Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/boris-jenicek/easy-peasy-logger
The world's easy-peasy, the most fun javascript logger / debugger.
https://github.com/boris-jenicek/easy-peasy-logger
angular console debug debugging debugging-tool javascript react vanillajs
Last synced: 4 months ago
JSON representation
The world's easy-peasy, the most fun javascript logger / debugger.
- Host: GitHub
- URL: https://github.com/boris-jenicek/easy-peasy-logger
- Owner: boris-jenicek
- License: mit
- Created: 2022-10-25T19:46:59.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-02-04T19:12:33.000Z (about 2 years ago)
- Last Synced: 2024-10-11T06:44:52.932Z (4 months ago)
- Topics: angular, console, debug, debugging, debugging-tool, javascript, react, vanillajs
- Language: TypeScript
- Homepage:
- Size: 3.16 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
EasyPeasyLogger
The world's easy-peasy, the most fun javascript logger.
[](#license)
#### You are welcome to contribute to this lib ❤️
### What is the purpose of Easy Peasy Logger?
The main goal is to make different color logs when you debug a large feature or multiple files, it becomes easier and faster to notice the log result instead of traditional file and line reading from the browser console.
[](#license)
## Installation
```
npm install @costlydeveloper/easy-peasy-logger
```
ES6 import
`import { Log } from '@costlydeveloper/easy-peasy-logger';`
[](#license)
## Documentation
Are you lazy to read the documentation? Ok, go to the code generator: [HERE](https://costlydeveloper.github.io/easy-peasy-logger/).
### Examples
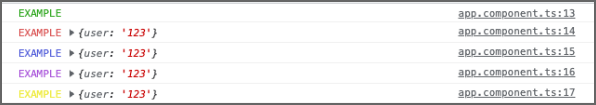
**E.g. 1:** different color logs it becomes easier and faster to notice the log result.
```js
const user = { user: '123' }; // mock data
Log.green('EXAMPLE')();
Log.red('EXAMPLE')(user);
Log.blue('EXAMPLE')(user);
Log.purple('EXAMPLE')(user);
Log.yellow('EXAMPLE')(user);
```

---
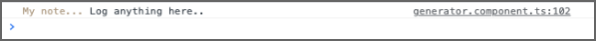
**E.g. 2:** if you need more colors, make a custom color:
```js
Log.customColor('#B19F88', 'My note...')('Log anything here..');
```

---
| Predefined color types |
| ---------------------- |
| green |
| red |
| blue |
| purple |
| yellow |
---
## Additional options

---
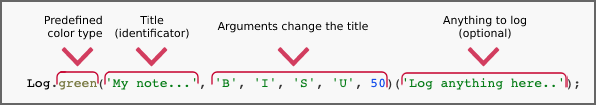
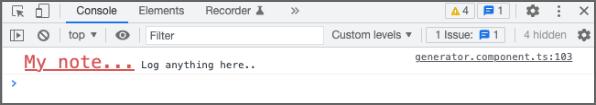
**E.g. 3:** If you need some funny styling for any reason, use additional arguments:
```js
Log.red('My note...', 'U', 20)('Log anything here..');
```

---
### Available options
| arguments | type | put on |
| ---------------- | ------ | ------------- |
| B | string | bold |
| I | string | italic |
| S | string | strikethrough |
| U | string | underline |
| a number e.g. 30 | number | font size |
---
## Enable / Disable Logs (development mode)
ES6 import:
`import { LogRules } from '@costlydeveloper/easy-peasy-logger';`
Use this feature to disable logs, if you wand to disable all logs, invoke the method in the start of your app:
`LogRules.disableLog();`
Or enable it again in any part of your code:
`LogRules.enableLog();`
[](#license)
### License
Licensed under [MIT](https://opensource.org/licenses/MIT).
P.S. ❤️ strike the star on the Github repo! Thank you!

