https://github.com/blopa/code-video-creator
https://github.com/blopa/code-video-creator
Last synced: 10 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/blopa/code-video-creator
- Owner: blopa
- License: mit
- Created: 2021-11-06T23:52:42.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-17T09:13:33.000Z (about 4 years ago)
- Last Synced: 2025-02-28T19:32:52.743Z (11 months ago)
- Language: JavaScript
- Size: 1.67 MB
- Stars: 7
- Watchers: 2
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - code-video-creator
README
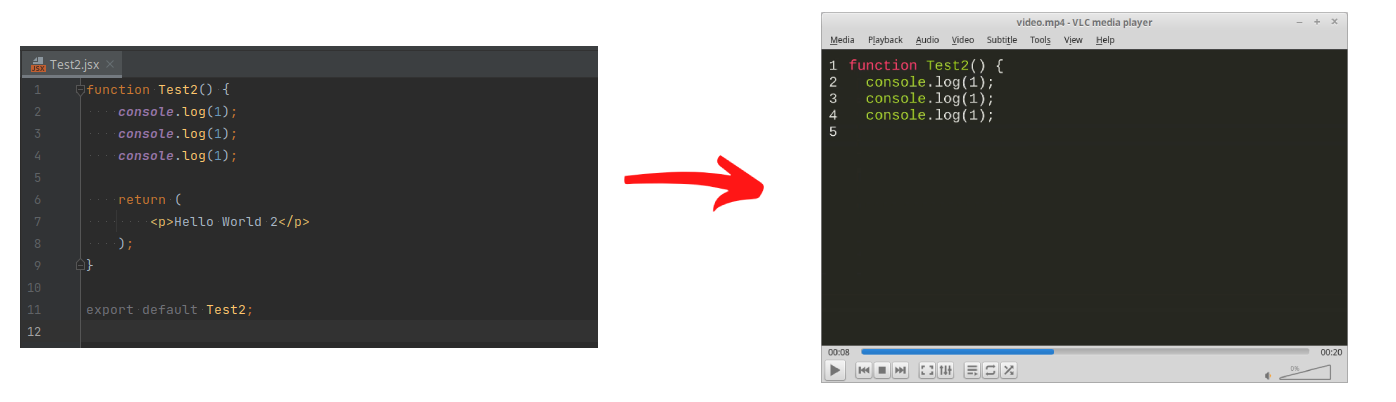
# Create a video of a code file
Create a video file showing line by line of a code file or React component.


I have no idea why I made this... but there you go.
## How to use
Run
```shell
npm install code-video-creator
code-video-creator test.js
```
Where "test.js" should be the path to your file. A file called "output.mp4" will be created in the folder you called the script from.
## Options
```shell
npm run code-video-creator test.js --smallTabs true --blinkTextBar true --typingSpeed 1 --lineSpeed 1 --scale 4 --showFileName false
```
## Development
Run
```shell
npm install
```
To install dependencies, then run
```shell
npm run generate test.js
```
Where "test.js" should be the path to your file.
## Languages
Add your language and extensions to the file `languages.json` so they can be automatically detected by this script, as long as the language is supported by [Prism.js](https://prismjs.com/).
## Disclaimer
This is 100% NOT production ready and the code is not optimized at all.
Maybe I will make it better in the future ¯\\\_(ツ)_/¯
You need to have `ffmpeg` installed for this to work!