures.
This module implements all Features from [CSS-STAR-RATING](https://github.com/BioPhoton/css-star-rating).
It also provides callbacks for all calculation functions used in the component as well as all possible event emitters.
- [x] **id** - The html id attribute of the star rating
- [x] **rating** - The actual Star rating
- [x] **showHalfStars** - To display half stars or not
- [x] **numOfStars** - The max number of stars you can rate
- [x] **size** - The different sizes of the component
- [x] **space** - The space between stars
- [x] **staticColor** - A static color for the stars
- [x] **disabled** - Component is in disabled mode
- [x] **starType** - Stars can be displayed as svg, character or icon-font like fontawesome, glyphicons or ionicons
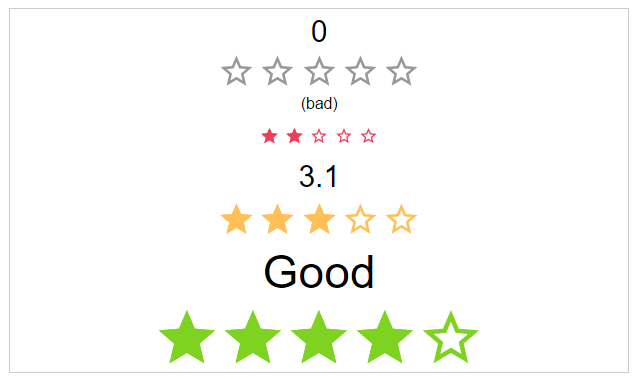
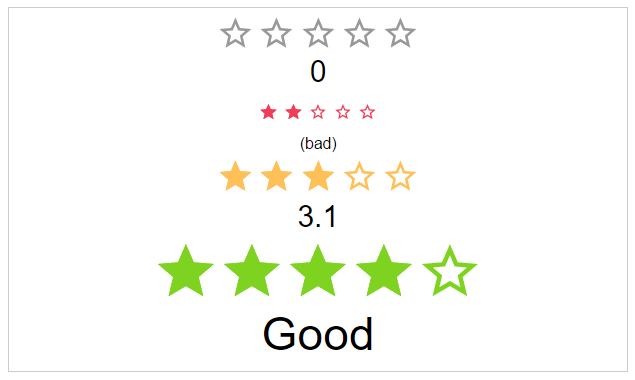
- [x] **labelText** - The value of the label text
- [x] **labelVisible** - If the label is visible or not
- [x] **labelPosition** - The position of the label
- [x] **speed** - The duration of the animation
- [x] **direction** - The direction of the component i.e. right to left
- [x] **readOnly** - Click event is disabled
- [x] **getColor** - Custom function to calculate the color for a rating
- [x] **getHalfStarVisible** - Custom function to calculate value for displaying half stars or not
- [x] **onClick** - Event emitter for onClick action
- [x] **onRatingChange** - Event emitter for onRatingChange event
- [x] **onHover** - Event emitter for touch/drag gestures
## Browser support
| IE | Firefox | Chrome | Safari | Opera |
|--- |--- |--- |--- |---|
| > 11 | > 50 | > 55 | > 10 | > 41 |
|  |
|  |
|  |
|  |
|  |
|
## Install
**Get Ionic1 Star Rating:*
- clone & build this repository
- [download as .zip](https://github.com/BioPhoton/ionic1-star-rating/releases)
- via **[npm](https://www.npmjs.org/)**: by running `$ npm install ionic1-star-rating` from your console
- via **[bower](https://bower.io/)**: by running `$ bower install ionic1-star-rating` from your console
- via **[cdn](https://cdn.rawgit.com/BioPhoton/ionic1-star-rating/v1.2.11/dist/index.js)**: by adding the git-cdn reference in your index.html
```html
```
**Load library as minified js file**
```html
```
**Load library as ts module*
```typescript
import angularStars = require('ionic1-star-rating/dist/index.js');
```
**Inject it into angular**
```javascript
angular.module('myApp', ['star-rating'])
```
**Use it**
```html
```
## Component Properties
### Input (< bindings)
**id**: string (Optional)
The html id attribute of the star rating
Default: undefined
```html
```
**rating**: number (Optional)
The actual star rating value
Default: 0
```html
```

**showHalfStars**: boolean (Optional)
To show half stars or not
Options: true, false
Default: false
```html
```


**numOfStars**: number (Optional)
The possible number of stars to choose from
Default: 5
```html
```

**label-text**: string (Optional)
The label text next to the stars.
Default: undefined
```html
```

**labelPosition**: starRatingPosition (Optional)
The position of the label
Options: top, right, bottom, left
Default: left
```html
```




**space**: starRatingStarSpace (Optional)
If the start use the whole space or not.
Options: no, between, around
Default: no
```html
```



**size**: starRatingSizes (Optional)
The height and width of the stars.
Options: small, medium, large
Default: ok
```html
```



**color**: starRatingColors (Optional)
Possible color names for the stars.
Options: default, negative, ok, positive
Default: undefined
```html
```




**disabled**: boolean (Optional)
The click callback is disabled, colors are transparent
Default: false
```html
```


**direction**: string (Optional)
The direction of the stars and label.
Options: rtl, ltr
Default: rtl
```html
```


**readOnly**: boolean (Optional)
The click callback is disabled
Default: false
```html
```


**speed**: starRatingSpeed (Optional)
The duration of the animation in ms.
Options: immediately, noticeable, slow
Default: noticeable
```html
```



**starType**: starRatingStarTypes (Optional)
The type of start resource to use.
Options: svg, icon, custom-icon
Default: svg
```html
```



**getColor**: Function (Optional)
Calculation of the color by rating.
Params: rating, numOfStars, staticColor
Return: colorName as string
```html
```

**getHalfStarVisible**: Function (Optional)
Calculation for adding the "half" class or not, depending on the rating value.
Params: rating
Return: boolean
```html
```
```javascript
function getHalfStarVisible(rating) {
var absDiff = Math.abs(rating % 1);
if(absDiff == 0.1) {
return false;
}
return absDiff > 0;
}
```


### Output (& bindings)
**onClick**: Function (Optional)
Callback function for star click event
Params: $event
```html
```
```javascript
function onClick($event) {
parent.clickCount = parent.clickCount + 1;
}
```

**onRatingChange**: Function (Optional)
Callback function for rating update event
Params: $event
```html
```
```javascript
function onRatingChange($event) {
parent.rating = $event.rating;
}
```