https://github.com/blitzarx1/egui_graphs
Interactive graph visualization widget for rust powered by egui and petgraph
https://github.com/blitzarx1/egui_graphs
data-visualization egui graph-visualization petgraph rust wasm
Last synced: 10 months ago
JSON representation
Interactive graph visualization widget for rust powered by egui and petgraph
- Host: GitHub
- URL: https://github.com/blitzarx1/egui_graphs
- Owner: blitzarx1
- License: mit
- Created: 2023-03-28T20:54:55.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-18T20:02:31.000Z (10 months ago)
- Last Synced: 2025-03-18T21:21:45.466Z (10 months ago)
- Topics: data-visualization, egui, graph-visualization, petgraph, rust, wasm
- Language: Rust
- Homepage: https://docs.rs/crate/egui_graphs
- Size: 698 KB
- Stars: 489
- Watchers: 5
- Forks: 35
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-rust - blitzarx1/egui_graphs - [[egui_graphs](https://crates.io/crates/egui_graphs)] - Interactive graph visualization widget powered by egui and petgraph. [](https://crates.io/crates/egui_graphs) [](https://docs.rs/egui_graphs) (Libraries / Data visualization)
- awesome-rust - blitzarx1/egui_graphs - Interactive graph visualization widget powered by egui and petgraph. [](https://crates.io/crates/egui_graphs) [](https://docs.rs/egui_graphs) (Libraries / Data visualization)
- fucking-awesome-rust - blitzarx1/egui_graphs - Interactive graph visualization widget powered by egui and petgraph. [](https://crates.io/crates/egui_graphs) [](https://docs.rs/egui_graphs) (Libraries / Data visualization)
- awesome-egui - egui graph
README

[](https://crates.io/crates/egui_graphs)
[](https://docs.rs/egui_graphs)
# egui_graphs
Graph visualization with rust, [petgraph](https://github.com/petgraph/petgraph) and [egui](https://github.com/emilk/egui) in its DNA.

The project implements a Widget for the egui framework, enabling easy visualization of interactive graphs in rust. The goal is to implement the very basic engine for graph visualization within egui, which can be easily extended and customized for your needs.
- [x] Visualization of any complex graphs;
- [x] Zooming and panning;
- [x] Node and Edge labels;
- [x] Node and edges interactions and events reporting: click, double click, select, drag;
- [x] Style configuration via egui context styles;
- [x] Dark/Light theme support via egui context styles;
- [x] Events reporting to extend the graph functionality by the user handling them;
- [x] Layots and custom layout mechanism;
## Status
The project is on track for a stable release v1.0.0. For the moment, breaking releases are very possible.
Please use master branch for the latest updates.
Check the [demo example](https://github.com/blitzarx1/egui_graphs/tree/master/examples/demo) for the comprehensive overview of the widget possibilities.
## Layouts
In addition to the basic graph display functionality, the project provides a layout mechanism to arrange the nodes in the graph. The `Layout` trait can be implemented by the library user allowing for custom layouts. The following layouts are coming from the box:
- [x] Random layout;
- [x] Hierarchical layout;
- [ ] Force-directed layout; (coming soon)

Check the [layouts example](https://github.com/blitzarx1/egui_graphs/blob/master/examples/layouts/src/main.rs).
## Examples
### Basic setup example
The source code of the following steps can be found in the [basic example](https://github.com/blitzarx1/egui_graphs/blob/master/examples/basic/src/main.rs).
#### Step 1: Setting up the `BasicApp` struct.
First, let's define the `BasicApp` struct that will hold the graph.
```rust
pub struct BasicApp {
g: egui_graphs::Graph,
}
```
#### Step 2: Implementing the `new()` function.
Next, implement the `new()` function for the `BasicApp` struct.
```rust
impl BasicApp {
fn new(_: &eframe::CreationContext<'_>) -> Self {
let g = generate_graph();
Self { g: egui_graphs::Graph::from(&g) }
}
}
```
#### Step 3: Generating the graph.
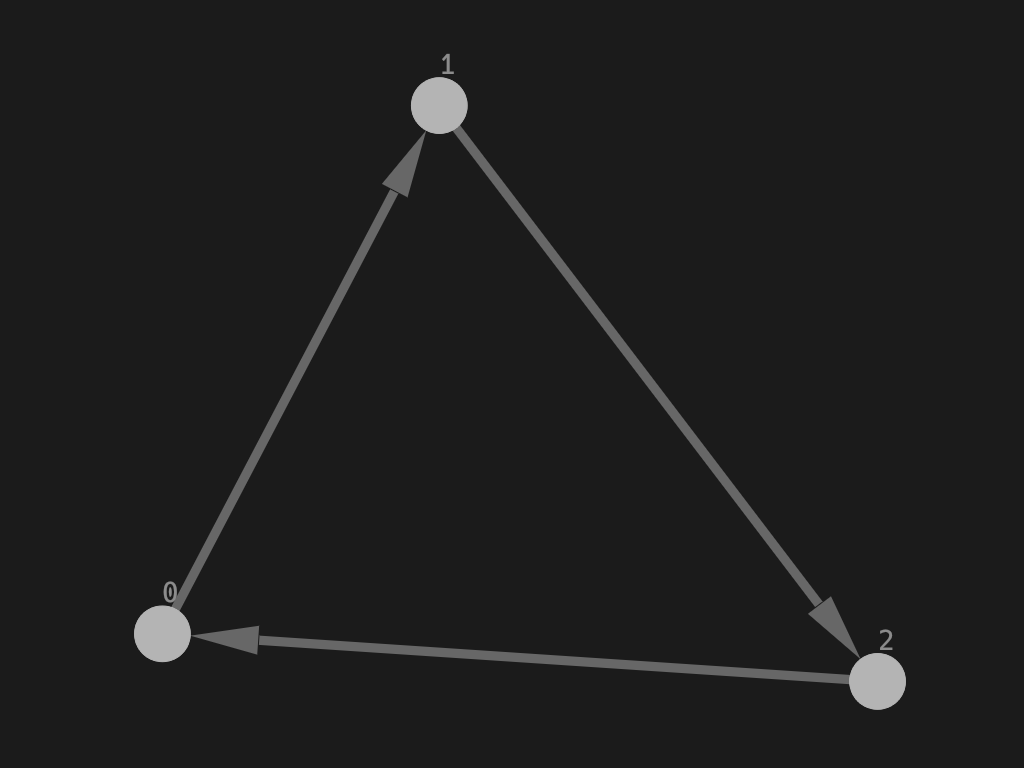
Create a helper function called `generate_graph()`. In this example, we create three nodes and three edges.
```rust
fn generate_graph() -> petgraph::StableGraph<(), ()> {
let mut g = petgraph::StableGraph::new();
let a = g.add_node(());
let b = g.add_node(());
let c = g.add_node(());
g.add_edge(a, b, ());
g.add_edge(b, c, ());
g.add_edge(c, a, ());
g
}
```
#### Step 4: Implementing the `eframe::App` trait.
Now, lets implement the `eframe::App` trait for the `BasicApp`. In the `update()` function, we create a `egui::CentralPanel` and add the `egui_graphs::GraphView` widget to it.
```rust
impl eframe::App for BasicApp {
fn update(&mut self, ctx: &egui::Context, _: &mut eframe::Frame) {
egui::CentralPanel::default().show(ctx, |ui| {
ui.add(&mut egui_graphs::GraphView::new(&mut self.g));
});
}
}
```
#### Step 5: Running the application.
Finally, run the application using the `eframe::run_native()` function.
```rust
fn main() {
eframe::run_native(
"egui_graphs_basic_demo",
eframe::NativeOptions::default(),
Box::new(|cc| Ok(Box::new(BasicApp::new(cc)))),
)
.unwrap();
}
```

You can further customize the appearance and behavior of your graph by modifying the settings or adding more nodes and edges as needed.
## Features
### Events
Can be enabled with `events` feature. Events describe a change made in graph whether it changed zoom level or node dragging.
Combining this feature with custom node draw function allows to implement custom node behavior and drawing according to the events happening.