https://github.com/bmcmahen/react-iphone
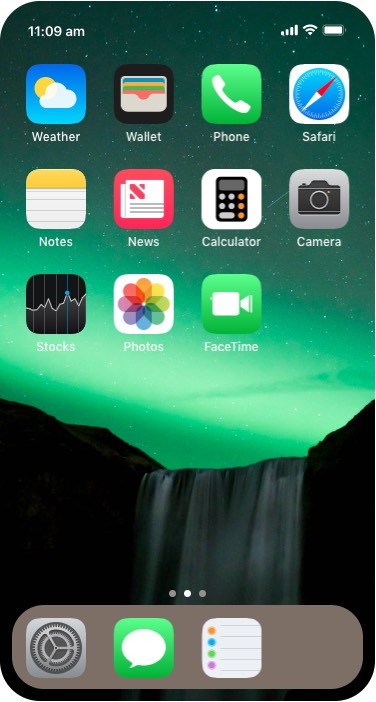
a react app that partially replicates the iOS home screen.... because, why not?
https://github.com/bmcmahen/react-iphone
gesture ios react react-spring typescript
Last synced: 8 months ago
JSON representation
a react app that partially replicates the iOS home screen.... because, why not?
- Host: GitHub
- URL: https://github.com/bmcmahen/react-iphone
- Owner: bmcmahen
- Created: 2019-05-12T05:39:19.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T22:27:12.000Z (almost 3 years ago)
- Last Synced: 2025-04-14T05:09:23.918Z (8 months ago)
- Topics: gesture, ios, react, react-spring, typescript
- Language: TypeScript
- Homepage: https://react-gesture-responder.netlify.com/
- Size: 4.35 MB
- Stars: 29
- Watchers: 2
- Forks: 2
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React-iPhone
[](https://twitter.com/intent/follow?screen_name=benmcmahen)
React iPhone is a react web application that attempts to partially replicate the iPhone gesture based navigation.
[Click here](https://react-gesture-responder.netlify.com/) to see it in action.
React iPhone is built using [react-gesture-responder](https://github.com/bmcmahen/react-gesture-responder), [react-grid-dnd](https://github.com/bmcmahen/react-grid-dnd), [touchable-hook](https://github.com/bmcmahen/touchable-hook), [react-gesture-view](https://github.com/bmcmahen/react-gesture-view), and [react-spring](https://www.react-spring.io/).
What's the point of this project? To demonstrate that complex gesture based interfaces are possible on the web!
## Running locally
Clone this repository and install the dependencies using yarn or npm. Run it using one of the scripts listed below.
## Available Scripts
In the project directory, you can run:
### `npm start`
Runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
### `npm run eject`
**Note: this is a one-way operation. Once you `eject`, you can’t go back!**
If you aren’t satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
## Learn More
You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
To learn React, check out the [React documentation](https://reactjs.org/).