Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/bouzidanas/react-html-plots
React component library for building plots with HTML and CSS
https://github.com/bouzidanas/react-html-plots
css html legend-state react typescript
Last synced: 4 days ago
JSON representation
React component library for building plots with HTML and CSS
- Host: GitHub
- URL: https://github.com/bouzidanas/react-html-plots
- Owner: bouzidanas
- License: mit
- Created: 2023-09-29T15:39:28.000Z (about 1 year ago)
- Default Branch: master
- Last Pushed: 2023-11-17T08:50:08.000Z (about 1 year ago)
- Last Synced: 2024-12-18T19:51:30.132Z (8 days ago)
- Topics: css, html, legend-state, react, typescript
- Language: TypeScript
- Homepage:
- Size: 31.1 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-html-plots
React component library for building plots with HTML and CSS
## Overview and Concept
The main goal of this component library is to be able to build extremely customizable plots that are responsive to changes in data and customization parameters/properties.
- Use CSS for styling so that styling can be customized/altered.
- Use dictionary/json containing a template to construct repeating main plot elements like bars or lines
and use other inputs to alter the template for each specific instance.
- Only re-render elements that are altered so that changes are less costly, making it possible
to have more changes occur in less time.
- Allow elements to respond to changes with CSS transitions and animations.
- Core components should have self-contained state handling and context
- Components nested inside Core components should respond to changes in only the variables (of its parent Core component state) that impact itself and ignore all others.
## Demos
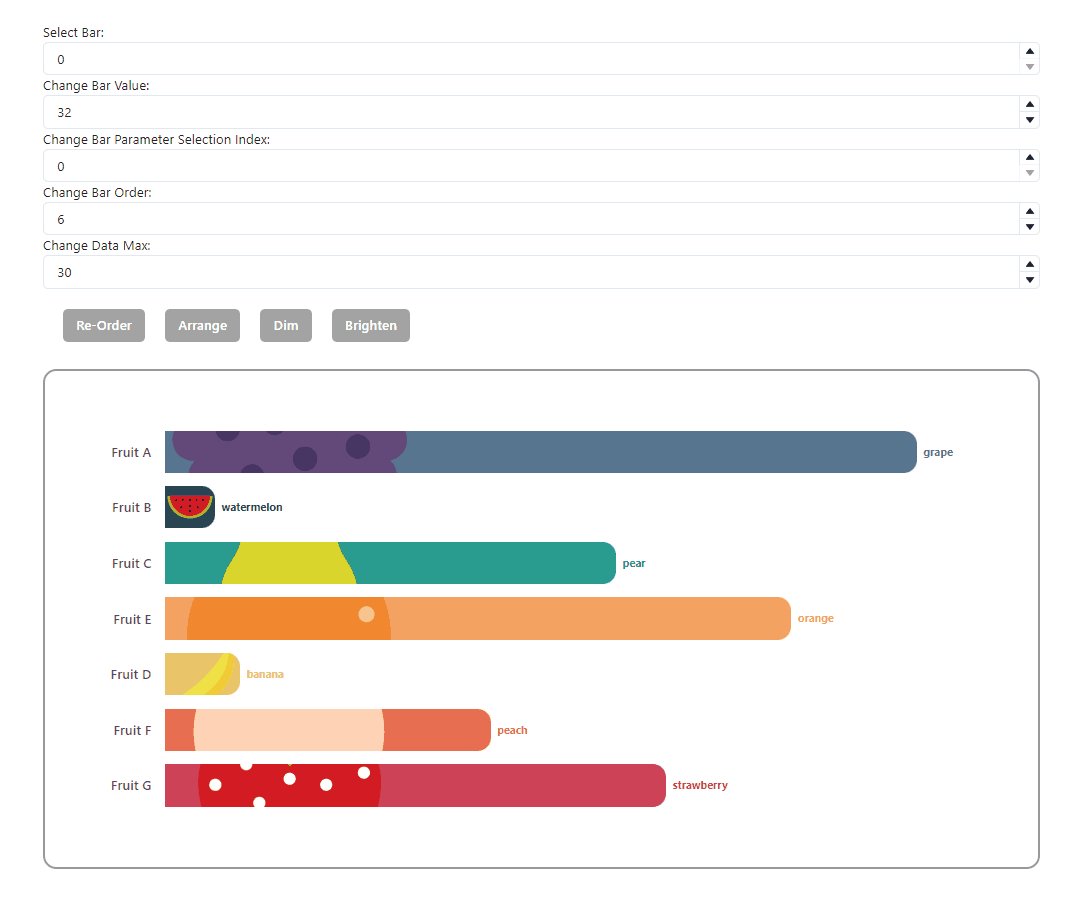
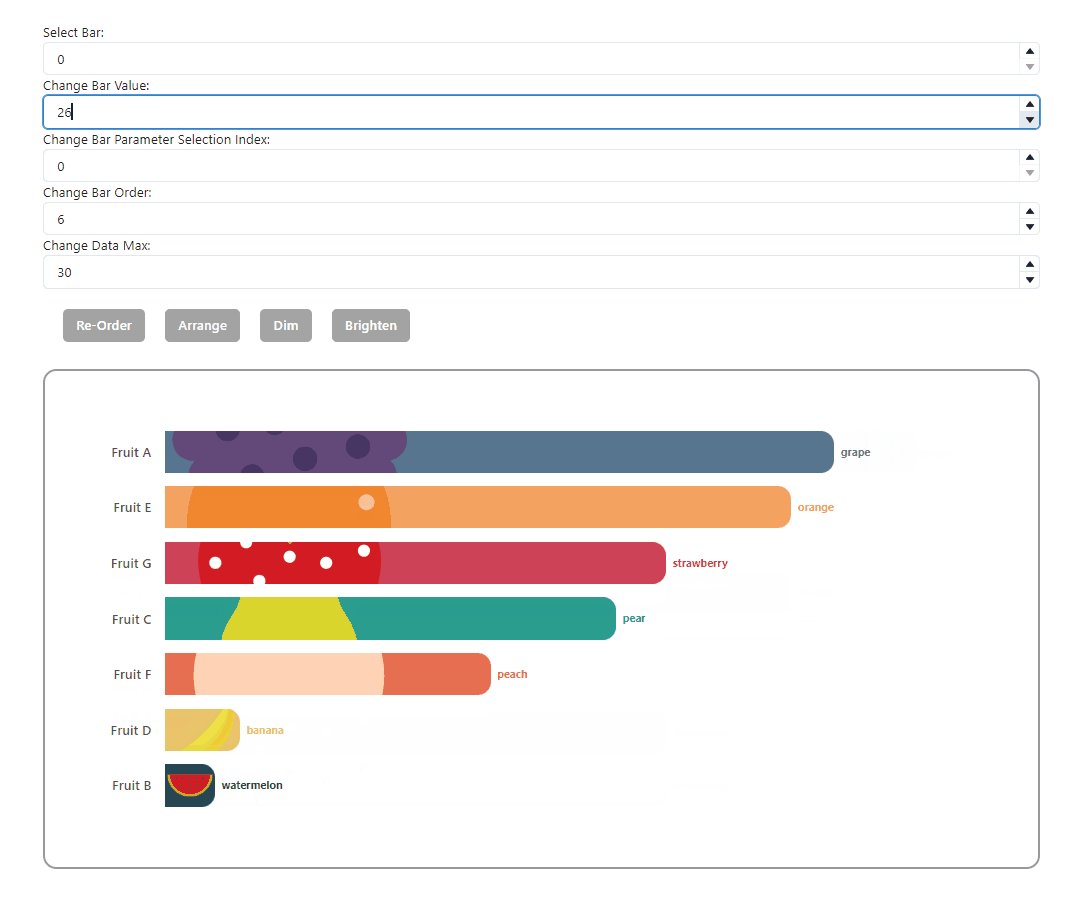
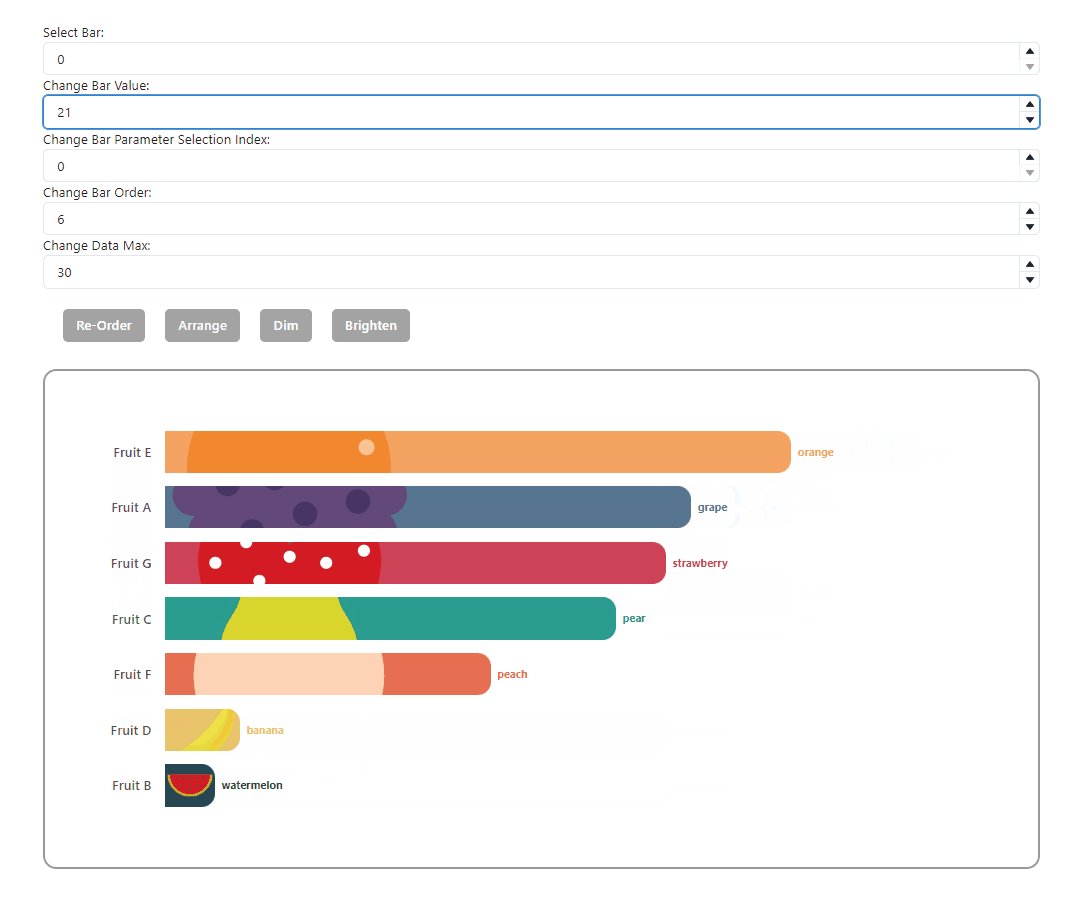
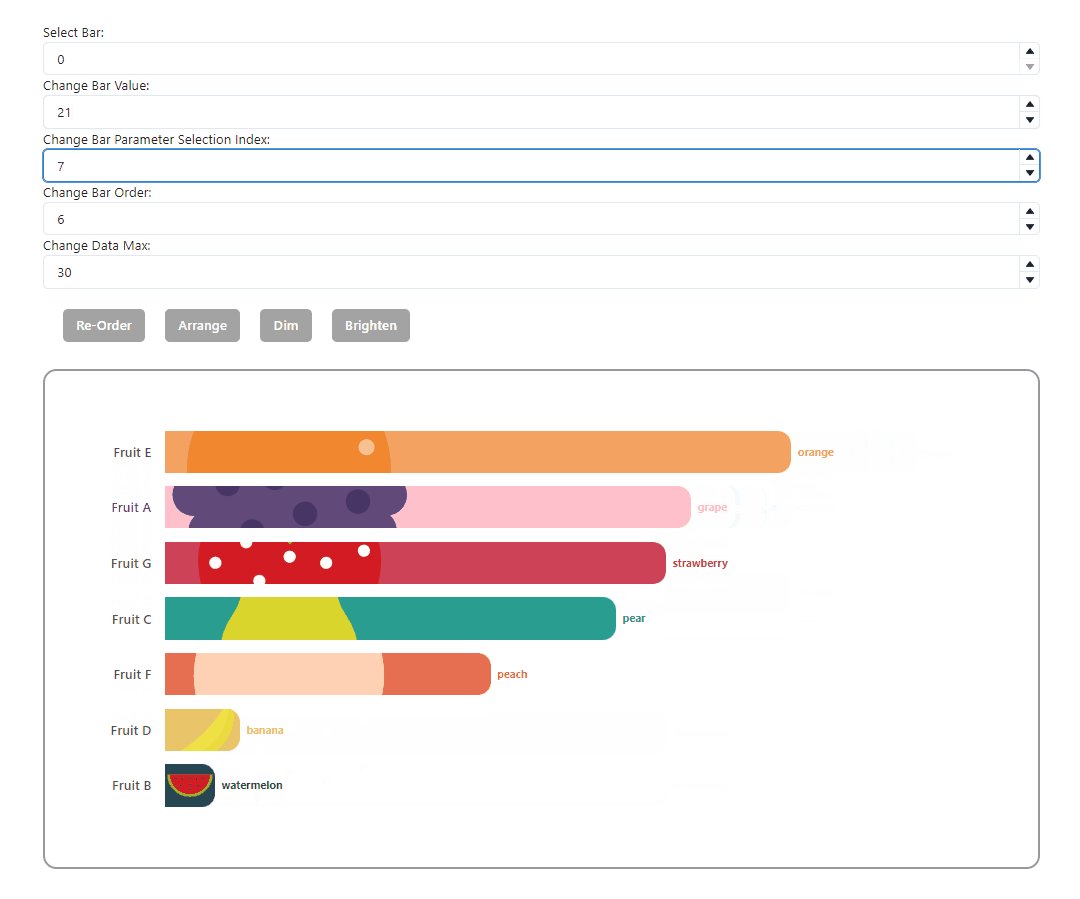
### 1. Simple bar plot demo [**(Try it out!)**](https://bouzidanas.github.io/react-html-plots/)
[](https://bouzidanas.github.io/react-html-plots/)
## Developer notes:
This project is currently in development. Core components and utilities are in flux. See [developer notes](https://github.com/bouzidanas/react-html-plots/blob/dev/DEV.md) for more.
### State management system and impact on component design.
[Legend-State](https://github.com/LegendApp/legend-state) was chosen for this library to handle state management for most components. React context is used in conjunction with Legend-State to minimize prop drilling and localize states to different levels of component trees. These choices have significantly impacted component function signatures and the types of the props that components require/accept. More specifically, Legend-State requires the use of "observables" to contain, track, and manipulate state. Currently, it has been more convenient to pass these around (through contexts, global state, and/or props) instead of raw data.