https://github.com/blaugold/circular_clip_route
A Flutter package which provides a page route which reveals its page by expanding a circular clip.
https://github.com/blaugold/circular_clip_route
animation circular clip flutter page route transition ui
Last synced: 2 months ago
JSON representation
A Flutter package which provides a page route which reveals its page by expanding a circular clip.
- Host: GitHub
- URL: https://github.com/blaugold/circular_clip_route
- Owner: blaugold
- License: mit
- Created: 2020-06-29T14:16:34.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2022-06-12T23:31:48.000Z (about 3 years ago)
- Last Synced: 2025-04-17T04:19:29.145Z (2 months ago)
- Topics: animation, circular, clip, flutter, page, route, transition, ui
- Language: Dart
- Homepage: https://pub.dev/packages/circular_clip_route
- Size: 21.6 MB
- Stars: 31
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
[](https://pub.dev/packages/circular_clip_route)
[](https://github.com/blaugold/circular_clip_route/stargazers)
A page route, which reveals its page by expanding a circular clip from an anchor
widget.

---
If you're looking for a **database solution**, check out
[`cbl`](https://pub.dev/packages/cbl), another project of mine. It brings
Couchbase Lite to **standalone Dart** and **Flutter**, with support for:
- **Full-Text Search**,
- **Expressive Queries**,
- **Data Sync**,
- **Change Notifications**
and more.
---
# Getting started
To use the `CircularClipRoute`, provide it the context from which the animation
should expand and push it onto the navigation stack. One way to get the right
context is to use a `Builder`, which wraps the widget from which the route
should expand:
```dart
final navigationTrigger = Builder(
builder: (context) {
return IconButton(
icon: Icon(Icons.favorite),
onPressed: () {
Navigator.push(context, CircularClipRoute(
// This context will be used to determine the location and size of
// the expanding clip. Here this will resolve to the `IconButton`.
expandFrom: context,
builder: (_) => MyRoute(),
));
}
);
}
);
```
Also, take a look at the API docs for customizing the animation.
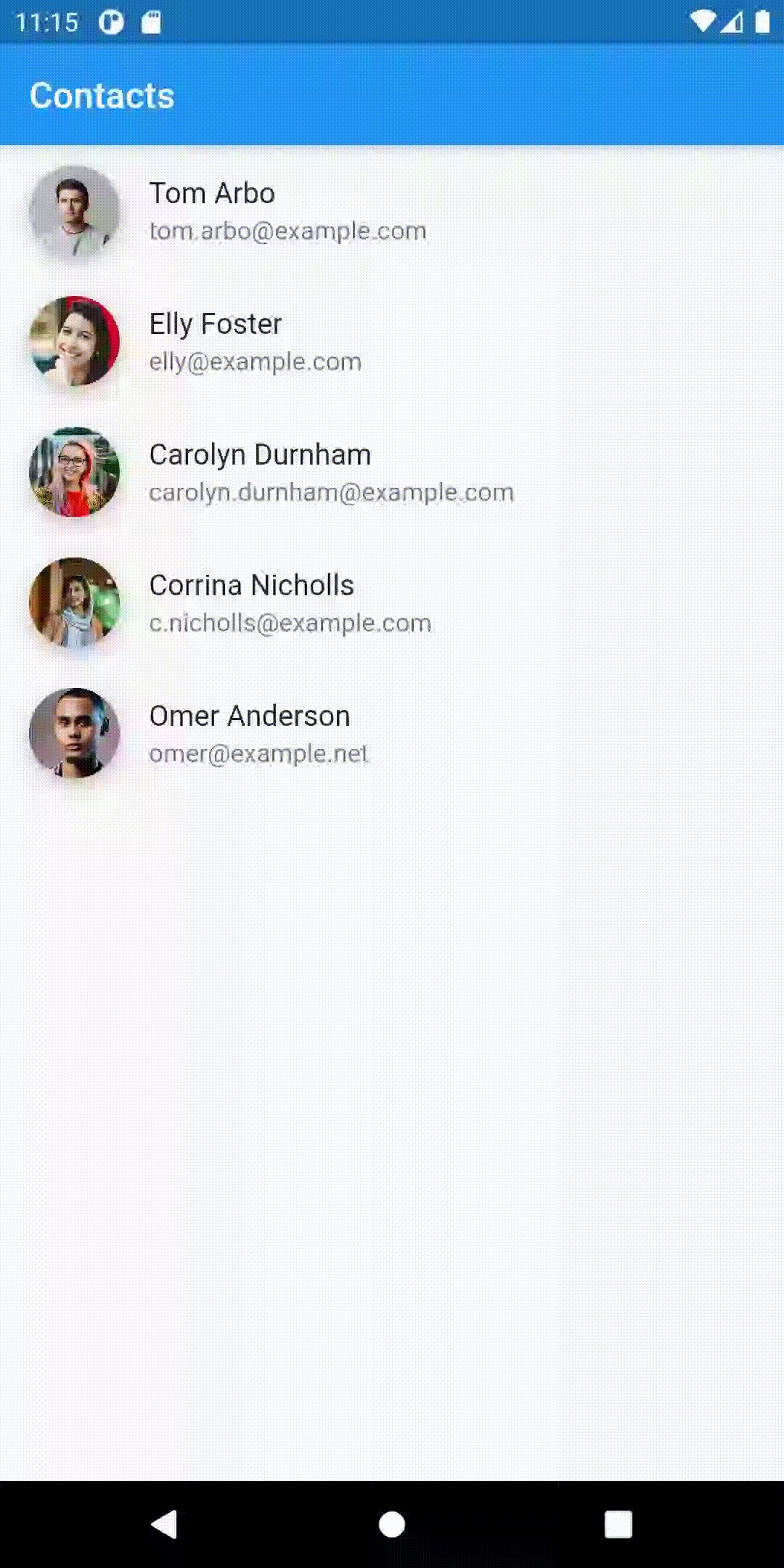
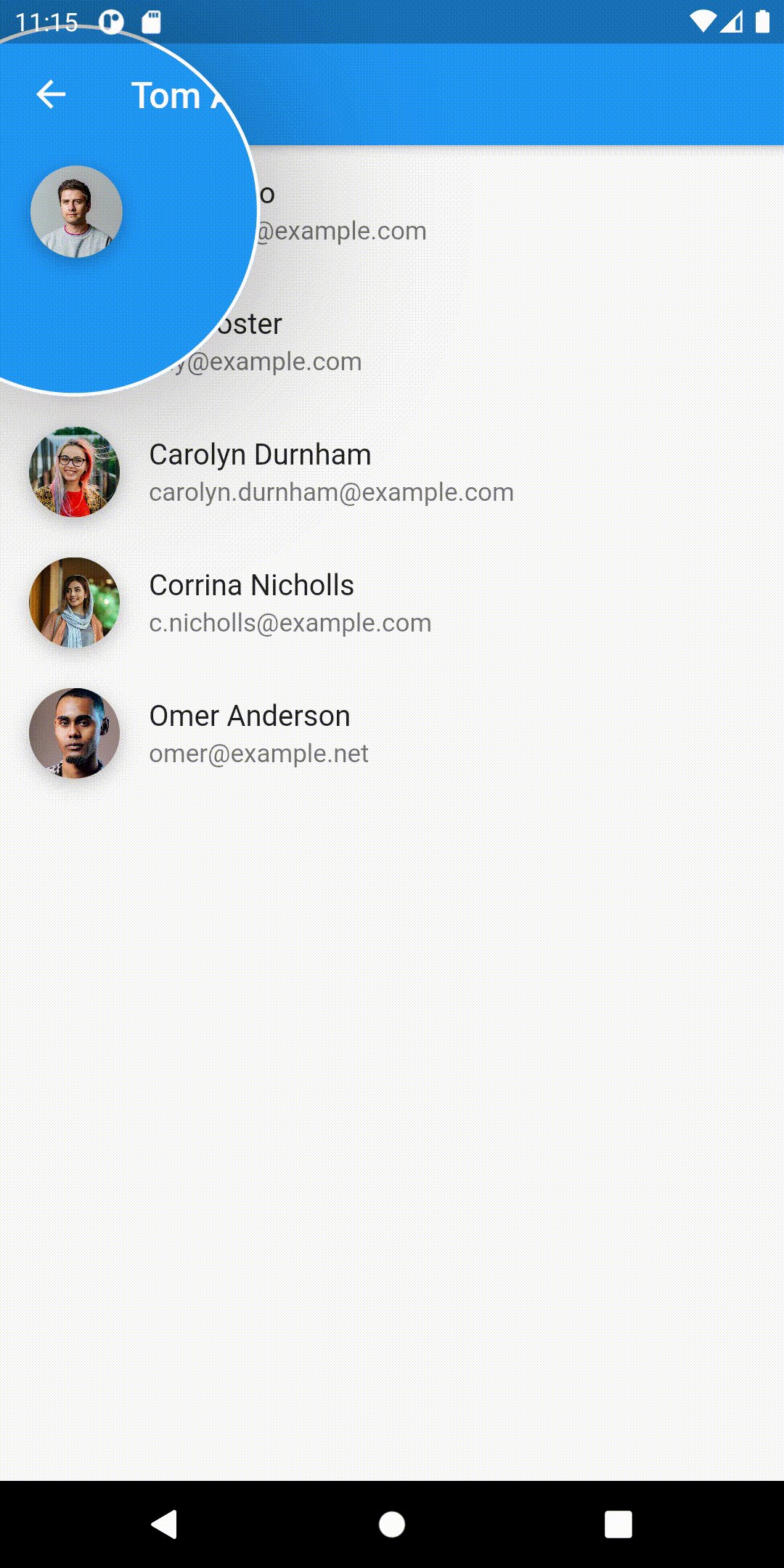
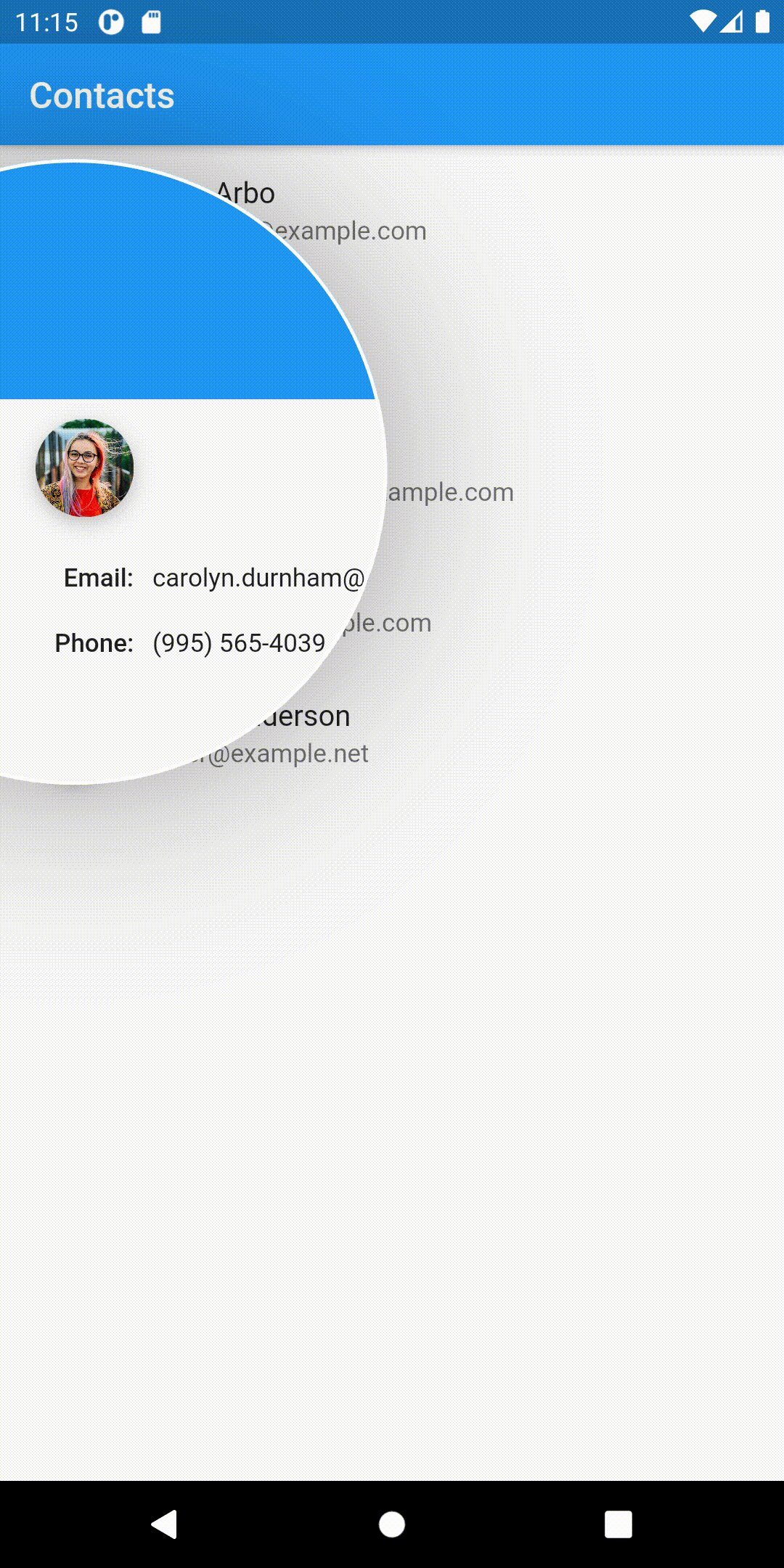
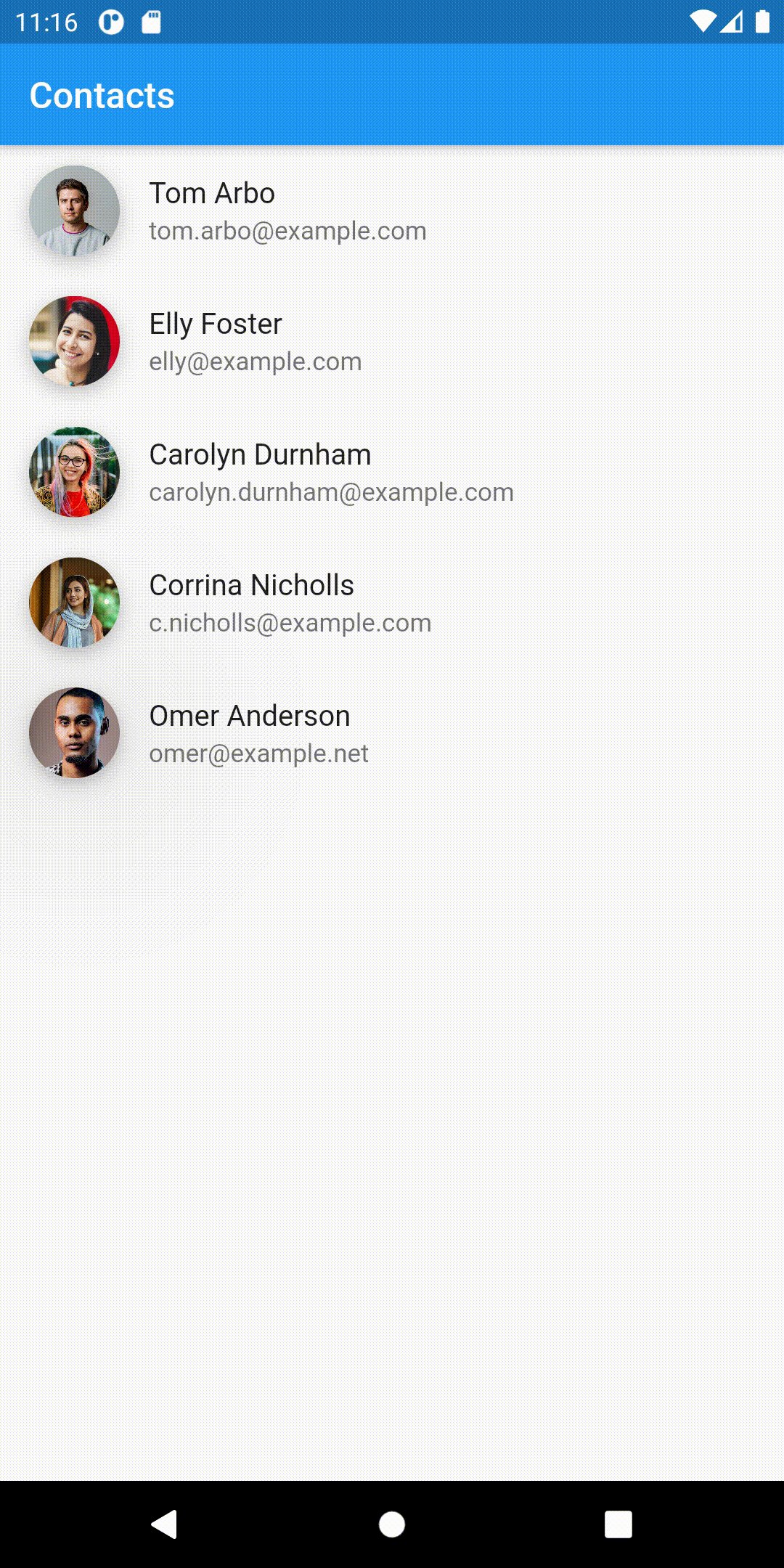
# Example
The [example] implements the demo at the top.
# References
Inspired by
[this shot](https://dribbble.com/shots/12132567-Personal-Challenge-App-Interactions).
This drawing visualizes the geometry involved in creating the route transition:

The
[Anchored Custom Routes](https://medium.com/flutter-community/anchored-custom-routes-b34e36121e65)
article explains how to implement routes, that are anchored to a widget,
generally.
---
**Gabriel Terwesten** • **GitHub**
**[@blaugold](https://github.com/blaugold)** • **Twitter**
**[@GTerwesten](https://twitter.com/GTerwesten)** • **Medium**
**[@gabriel.terwesten](https://medium.com/@gabriel.terwesten)**
[example]:
https://github.com/blaugold/circular_clip_route/blob/master/example/lib/contact_list_page.dart