https://github.com/bouvens/number-to-color
High-performance number to bright color converter
https://github.com/bouvens/number-to-color
demo javascript npm npm-package
Last synced: 5 months ago
JSON representation
High-performance number to bright color converter
- Host: GitHub
- URL: https://github.com/bouvens/number-to-color
- Owner: bouvens
- License: mit
- Created: 2018-12-23T13:11:00.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-03-08T16:50:51.000Z (over 1 year ago)
- Last Synced: 2025-04-25T18:57:58.825Z (6 months ago)
- Topics: demo, javascript, npm, npm-package
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/number-to-color
- Size: 510 KB
- Stars: 4
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# JavaScript Number to Color converter
[![npm][npm-badge]][npm] [![npm][npm-dt-badge]][npm] [![GitHub issues][issues-badge]][issues]

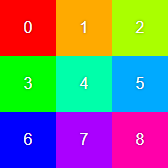
This small and fast library maps a range of numbers to a circular palette of colors. It varies hue (with
saturation and lightness equal to 1) and returns RGB in different formats.
```javascript
import { numberToColor } from 'number-to-color'
// numberToColor(number from 0 to max − 1, max)
const tenthColorOfSixteen = numberToColor(10, 16) // equals to { r: 0, g: 64, b: 255 }
```
## [Demo](https://bouvens.github.io/number-to-color)
You can see a live demo
at  [https://bouvens.github.io/number-to-color](https://bouvens.github.io/number-to-color).
[https://bouvens.github.io/number-to-color](https://bouvens.github.io/number-to-color).
The source code of the demo is also [available](https://github.com/bouvens/number-to-color/tree/master/demo).
An example of
usage is  [Griffeath's machine](https://bouvens.github.io/griffeath-machine).
[Griffeath's machine](https://bouvens.github.io/griffeath-machine).
## Usage and Formats
Run in a console:
```bash
npm i number-to-color
```
Include and call it in a wanted way:
```javascript
// with memoization
import { numberToColor } from 'number-to-color'
const tenthColorOfSixteen = numberToColor(10, 16) // equals to { r: 0, g: 64, b: 255 }
```
```javascript
// without memoization for numbers [0, 1)
import { mapColor } from 'number-to-color/map-color'
const tenthColorOfSixteen = mapColor(10 / 16) // equals to { r: 0, g: 64, b: 255 }
```
```javascript
// convert a color you got to hex format
import { rgbToHex } from 'number-to-color/rgbToHex'
const tenthColorOfSixteen = rgbToHex({ r: 0, g: 64, b: 255 }) // equals to '#0040ff'
```
### numberToColor
`numberToColor(number, colors, shuffled, defaultColor)`
The function calculates a color for every `number` and
memoizes these values for each quantity of `colors` it was called with. `number` should be equal to or greater
than `0`
but less than `colors`.
**Arguments**
| Name | Type | Default | Description |
|--------------|--------------------------------------|----------------------|----------------------------------------------|
| number | Number | | An integer number to convert |
| colors | Number | | Number of colors, `colors > number` |
| shuffled | Boolean | false | If true, shuffle memoized colors |
| defaultColor | { r: Number, g: Number , b: Number } | { r: 0, g: 0, b: 0 } | A color to be returned for incorrect numbers |
**Returns**
`{ r: Number, g: Number, b: Number }`
It's a color that corresponds to the number argument (`0 <= r, g, b <= 255`).
## Sizes
With all (0) dependencies, minified and gzipped:
* `require('number-to-color')` 358 B
* `require('number-to-color/map-color')` 172 B
* `require('number-to-color/rgbToHex')` 131 B
## How to Run the Demo Locally
Run in a console:
```bash
git clone git@github.com:bouvens/number-to-color.git
cd number-to-color
npm install
npm run start
```
Then open [http://localhost:8080](http://localhost:8080) in a browser.
## References
* Check out an example of usage in Greffeath Machine cellular
automata: [demo](https://bouvens.github.io/griffeath-machine), [source code](https://github.com/bouvens/griffeath-machine/blob/master/src/components/common/CanvasField.jsx).
* This library is inspired by [Nano ID](https://github.com/ai/nanoid#readme).
[npm-badge]: https://img.shields.io/npm/v/number-to-color.png?style=flat-square
[npm]: https://www.npmjs.com/package/number-to-color
[npm-dt-badge]: https://img.shields.io/npm/dt/number-to-color.png?style=flat-square
[issues-badge]: https://img.shields.io/github/issues/bouvens/number-to-color.svg?style=flat-square
[issues]: https://github.com/bouvens/number-to-color/issues