https://github.com/bofeiw/minimum-window-size
Minimum Window Size library is a React library that prevents users with small window size from using your React app and visually hints users to adjust window size.
https://github.com/bofeiw/minimum-window-size
react
Last synced: 2 months ago
JSON representation
Minimum Window Size library is a React library that prevents users with small window size from using your React app and visually hints users to adjust window size.
- Host: GitHub
- URL: https://github.com/bofeiw/minimum-window-size
- Owner: bofeiw
- Created: 2020-12-01T15:04:32.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T16:56:31.000Z (over 2 years ago)
- Last Synced: 2024-04-24T16:10:57.278Z (about 1 year ago)
- Topics: react
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/minimum-window-size
- Size: 8.04 MB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 31
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Minimum Window Size library is a React library that prevents users with small window size from using your React app and visually hints users to adjust window size.
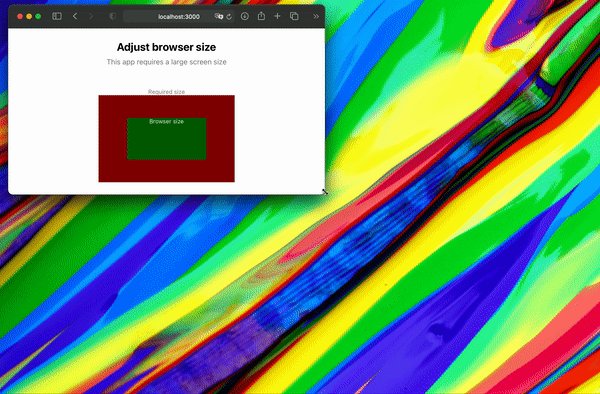
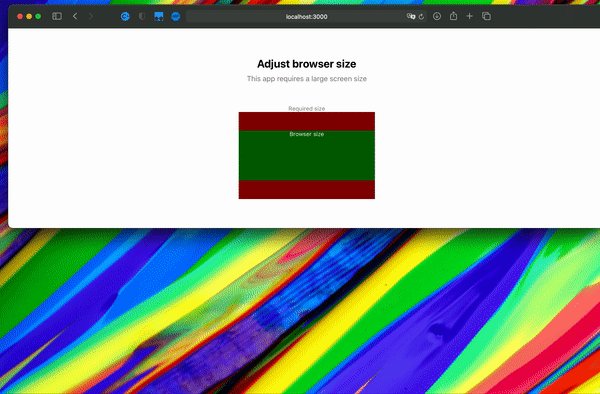
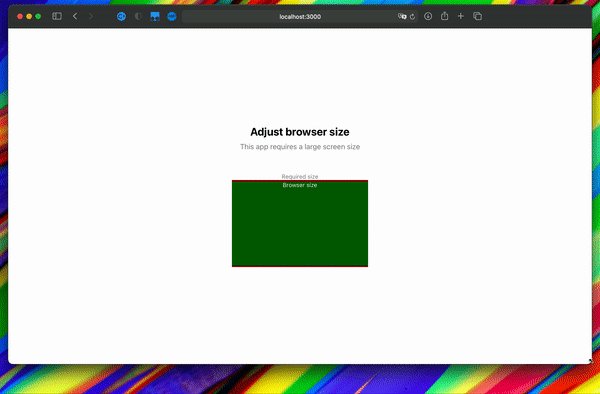
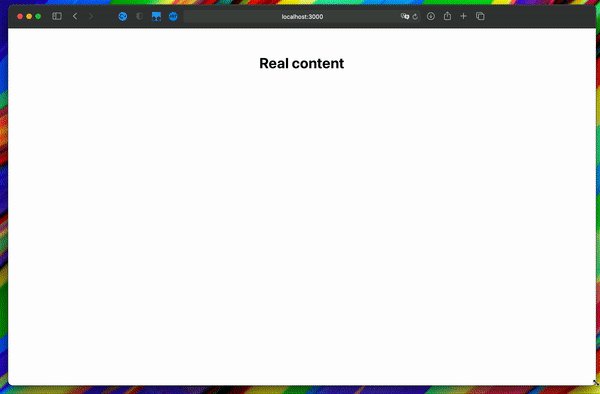
# Demo

It hides the content when window size is small and shows the content when the window resizes to required size.
# Install
```shell script
npm i minimum-window-size
```
or
```shell script
yarn add minimum-window-size
```
# Usage
```javascript
import React from 'react'
import MinimumWindowSize from "minimum-window-size";
const App = () => {
return
}
export default App
```
Simply import the library and wrap your components. Index should be the out-most component. `width` and `height` attributes describes the breakpoints at where your component should display. You can omit one or both of the attribute and by default they are set to 0.
# Run example locally
```shell script
npm i
cd example
yarn install
yarn start
```
An example React project is provided in the `example/` folder if you want to see the exapmle usage.