https://github.com/boyney123/eventbridge-lens
VSCode extension for Amazon EventBridge
https://github.com/boyney123/eventbridge-lens
eventbridge extension serverless
Last synced: 6 months ago
JSON representation
VSCode extension for Amazon EventBridge
- Host: GitHub
- URL: https://github.com/boyney123/eventbridge-lens
- Owner: boyney123
- License: apache-2.0
- Created: 2024-09-29T15:39:18.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-09-29T16:03:30.000Z (about 1 year ago)
- Last Synced: 2025-04-05T23:59:39.378Z (7 months ago)
- Topics: eventbridge, extension, serverless
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=boyney123.EventBridgeLens
- Size: 2.19 MB
- Stars: 8
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/funding.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-eventbridge - EventBridge Lens (VSCode Extension) - Plugin written by David Boyne to help you explore your EventBridge Bus, rules and visualizes them directly in VSCode. (Tools)
README
EventBridgeLens
A VSCode extension for Amazon EventBridge. Making your life easier.

Features: Visualize your Event Bus and Rules. 1 click open in AWS console, view rules and copy them. Explore archives and targets, and more...
# Features
## Amazon EventBridge
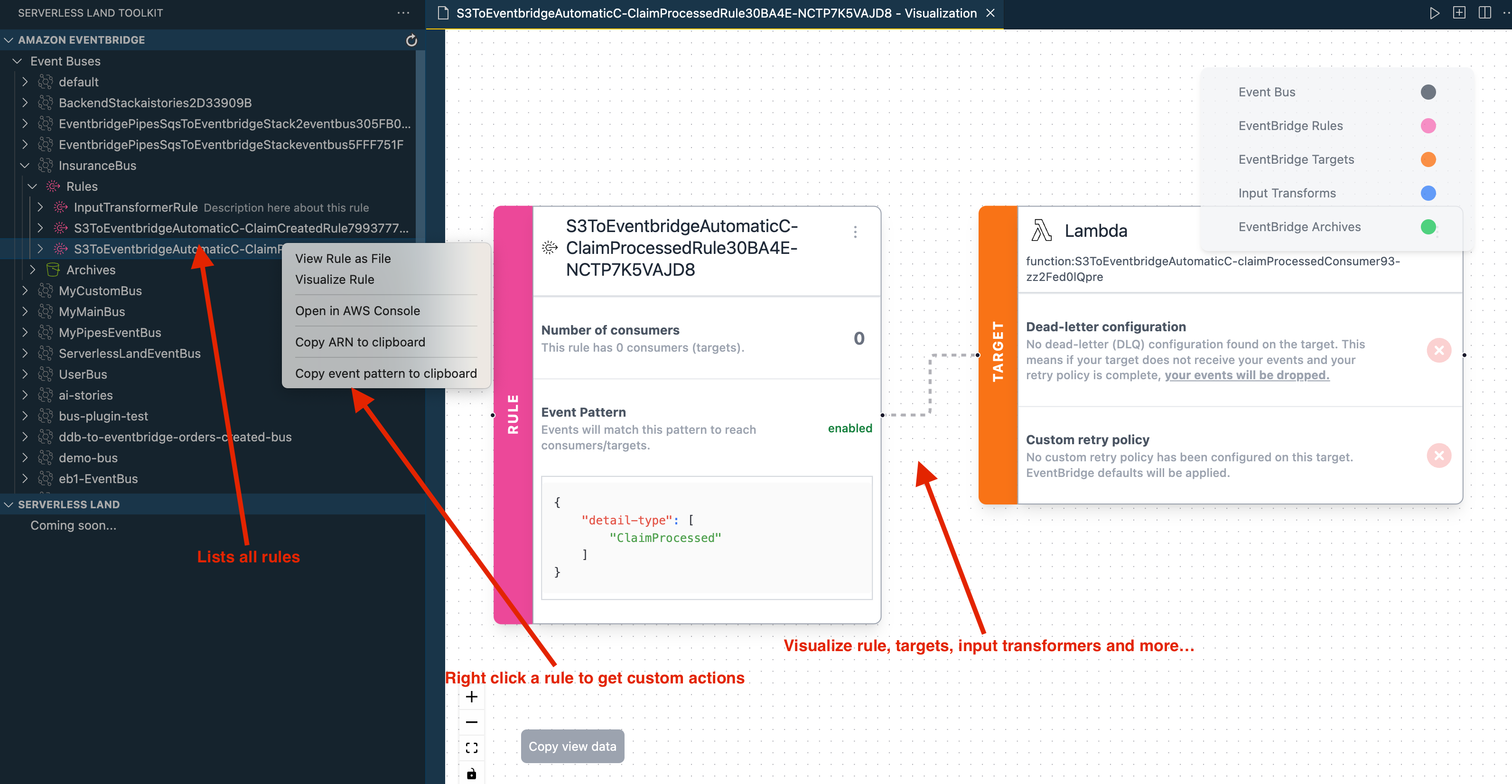
Unlock the potential of Amazon EventBridge. Gain instant insights with a single click, visualizing your event bus, rules, and targets effortlessly.
Dive deeper into your architecture and effortlessly get an understand of your producers, consumers and transformations of events.
### Visualize EventBridge Bus
- Visualize your event bus, rules, targets and input transformers
- Custom nodes per target, dive deeper into your architecture
- Visualize target dead-letter queues
- Visualize retry policies on targets

### Visualize EventBridge Rules
- Visualize your EventBridge rule and targets.
- See if rules are enabled/disabled
- Visualize dead-letter queues
- Visualize retry policies on targets.

## Using the VSCode Extension
1. Install the extension from the [Marketplace](https://marketplace.visualstudio.com/items?itemName=boyney123.EventBridgeLens)
2. Load the extension,
- Authentication
- Configure the extension (go to VS Code settings and search `eventbridgelens`)
- Set the credentials path `eventbridgelens.credentialsPath`
- Set the credentials profile `eventbridgelens.credentialsProfile`
- Set the region `eventbridgelens.region`
- Restart VS Code
3. Use the navigation pane to start exploring your EventBridge resources.
- Expand resources
- Click on Event Buses or Rules to visualise them
- Right-click on any node to get more options.
### Future features
- Ability to raise events directly into your Event bus from VS Code
- Ability to share events between your teams, store in Git and replay
---
# Document your event-driven architectures
If you want to dive deeper and start to document your event-driven architecture check out this other project I'm working on called [EventCatalog](https://www.eventcatalog.dev/). [EventBridge integration coming soon](https://www.eventcatalog.dev/integrations).

### Contribuing
If you have any questions, features or issues please raise any issue or pull requests you like. We will try my best to get back to you.
_Note: Most of my free time is spent on EventCatalog. Please be patience if you have any issues_
### By me a coffee / Sponsor this project
If you like this extension and it helps you, feel free to sponsor my open source work https://github.com/sponsors/event-catalog.
[prs-badge]: https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat-square