https://github.com/bluelocate/rnpulsebutton
Esay to use pulse animation Button
https://github.com/bluelocate/rnpulsebutton
animation customizable easy-to-use ios ios-swift swift4
Last synced: 3 months ago
JSON representation
Esay to use pulse animation Button
- Host: GitHub
- URL: https://github.com/bluelocate/rnpulsebutton
- Owner: bluelocate
- License: mit
- Created: 2017-12-30T15:04:22.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2019-10-17T06:47:21.000Z (over 5 years ago)
- Last Synced: 2025-04-13T05:52:54.729Z (3 months ago)
- Topics: animation, customizable, easy-to-use, ios, ios-swift, swift4
- Language: Swift
- Homepage:
- Size: 268 KB
- Stars: 69
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# RNPulseButton
[](http://cocoapods.org/pods/RNPulseButton)

[](http://cocoapods.org/pods/RNPulseButton)
[](http://cocoapods.org/pods/RNPulseButton)
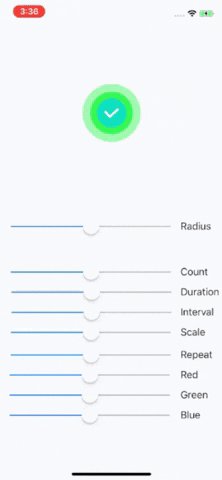
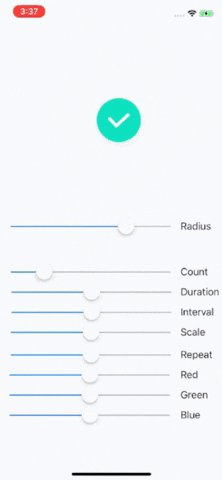
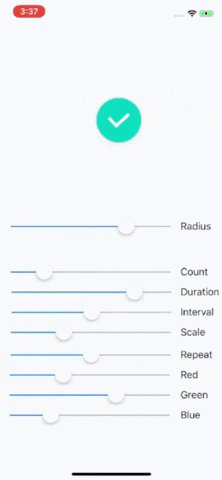
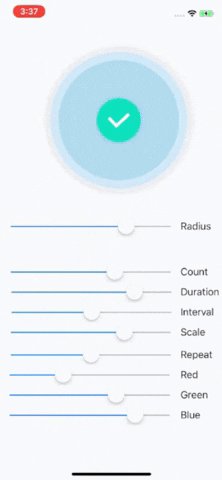
Easy and Customizable iOS Pulse Animation Effect.
You can connect Action(TouchUpInside) in storyboard(Like UIButton).
## Demo

## Installation
RNPulseButton is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'RNPulseButton'
```
## At a Glance
### Create Cusom Pulse
#### StoryBoard : Just make it! Adjust property from storyboard inspector
#### Programmatically
``` swift
let pulse2 = RNPulseButton(frame: CGRect(x: 150, y: 300, width: 100, height: 100),
pulseRadius: 100,
pulseCount: 4,
pulseDuration: 3,
intervalTime: 0.4,
scaleFactor: 3,
repeatCount: 100,
pulseColor: UIColor.red,
normalImage: nil, selectedImage: nil)
```
#### Animation Start
```swift
pulse2.start()
```
#### Animation Stop
```swift
pulse2.stop()
```
#### Customizable Property
```swift
pulseRadius: Double // Pulse Radius
pulseCount: Int // Number of Pulse
pulseDuration: Double // Pulse Animation Duration
intervalTime: Double // Interval between Pulse
scaleFactor: CGFloat // Pulse Radius Scale Factor
repeatCount: Int // Animation Repeat Count
pulseColor: UIColor // Set Pulse Color
normalImage: UIImage? // (Optional) Set Normal State Image
selectedImage: UIImage? // (Optional) Set Selected State Image
```
## Author
Rodo, [email protected]
## License
RNPulseButton is available under the MIT license. See the LICENSE file for more info.