https://github.com/bouvens/rgb-filter
Image processing and GIF generator in a browser for old fashion stylizing
https://github.com/bouvens/rgb-filter
filter gif image-filtering image-processing javascript pixelate react
Last synced: 7 months ago
JSON representation
Image processing and GIF generator in a browser for old fashion stylizing
- Host: GitHub
- URL: https://github.com/bouvens/rgb-filter
- Owner: bouvens
- Created: 2017-11-06T15:26:43.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2024-03-08T17:17:19.000Z (over 1 year ago)
- Last Synced: 2025-02-19T12:47:16.719Z (8 months ago)
- Topics: filter, gif, image-filtering, image-processing, javascript, pixelate, react
- Language: JavaScript
- Homepage: https://bouvens.github.io/rgb-filter/
- Size: 4.21 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
Awesome Lists containing this project
README
# RGB Filter
Image processing and GIF generator in a browser for old fashion stylizing.
### Take a look at the [Demo](https://bouvens.github.io/rgb-filter/)
[npm-badge]: https://img.shields.io/npm/v/state-control.png?style=flat-square
[npm]: https://www.npmjs.org/package/state-control
## What's This?
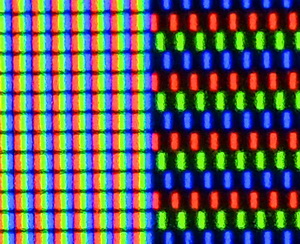
This Javascript application decomposes every pixel into three stripes of bright colors: red, green, and blue. You may zoom the result without smoothing.
In the next photo, you can find the usual white on an IPS panel on the left side and decomposed by this application white on the right side.

Also, there're an animated noise on the colors, smooth and discrete stripes, and converting to 8-bit color!
| Before | After |
| ------------- | ------------- |
|  |  |
## How to Run Locally
Run in bash:
```Shell
git clone git@github.com:bouvens/rgb-filter.git
cd rgb-filter
npm install
npm run start
```
Also, there's a script for local build in the dist directory:
```Shell
npm run build
```
## References
* Samples from [1](https://unsplash.com/photos/e_HRcYwbXZ0), [2](https://unsplash.com/photos/-YMhyDPQje4), [3](https://unsplash.com/photos/4IVTllqs5QQ), [4](https://unsplash.com/photos/jC9yDaQJolo), [5](https://unsplash.com/photos/yPfkid807HU)
* Throbber from [there](https://loading.io/spinner/triangles)
* GIF encoding from the [library](https://github.com/jnordberg/gif.js)
This experiment is made with [state-control ![npm][npm-badge]][npm]