https://github.com/bluzi/travis-buddy
:rocket: Seamless integration between TravisCI and GitHub
https://github.com/bluzi/travis-buddy
bot ci cloud javascript service travis-ci
Last synced: 6 months ago
JSON representation
:rocket: Seamless integration between TravisCI and GitHub
- Host: GitHub
- URL: https://github.com/bluzi/travis-buddy
- Owner: bluzi
- License: mit
- Archived: true
- Created: 2017-10-30T22:35:42.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2020-12-14T08:11:14.000Z (about 5 years ago)
- Last Synced: 2024-08-05T09:16:43.475Z (over 1 year ago)
- Topics: bot, ci, cloud, javascript, service, travis-ci
- Language: JavaScript
- Homepage: https://www.travisbuddy.com/
- Size: 4.89 MB
- Stars: 253
- Watchers: 8
- Forks: 135
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# TravisBuddy [](https://travis-ci.org/bluzi/travis-buddy)  
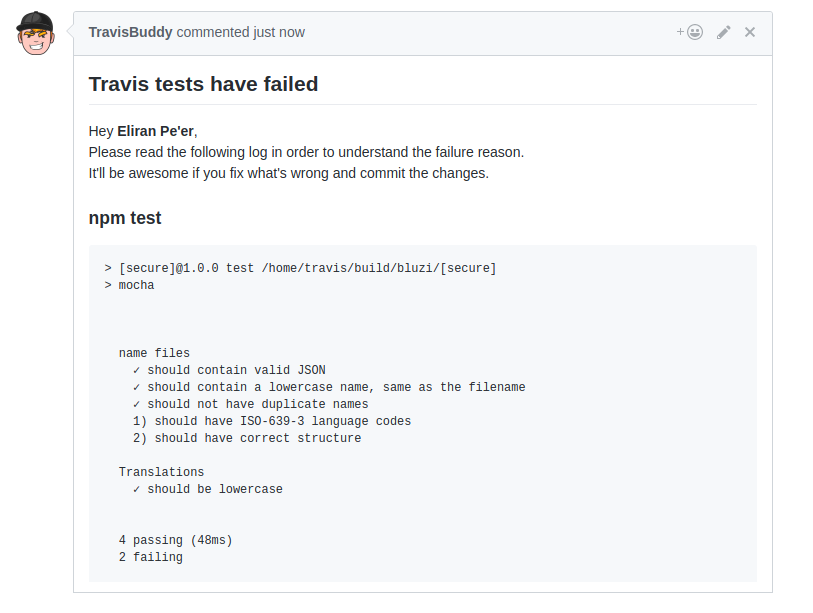
TravisBuddy is a cloud service that creates comments in failed pull requests and tells the author what went wrong and what they can do to fix it.
## Why should I use it?
* It takes 2 minutes to integrate TravisBuddy with your GitHub repository, assuming it's already integrated with TravisCI
* It will save precious time to you and to your contributors, as you won't have to explain what went wrong, and they won't have to go through the whole build log in TravisCI.
* It's free, open source, and awesome.

## Repositories Using TravisBuddy
TravisBuddy is already being trusted by few repositories on GitHub. It automatically stars every project using it, [so you can easily see who's using it](https://github.com/TravisBuddy?tab=stars).
## Getting Started
### Public Repositories
If you're already using Travis CI, modify your `.travis.yml` and add the following lines:
```yml
notifications:
webhooks: https://www.travisbuddy.com/
```
If not, enable Travis CI in your repository by following the [tutorial in their website](https://docs.travis-ci.com/user/getting-started/) according to the tech you're using, and then add the code above to `.travis.yml`.
Here's how your `.travis.yml` should look like if you're using `node_js`:
```yml
language: node_js
node_js:
- "8"
notifications:
webhooks: https://www.travisbuddy.com/
```
#### Configuration
You can configure TravisBuddy by adding a `travisBuddy` node to your `travis.yml` i.e.:
```yml
language: node_js
node_js:
- "8"
notifications:
webhooks: https://www.travisbuddy.com/
travisBuddy:
regex: "(\d+ failing)"
```
You may use the following configuration keys:
Key | Description | Values
--- | --- | ---
regex | Tells TravisBuddy to take only parts of the log. The regex is executed on each test script separately, and TravisBuddy will only show the first result catched using parentheses | Any valid regular expression
regexOptions | Use along with `regex` to apply regular expression options | Any valid regular expression option, i.e. `g`
insertMode | Tells TravisBuddy to comment once and keep editing that one comment instead of appending new comment for every build | (default) `append` or `update`
successBuildLog | Tells TravisBuddy to add the build log for successfull builds. | (default) `false` or `true`
#### Custom Template
If TravisBuddy finds a file name `travis-buddy-failure-template.md` in the root of the branch it's commenting on, it'll be used as a template for the comments.
The content of the file must be a valid [mustache](https://github.com/janl/mustache.js/) template.
If you don't know the syntax, visit [the mustache documentation](https://mustache.github.io/mustache.5.html) or refer to this [sample template](https://raw.githubusercontent.com/bluzi/name-db/master/travis-buddy-failure-template.md).
#### Disable success message
If you only want TravisBuddy to create comments when the tests fail, add `on_success: never` to the notifications node, like this:
```yml
notifications:
webhooks: https://www.travisbuddy.com/
on_success: never
```
#### Update comments mode
If you want TravisBuddy to only create one comment, add `?insertMode=update` to the webhook URL. TravisBuddy will create one comment and when there is a new cause for test failure, it will update that one with the new information.
```yml
notifications:
webhooks: https://www.travisbuddy.com/?insertMode=update
```
### Private Repositories
TravisBuddy is not yet supported on private repositories.
However, we're working on it, so stay tuned.
### What if I still can't get it to work?
Feel free to [contact us using the website](https://www.travisbuddy.com/contact-us), or [leave an issue in our GitHub repository](https://github.com/bluzi/travis-buddy/issues).
## Run Locally
It's easy to run a local instance of _TravisBuddy_ - just clone the repository, run `npm i` and use:
* `npm test` for tests
* `npm start` to run
## Test Repositories
The plan is to create a repository for each resolver (test library)
So far, we have:
* [Mocha](https://github.com/bluzi/travis-buddy-mocha-tests)
* [Jest](https://github.com/bluzi/travis-buddy-jest-tests)
* [Jasmine](https://github.com/bluzi/travis-buddy-jasmine-tests)
## Deploy to Heroku
[](https://heroku.com/deploy)
## Contribution
Feel free to create issues or create pull requests.
Follow the "Run locally" section of this documentation to learn how to debug the project.
Note that there are [open issues](https://github.com/bluzi/travis-buddy/issues) with detailed instruction on how to resolve them, so if you want to help - just pick one labeled `good first issue`.
## License
This project is licensed under the MIT License.
