Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/bitttttten/gatsby-plugin-sematext-experience
Gatsby.js plugin for Sematext Customers
https://github.com/bitttttten/gatsby-plugin-sematext-experience
gatsby gatsby-plugin plugin
Last synced: 17 days ago
JSON representation
Gatsby.js plugin for Sematext Customers
- Host: GitHub
- URL: https://github.com/bitttttten/gatsby-plugin-sematext-experience
- Owner: bitttttten
- Created: 2020-07-23T11:40:53.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2020-08-05T14:57:41.000Z (over 4 years ago)
- Last Synced: 2024-11-19T00:46:10.165Z (3 months ago)
- Topics: gatsby, gatsby-plugin, plugin
- Language: JavaScript
- Homepage:
- Size: 29.3 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# gatsby-plugin-sematext-experience
[](https://github.com/bitttttten/gatsby-plugin-sematext-experience/releases)
[](https://github.com/bitttttten/gatsby-plugin-sematext-experience/compare/v1.0.0...master)
[](https://www.npmjs.com/package/gatsby-plugin-sematext-experience)
## Introduction
A plugin to add and configure the Sematext Experience for your Gatsby app.
## Instructions
### Install
`yarn add gatsby-plugin-sematext-experience`
### Create your Experience App
Ensure you've checked "Website uses Single Page Architecture" when creating your Experience App:

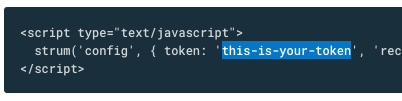
### Grab your token
In Step 2 of the installation docs on Sematext (as of July 2020), you'll find your token.

### Configure the plugin
Add the plugin to your plugins array and send the token in. Here I have the token stored in the environment variables, and I am reading it from there. You can paste the token itself in your gatsby-config if you'd like, as it's not a sensitive token.
```js
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-sematext-experience`,
options: {
token: process.env.GATSBY_SEMATEXT_TOKEN,
},
},
]
}
```
...and you're done! 🎉