https://github.com/bolket/react-native-scrollview-smart
A Smart ScrollView component for IOS and Android
https://github.com/bolket/react-native-scrollview-smart
Last synced: 6 months ago
JSON representation
A Smart ScrollView component for IOS and Android
- Host: GitHub
- URL: https://github.com/bolket/react-native-scrollview-smart
- Owner: Bolket
- License: mit
- Created: 2016-07-28T12:36:34.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2022-01-20T16:08:00.000Z (about 4 years ago)
- Last Synced: 2024-04-13T21:57:54.399Z (almost 2 years ago)
- Language: JavaScript
- Homepage:
- Size: 1.27 MB
- Stars: 81
- Watchers: 2
- Forks: 4
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-scrollview-smart ★75 - A Smart ScrollView component for IOS and Android. (Components / UI)
- awesome-react-native - react-native-scrollview-smart ★75 - A Smart ScrollView component for IOS and Android. (Components / UI)
- awesome-reactnative-ui - react-native-scrollview-smart - native-scrollview-smart.svg?style=shield&circle-token=:circle-token)| (Others)
- awesome-react-native - react-native-scrollview-smart ★75 - A Smart ScrollView component for IOS and Android. (Components / UI)
- fucking-awesome-react-native - react-native-scrollview-smart ★75 - A Smart ScrollView component for IOS and Android. (Components / UI)
- awesome-react-native - react-native-scrollview-smart ★75 - A Smart ScrollView component for IOS and Android. (Components / UI)
- awesome-reactnative-ui - react-native-scrollview-smart - native-scrollview-smart.svg?style=shield&circle-token=:circle-token)| (Others)
README
# React Native Scrollview Smart [](https://circleci.com/gh/Bolket/react-native-scrollview-smart) [](https://www.npmjs.org/package/react-native-scrollview-smart) [](https://www.npmjs.com/package/react-native-scrollview-smart) [](https://snyk.io/test/github/bolket/react-native-scrollview-smart)
A smart iOS and Android scrollview for React Native
## INSTALLATION
```shell
npm i react-native-scrollview-smart --save
```
### Android
in your `AndroidManifest.xml add:
```xml
```
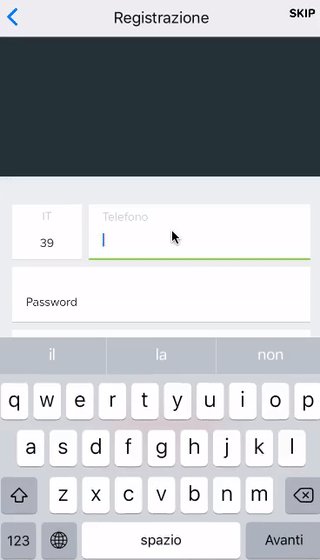
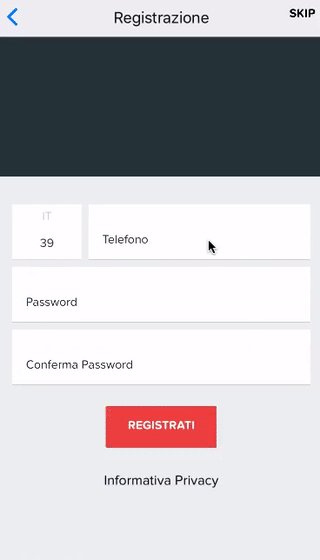
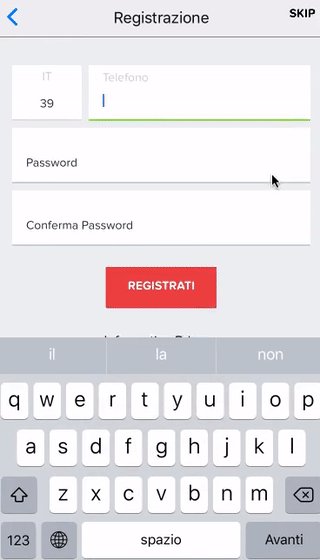
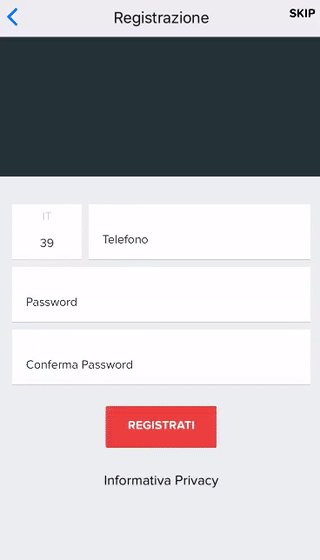
## Demo

## Usage
See the Example app
```javascript
class Example extends Component {
constructor(props) {
super(props);
this.scrollOnFocus = this.scrollOnFocus.bind(this);
}
scrollOnFocus = inputName => () => {
this.scroll.inputFocused(
findNodeHandle(this[inputName]),
);
}
render() {
return (
(this.scroll = e)}
>
(this.input = e)}
onFocus={this.scrollOnFocus('input')}
/>
// ...
);
}
}
```
Donate
------
* Etherium (ETH): 0x57b5ab33a339fc7fab86127981e4095b84d5ddfa