Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/birdofpreyru/react-themes
UI theme composition with CSS Modules and React
https://github.com/birdofpreyru/react-themes
css frontend javascript js modules react reactjs theme ui
Last synced: 30 days ago
JSON representation
UI theme composition with CSS Modules and React
- Host: GitHub
- URL: https://github.com/birdofpreyru/react-themes
- Owner: birdofpreyru
- License: other
- Created: 2019-10-16T18:34:33.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-08-31T14:53:41.000Z (3 months ago)
- Last Synced: 2024-10-05T14:42:42.540Z (about 1 month ago)
- Topics: css, frontend, javascript, js, modules, react, reactjs, theme, ui
- Language: TypeScript
- Homepage: https://dr.pogodin.studio/docs/react-themes/index.html
- Size: 3.37 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# React Themes
[](https://www.npmjs.com/package/@dr.pogodin/react-themes)
[](https://www.npmjs.com/package/@dr.pogodin/react-themes)
[](https://app.circleci.com/pipelines/github/birdofpreyru/react-themes)
[](https://github.com/birdofpreyru/react-themes)
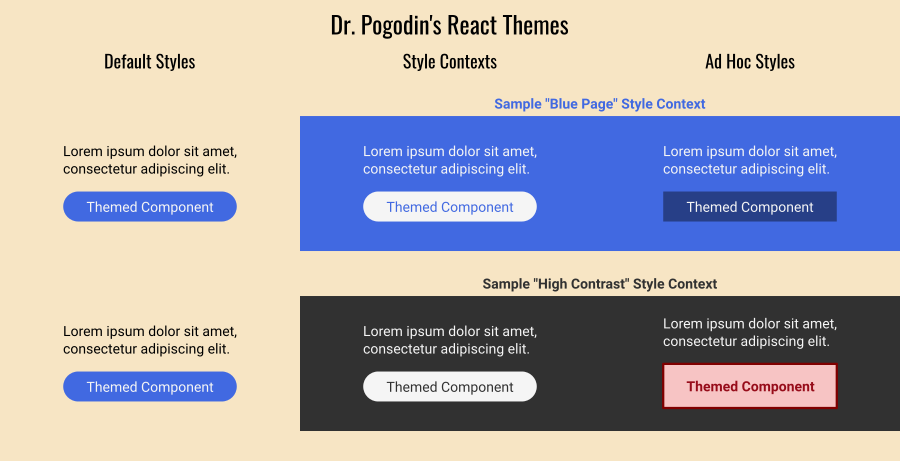
Themeable UI styling of React components, with theme composition features,
based on
[react-css-themr](https://www.npmjs.com/package/@friendsofreactjs/react-css-themr)
ideas.
It allows to easily reuse the same core component inside different applications,
and contexts, modifying its look via default, context, and _ad hoc_ themes.
Powered by CSS modules and core HTML/CSS mechanics: it does not require any
unstable dependencies, no restricts you from using of other (S)CSS tools of
your choice.
[>>> Documentation <<<](https://dr.pogodin.studio/docs/react-themes/index.html)
[](https://github.com/sponsors/birdofpreyru)

[>>> Documentation <<<](https://dr.pogodin.studio/docs/react-themes/index.html)