Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/bmcmahen/react-grid-dnd
drag and drop, grid edition. built with react
https://github.com/bmcmahen/react-grid-dnd
drag-and-drop grid react
Last synced: 6 days ago
JSON representation
drag and drop, grid edition. built with react
- Host: GitHub
- URL: https://github.com/bmcmahen/react-grid-dnd
- Owner: bmcmahen
- Created: 2019-05-14T21:19:48.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T23:44:55.000Z (about 2 years ago)
- Last Synced: 2025-02-08T12:08:12.484Z (13 days ago)
- Topics: drag-and-drop, grid, react
- Language: TypeScript
- Homepage: https://codesandbox.io/embed/gracious-wozniak-kj9w8
- Size: 1.79 MB
- Stars: 220
- Watchers: 6
- Forks: 49
- Open Issues: 57
-
Metadata Files:
- Readme: Readme.md
Awesome Lists containing this project
README

# react-grid-dnd
[](https://www.npmjs.com/package/react-dnd-grid)
[](https://twitter.com/intent/follow?screen_name=benmcmahen)
Grid style drag and drop, built with React. See a live example on [codesandbox](https://codesandbox.io/embed/gracious-wozniak-kj9w8). You can also see it in action [here](https://react-gesture-responder.netlify.com/).
## Features
- **Supports dragging between arbitrary number of lists**.
- **Built with [react-gesture-responder](https://github.com/bmcmahen/react-gesture-responder) to enable better control over gesture delegation.**
- **Disable drop targets or dragging altogether**
- **Animated with react-spring**
## Install
Install `react-grid-dnd` and `react-gesture-responder` using yarn or npm.
```
yarn add react-grid-dnd react-gesture-responder
```
## Usage
Because `GridItem` components are rendered with absolute positioning, you need to ensure that `GridDropZone` has a specified height or flex, like in the example below.
```jsx
import {
GridContextProvider,
GridDropZone,
GridItem,
swap
} from "react-grid-dnd";
function Example() {
const [items, setItems] = React.useState([1, 2, 3, 4]); // supply your own state
// target id will only be set if dragging from one dropzone to another.
function onChange(sourceId, sourceIndex, targetIndex, targetId) {
const nextState = swap(items, sourceIndex, targetIndex);
setItems(nextState);
}
return (
{items.map(item => (
{item}
))}
);
}
```
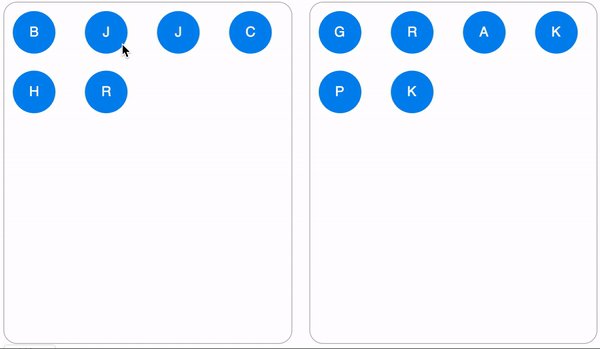
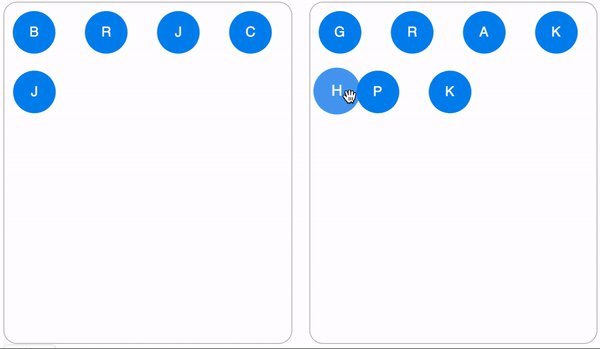
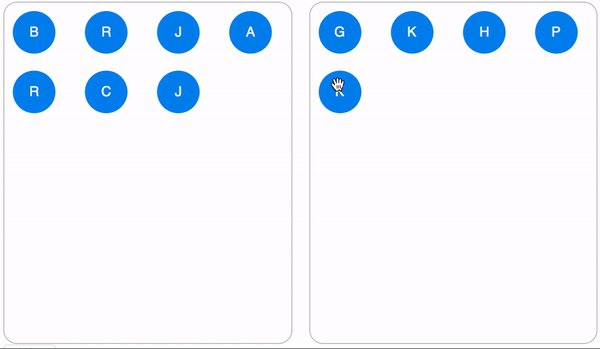
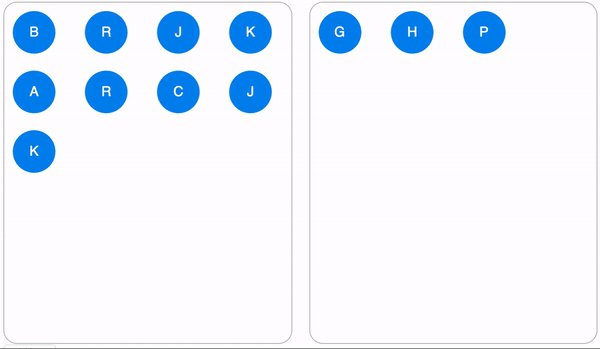
## Dragging between lists
You can see this example in action on [codesandbox](https://codesandbox.io/embed/gracious-wozniak-kj9w8).
```jsx
import {
GridContextProvider,
GridDropZone,
GridItem,
swap,
move
} from "react-grid-dnd";
function App() {
const [items, setItems] = React.useState({
left: [
{ id: 1, name: "ben" },
{ id: 2, name: "joe" },
{ id: 3, name: "jason" },
{ id: 4, name: "chris" },
{ id: 5, name: "heather" },
{ id: 6, name: "Richard" }
],
right: [
{ id: 7, name: "george" },
{ id: 8, name: "rupert" },
{ id: 9, name: "alice" },
{ id: 10, name: "katherine" },
{ id: 11, name: "pam" },
{ id: 12, name: "katie" }
]
});
function onChange(sourceId, sourceIndex, targetIndex, targetId) {
if (targetId) {
const result = move(
items[sourceId],
items[targetId],
sourceIndex,
targetIndex
);
return setItems({
...items,
[sourceId]: result[0],
[targetId]: result[1]
});
}
const result = swap(items[sourceId], sourceIndex, targetIndex);
return setItems({
...items,
[sourceId]: result
});
}
return (
{items.left.map(item => (
{item.name[0].toUpperCase()}
))}
{items.right.map(item => (
{item.name[0].toUpperCase()}
))}
);
}
```