https://github.com/boddepallyvenkatesh06/resume-build-generator
Resume Build Generator Using ReactJS
https://github.com/boddepallyvenkatesh06/resume-build-generator
context-api netlify reactjs resume-builder resume-generator ui-reactnative
Last synced: 7 months ago
JSON representation
Resume Build Generator Using ReactJS
- Host: GitHub
- URL: https://github.com/boddepallyvenkatesh06/resume-build-generator
- Owner: BoddepallyVenkatesh06
- License: mit
- Created: 2024-02-25T16:15:56.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-25T16:40:54.000Z (over 1 year ago)
- Last Synced: 2025-02-01T16:11:14.496Z (9 months ago)
- Topics: context-api, netlify, reactjs, resume-builder, resume-generator, ui-reactnative
- Language: JavaScript
- Homepage: https://venky-kumar-resume-generator.netlify.app/
- Size: 476 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
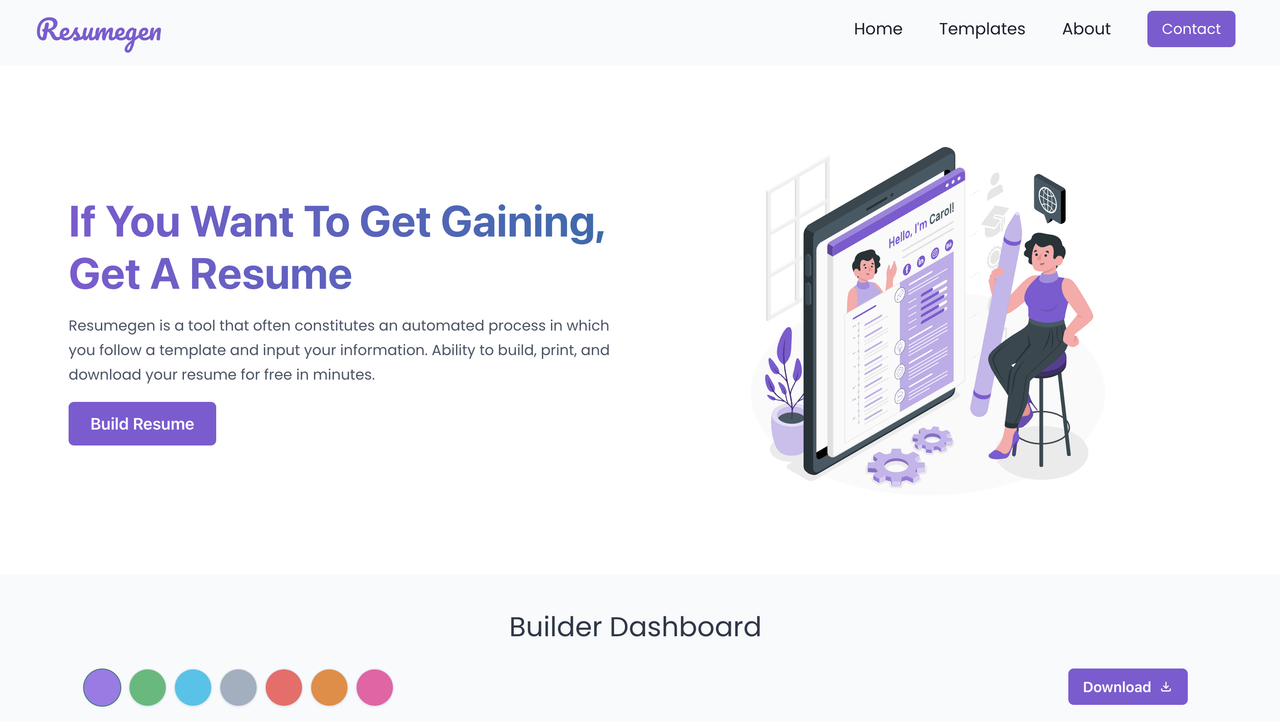
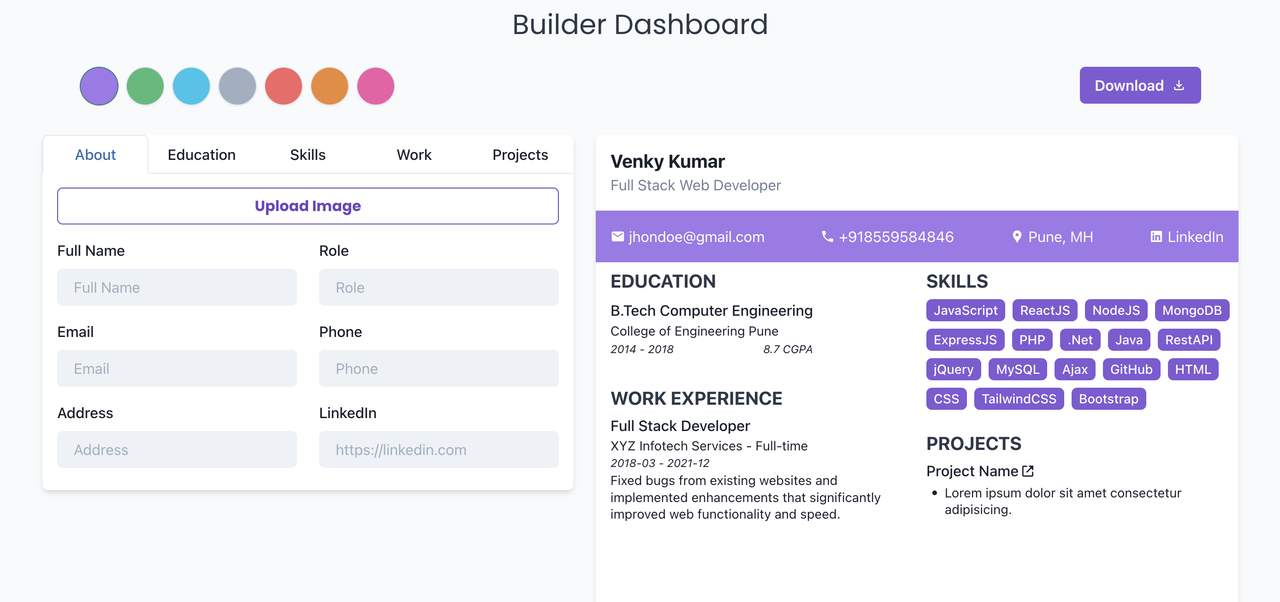
# ResumeGen
ReactJS Basic Resume Generator which will generate a customized Resume in a few minutes on your requirements.
Live resume editor.
[Visit Now]([https://resumegenx.netlify.app/](https://venky-kumar-resume-generator.netlify.app/)) 🚀
## 🖥️ Tech Stack


Extras: React-To-Print
**Deployed On:**

## Sneak Peek of Home Page 🙈 :



📬 Contact
If you want to contact me, you can reach me through below handles.
[](https://www.linkedin.com/in/venkykumar0006)
© 2024 Venky Kumar
[](https://forthebadge.com)