https://github.com/bony2023/react-terminal
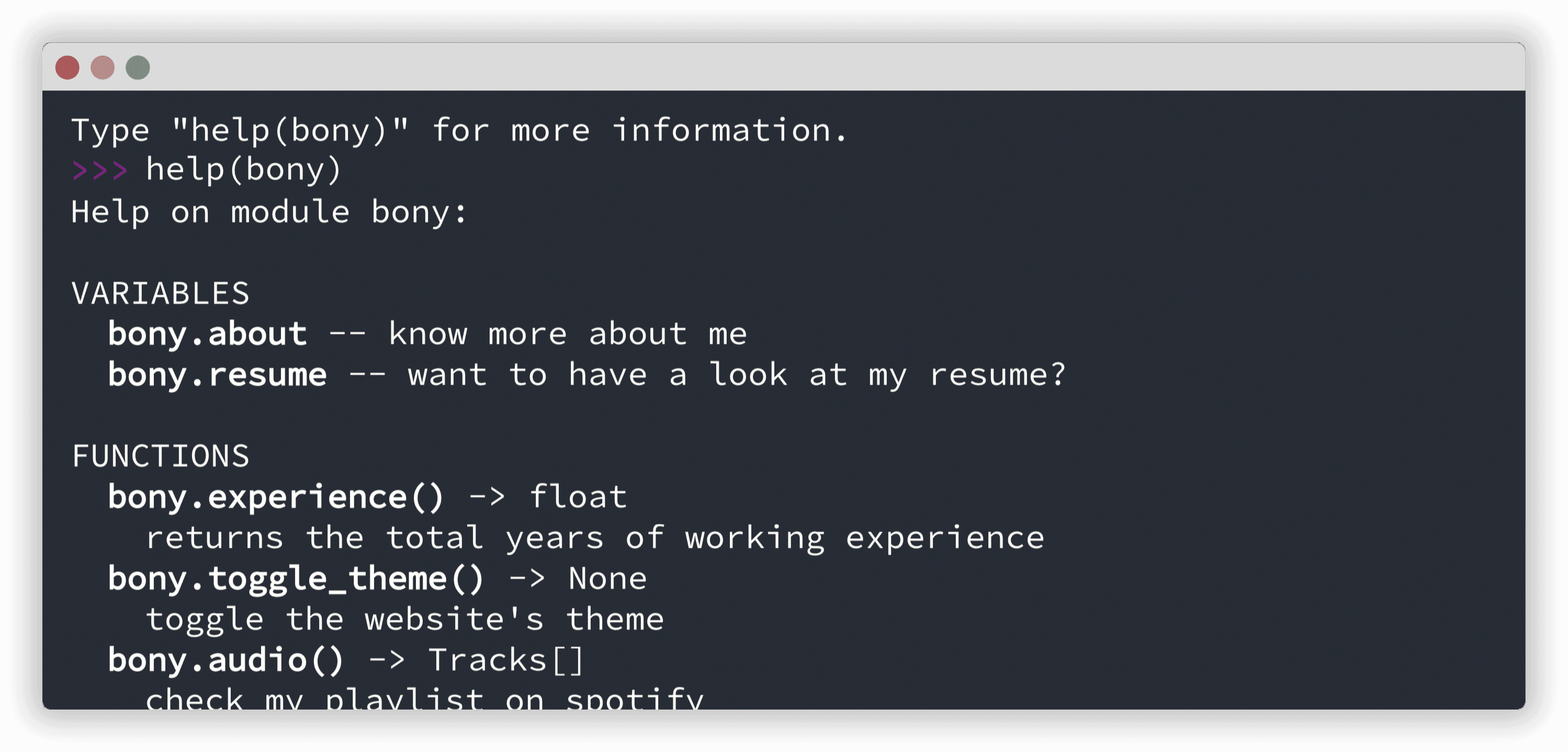
🚀 React component that renders a Terminal 🖥
https://github.com/bony2023/react-terminal
async javascript props react terminal webapp
Last synced: 14 days ago
JSON representation
🚀 React component that renders a Terminal 🖥
- Host: GitHub
- URL: https://github.com/bony2023/react-terminal
- Owner: bony2023
- License: mit
- Created: 2019-12-21T07:31:52.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-21T01:22:57.000Z (about 1 month ago)
- Last Synced: 2025-04-15T05:59:43.328Z (14 days ago)
- Topics: async, javascript, props, react, terminal, webapp
- Language: TypeScript
- Homepage: https://react-terminal.surge.sh/
- Size: 3.38 MB
- Stars: 323
- Watchers: 5
- Forks: 65
- Open Issues: 29
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

🚀 React component that renders a Terminal 🖥
Features •
Installation •
Usage •
Props •
Report a bug

## Looking for Sponsors/Contributors
While my time is restricted, I'm still committed to this library. To help focus development, sponsorship is appreciated for urgent feature requests. I strongly encourage community contributions through pull requests. Feel free to submit them for any issues or new features, and I'll be happy to review them. Thank you!
## Features
- Mobile support. 📱
- Customizable commands, prompt and error message. ✅
- Support callbacks(async/non-async) for commands. 🔄
- Command history using arrow up and down. 🔼
- Support for copy/paste. 📋
- In-built themes and support to create more. 🚀
## Installation
Install package with NPM or YARN and add it to your development dependencies:
```
npm install react-terminal
```
OR
```
yarn add react-terminal
```
## Usage
```
import { ReactTerminal } from "react-terminal";
function App(props) {
// Define commands here
const commands = {
whoami: "jackharper",
cd: (directory) => `changed path to ${directory}`
};
return (
);
}
```
Also make sure to wrap the main mountpoint around the `TerminalContextProvider`. This retains the state even when the component is unmounted and then mounted back:
```
import { TerminalContextProvider } from "react-terminal";
ReactDOM.render(
,
rootElement
);
```
## Creating custom themes
The component comes with few in-built themes: `light`, `dark`, `material-light`, `material-dark`, `material-ocean`, `matrix` and `dracula`. You can also create custom themes by passing `themes` parameter in props, as follows:
```
```
## Props
| name | description | default
|--|--|--
| `welcomeMessage` | A welcome message to show at the start, before the prompt begins. Value can be either a string or JSX | null
| `prompt` | Terminal prompt | >>>
| `commands` | List of commands to be provided as a key value pair where value can be either a string, JSX/HTML tag or callback | null
| `errorMessage` | Message to show when unidentified command executed, can be either a string, JSX/HTML tag or callback | "not found!"
| `enableInput` | Whether to enable user input | true
| `showControlBar` | Whether to show the top control bar | true
| `showControlButtons` | Whether to show the control buttons at the top bar of the terminal | true
| `theme` | Theme of the terminal | "light"
| `themes` | Themes object to supply custom themes | null
| `defaultHandler` | Default handler to be used (if provided) when no commands match. Useful when you don't know list of commands beforehand/want to send them to server for handling. | null
## In-built commands
| command | description |
|--|--|
| clear | clears the console |
## Report a bug
If you found a bug in this library, please file an GitHub issue [here](https://github.com/bony2023/react-terminal/issues).

