https://github.com/bokuweb/react-native-universal-modal
Universal simple modal component for React Native
https://github.com/bokuweb/react-native-universal-modal
react-native
Last synced: 3 months ago
JSON representation
Universal simple modal component for React Native
- Host: GitHub
- URL: https://github.com/bokuweb/react-native-universal-modal
- Owner: bokuweb
- Created: 2016-01-19T13:26:45.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2023-12-15T20:15:20.000Z (almost 2 years ago)
- Last Synced: 2025-08-28T09:59:27.257Z (3 months ago)
- Topics: react-native
- Language: JavaScript
- Homepage:
- Size: 2.89 MB
- Stars: 14
- Watchers: 3
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-universal-modal ★16 - Universal simple modal component for React Native (Components / Text & Rich Content)
- awesome-react-native - react-native-universal-modal ★16 - Universal simple modal component for React Native (Components / Text & Rich Content)
- awesome-react-native-ui - react-native-universal-modal ★13 - Universal simple modal component for React Native (Components / Text & Rich Content)
- awesome-react-native - react-native-universal-modal ★16 - Universal simple modal component for React Native (Components / Text & Rich Content)
- fucking-awesome-react-native - react-native-universal-modal ★16 - Universal simple modal component for React Native (Components / Text & Rich Content)
- awesome-react-native - react-native-universal-modal ★16 - Universal simple modal component for React Native (Components / Text & Rich Content)
README
# react-native-universal-modal
Universal simple modal component for React Native
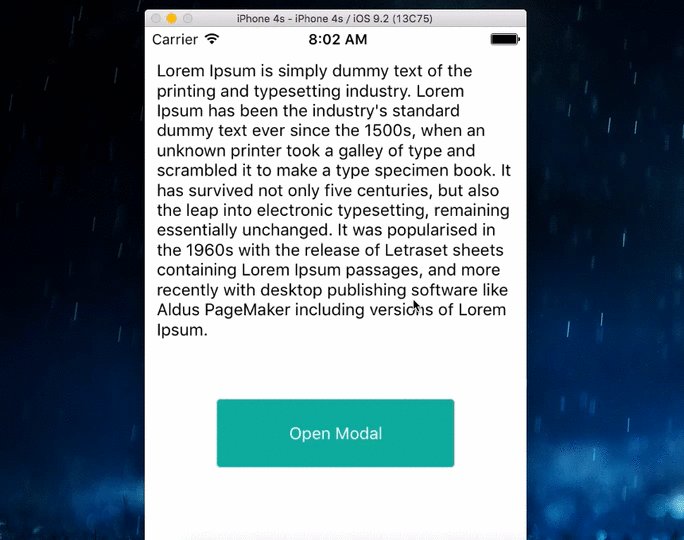
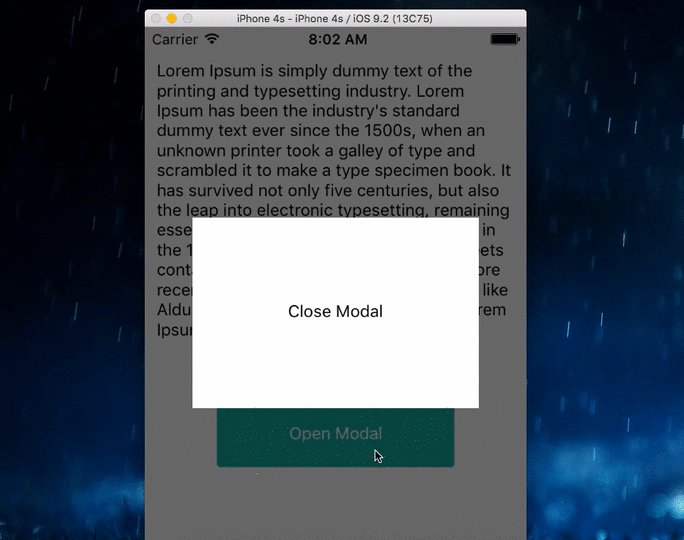
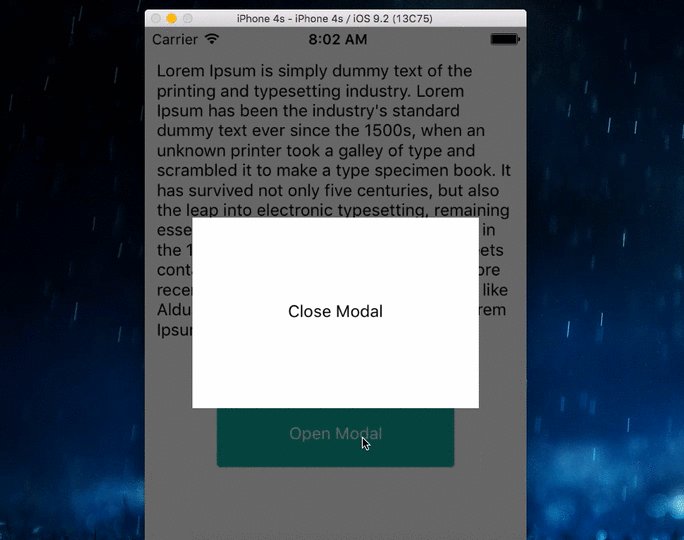
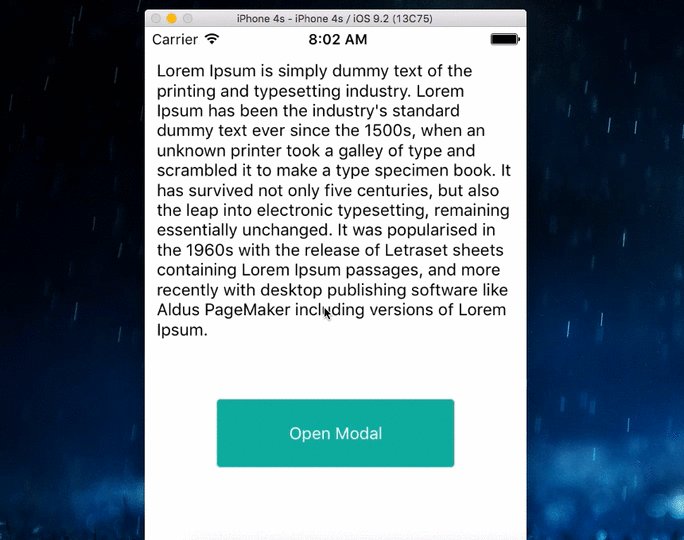
## screen shot
- iOS

- Android

## Important Note
This repository is heavily under development and unstable.
## Installation
```sh
npm i react-native-universal-modal
```
## Overview
- example
``` javascript
this.setState{isOpen: false}}>
Close Modal
```
## Properties
#### styles {object}
The style of `modal` and `overlay`.
See example.
- example
``` jabascript
const modalStyles = {
modal : {
width: 240,
height: 160,
backgroundColor: '#FFF'
},
overlay : {
backgroundColor: 'rgba(0,0,0,0.6)'
}
};
``````
#### isOpen {bool}
If set `true`, modal is open.
## License
The MIT License (MIT)
Copyright (c) 2015 @Bokuweb
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.