https://github.com/bluewatertracks/bwt-datatable
Data table with Polymer 3 support!
https://github.com/bluewatertracks/bwt-datatable
bwt-datatable datatable paper-datatable polymer polymer-3 table web-component
Last synced: about 2 months ago
JSON representation
Data table with Polymer 3 support!
- Host: GitHub
- URL: https://github.com/bluewatertracks/bwt-datatable
- Owner: bluewatertracks
- License: gpl-3.0
- Created: 2017-01-20T07:04:39.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-10-29T03:24:26.000Z (over 5 years ago)
- Last Synced: 2025-04-12T02:11:42.755Z (about 2 months ago)
- Topics: bwt-datatable, datatable, paper-datatable, polymer, polymer-3, table, web-component
- Language: JavaScript
- Homepage:
- Size: 3.34 MB
- Stars: 42
- Watchers: 7
- Forks: 14
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.npmjs.com/package/bwt-datatable)
[](https://vaadin.com/directory/component/bluewatertracksbwt-datatable)
[](https://www.webcomponents.org/element/bluewatertracks/bwt-datatable)
# bwt-datatable
### News! New stable release 3.0.0
This package was updated to ES6 syntax and now support Polymer 3!
The new version `3.0.0` works only with Polymer 3.0 or above. If you want to use it with Polymer 2.* please use previous version `2.2.0`.
You can find new example how to use it in the file `example/your-datatable-implementation.js`.
### About
We greatly appreciated the work of [David Mulder's paper-datatable](https://github.com/David-Mulder/paper-datatable) but since it hasn't been active for a while and we at Blue Water Tracks really wanted to keep pushing the work done so far, we decided to inherit the project and let it evolve but combining the pull requests on the project along with a couple of fixes and features that we came up with. Since many people already use the `paper-datatable` component, we created this component to make sure that it is compatible with the `paper-datatable` component. You can easily use this element only changing the path to `paper-datatable` import element like below.
We hope that David takes what we have done with`bwt-datatable` and merges it into the original `paper-datatable`.
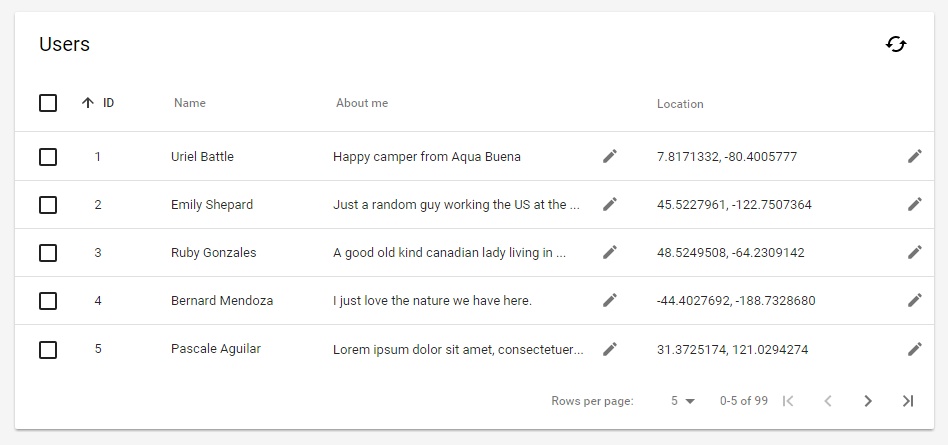
### Before
### Now
If you already used selection toolbar in `paper-datatable-card` you need to add slot property to it like this:
- Original `paper-datatable` documentation and demos can be found [here](http://david-mulder.github.io/paper-datatable/components/paper-datatable/docs/docs.html?installation)
- Our documentation and demos can be found [here](https://bluewatertracks.github.io/bwt-datatable/components/bwt-datatable/docs/docs.html?installation)
[](http://david-mulder.github.io/paper-datatable/components/paper-datatable/demo/paper-datatable-card/full-implementation.html)
## New changes
- Column header update dynamically according to [paper-datatable pull request #78](https://github.com/David-Mulder/paper-datatable/pull/78)
- Truly responsive; ability to use `bwt-datatable` on mobile devices by easily setting the `responseWidth` property to the desired breakpoint resolution.

- Table and/or column header can be fixed to the top of the page for better usability when you have very big amount of data in table. More info can be found [here](https://bluewatertracks.github.io/bwt-datatable/components/bwt-datatable/docs/docs.html?getting-started#fixed-header)

We also tried to add additional functionality and fix some of the bugs in paper-datatable and also merge the following pull requests for ``paper-datatable``
- Fix issue with null values inside paper-column [pull request #113](https://github.com/David-Mulder/paper-datatable/pull/113)
- Change es6 to es5 code to support some of the older browsers [request #51](https://github.com/David-Mulder/paper-datatable/pull/51) and [request #106](https://github.com/David-Mulder/paper-datatable/pull/106)
(Hopefully when Polymer 2 ships with transpiling, we can rewrite the code into proper ES6 code)
- Use textContent instead of innerHTML inside elements [request #108](https://github.com/David-Mulder/paper-datatable/pull/108)
## Installation
The element can be installed using bower using
bower install --save bwt-datatable
**Important:** If you wish to use `` you need the paper elements listed in `devDependencies` as well. They are not listed as normal dependencies to prevent them from being pulled in on production if you do not need them.
## Usage
Check out the [getting started guide](https://bluewatertracks.github.io/bwt-datatable/components/bwt-datatable/docs/docs.html?getting-started).
## Contributors
| | | |
|----------|:-------------:|------:|
| [](https://github.com/bhargavkonkathi) | Programming is like playing chess; each line is as important as each step to determine what kind of player or programmer you are. When ever not playing chess, it's Javascript, Java and mongodb.
| [](https://github.com/maisnamraju) | Javascript Ninja; saving the world with one line of javascript at a time. ;)
| [](https://github.com/dhrytsenko) | What is my opinion about JavaScript, NodeJS, MongoDB and Polymer? Building blocks to the future! Allowing me to help make the world a better place.
## Pull Requests are welcome
If you feel that you have something that could improve the component, please feel free to send a PR or create an issue with an explaination.
## License
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License version 3 of the License as published by
the Free Software Foundation.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
This project uses a fair share license construction, if you wish to use this project commercially you will likely want to
continue reading [here](https://github.com/David-Mulder/fair-share-license/blob/master/CONTRIBUTING.md). If you wish to
donate please contact me personally.