https://github.com/bmcmahen/julienne
Sample app for sharing recipes built with React, Typescript, Firebase and Sancho
https://github.com/bmcmahen/julienne
firebase react
Last synced: 6 months ago
JSON representation
Sample app for sharing recipes built with React, Typescript, Firebase and Sancho
- Host: GitHub
- URL: https://github.com/bmcmahen/julienne
- Owner: bmcmahen
- License: bsd-3-clause
- Created: 2019-03-18T05:47:27.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T17:48:47.000Z (over 2 years ago)
- Last Synced: 2024-12-10T22:32:14.769Z (7 months ago)
- Topics: firebase, react
- Language: TypeScript
- Homepage: https://julienne.app
- Size: 2.9 MB
- Stars: 165
- Watchers: 5
- Forks: 31
- Open Issues: 50
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Julienne
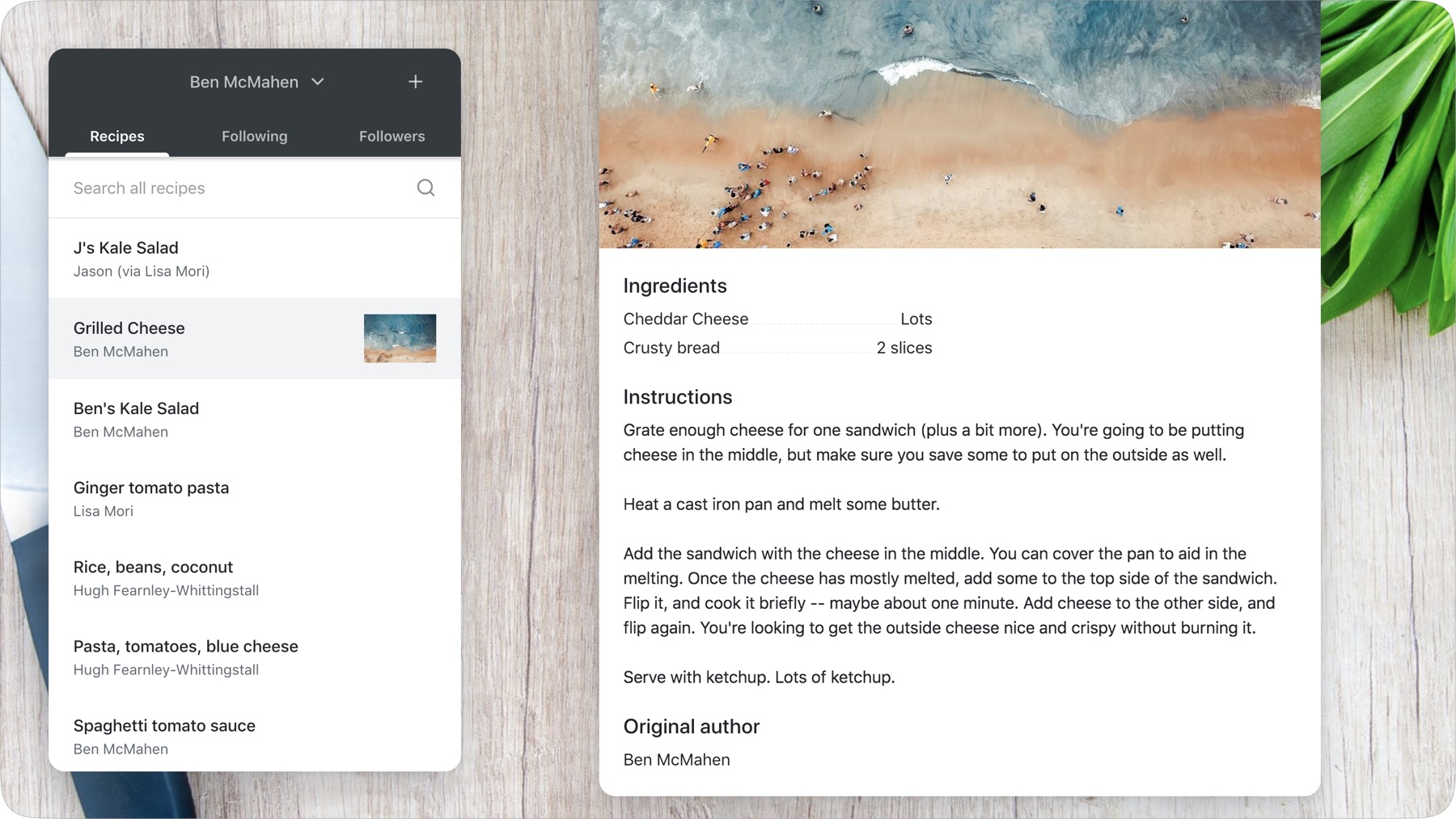
Julienne is a web app that allows you to share recipes with family and friends.
It's built using the [Sancho-UI](https://github.com/bmcmahen/sancho) design system, Firebase, Typescript, React and Emotion.
[Try it out here](https://julienne.app/).
## How this code works
I'm writing a series of blog posts explaining the code that goes into this project. I'll be adding them here and on my blog when time permits.
**1. [Introducing Sancho UI](https://benmcmahen.com/introducing-sancho/)**
**2. [Using Firebase with React Hooks](https://benmcmahen.com/using-firebase-with-react-hooks/)**
**3. [Building React Components with Gesture Support](https://benmcmahen.com/building-react-components-with-gesture-support/)**
**4. [A Beginner's Guide to using Typescript with React](https://benmcmahen.com/beginners-guide-to-typescript-with-react/)**
## Running locally
This project is built using `create-react-app`, typescript, and firebase. To get it running properly, you'll need to create your own firebase application and export your firebase configuration in a file at `src/firebase-config.ts`. The config should include algolia configuration, and look something like this:
```js
// src/firebase-config.ts
const config = {
apiKey: "myapikey",
authDomain: "my-auth-domain.firebaseapp.com",
databaseURL: "my-db-url.com",
projectId: "my-pid",
storageBucket: "my-storage-bucket",
messagingSenderId: "my-sender-id",
ALGOLIA_APP_ID: "my-app-id",
ALGOLIA_USER_SEARCH_KEY: "my-user-search-key"
};
export default config;
```
You'll also need to install the local dependencies using Yarn or NPM.
```
yarn
```
You'll need to either deploy the functions or emulate them locally. Finally, you can run it:
```
yarn start
```
This runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
## Deploying
Use firebase-cli to initalize a project in the root directory. Then build your project and deploy.
```
yarn run build
firebase deploy
```
## License
BSD 3-Clause, see the LICENSE file.