https://github.com/bobbylkchao/bison-local-data-offline-proxy
This opensource project is the local data request proxy. Written by TypeScript, is used to implement offline browsing of the app. The data proxy will be responsible for data request, creation, destruction and expiration detection. We only need to define the data model and leave the rest to the proxy!
https://github.com/bobbylkchao/bison-local-data-offline-proxy
Last synced: 8 months ago
JSON representation
This opensource project is the local data request proxy. Written by TypeScript, is used to implement offline browsing of the app. The data proxy will be responsible for data request, creation, destruction and expiration detection. We only need to define the data model and leave the rest to the proxy!
- Host: GitHub
- URL: https://github.com/bobbylkchao/bison-local-data-offline-proxy
- Owner: bobbylkchao
- License: mit
- Created: 2021-10-14T04:18:31.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2021-10-14T23:40:18.000Z (about 4 years ago)
- Last Synced: 2024-11-07T18:49:16.274Z (about 1 year ago)
- Language: TypeScript
- Homepage:
- Size: 663 KB
- Stars: 11
- Watchers: 2
- Forks: 39
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# bison-local-data-offline-proxy
This opensource project is the local data request proxy.
Written by TypeScript, is used to implement offline browsing of the app.
The data proxy will be responsible for data request, creation, destruction and expiration detection.
We only need to define the data model and leave the rest to the proxy! Even without network!
**>>> Currently based on Expo <<<**
## Author
Bobby Chao
bobbylkchao@gmail.com
https://www.linkedin.com/in/bobbylkchao/
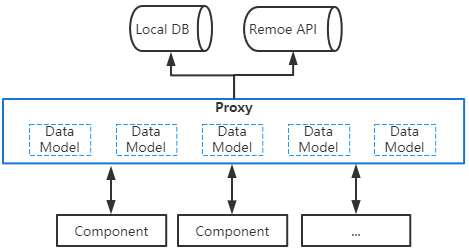
## Integration diagram

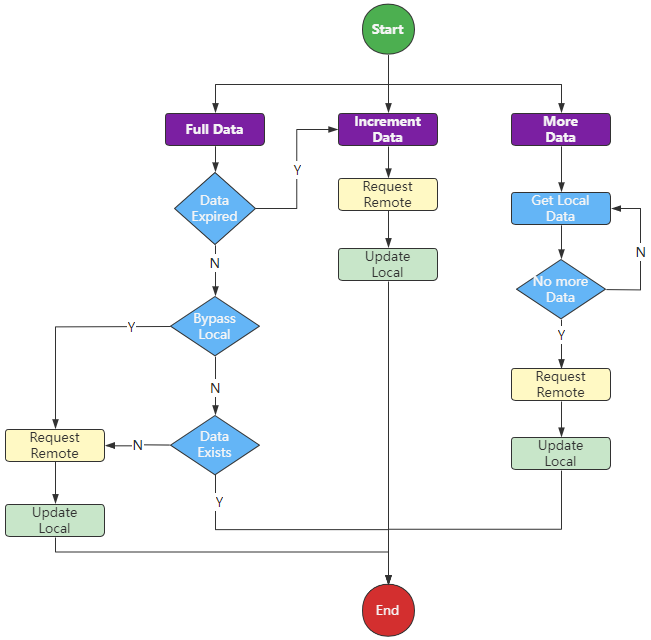
## How it works?

## Install Steps
1. git clone https://github.com/bobbylkchao/bison-local-data-offline-proxy.git
2. cd bison-local-data-offline-proxy/src
3. npm i
4. Configure the data model in model.config.js
5. In your code, use `import { proxyGetFullData, proxyGetIncrementalData, proxyGetMoreData, proxyCheckDataExpired } from "proxy"`
## Core methods introduction
proxyGetFullData(): Get full data
proxyGetIncrementalData()(): Get incremental data
proxyGetMoreData(): Get more data
proxyCheckDataExpired(): Check data expired status
## How to use core methods?
Please read interface [interfaces.ts](https://github.com/bobbylkchao/bison-local-data-offline-proxy/blob/main/src/interfaces.ts), there are code comments on the interface.
## Usage Example
```
const checkLocalDataExpiredStatus = await proxyCheckDataExpired('weatherandrating');
let paramByPass;
if(checkLocalDataExpiredStatus){
// Local data has expired
paramByPass = true;
}else{
// Local data has not expired
paramByPass = false;
}
proxyGetFullData({
tableName: 'weatherandrating',
bypass: paramByPass,
}, (r:any) => {
const response = r.message;
const exchangeRate = response.message.exchange;
const weather = response.message.weather;
// ...
});
```