https://github.com/bradleygore/nativescript-materialdropdownlist
Material-inspired dropdown list widget for NativeScript
https://github.com/bradleygore/nativescript-materialdropdownlist
demo material nativescript widget
Last synced: 3 months ago
JSON representation
Material-inspired dropdown list widget for NativeScript
- Host: GitHub
- URL: https://github.com/bradleygore/nativescript-materialdropdownlist
- Owner: bradleygore
- License: other
- Created: 2016-04-29T04:25:13.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-10-09T16:05:19.000Z (about 7 years ago)
- Last Synced: 2025-03-24T11:12:36.830Z (8 months ago)
- Topics: demo, material, nativescript, widget
- Language: TypeScript
- Size: 2.65 MB
- Stars: 10
- Watchers: 1
- Forks: 6
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# nativescript-materialdropdownlist
### Material-inspired dropdown list widget for NativeScript
---------
# NO LONGER MAINTAINED
I'm no longer actively maintaining this project. When I first built it, I was exploring NativeScript in my spare time. Presently, I do not have the spare time to continue maintaining this plugin. PRs are welcome, or if you wish to take over maintenance please submit an issue with your information and I'll contact you.
\- Bradley
---------

### Usage
Install the plugin by running this command in your project root:
`tns plugin add nativescript-materialdropdownlist`
```xml
```
#### Attributes
Name | Description | Value Type | Default
-----|-------------|------------|---------
items | list of items to bind to as data source | Array or ObservableArray | null
id | [Optional] prepended to generated ListView's ID as {id}_pickerList | string | ''
iconText | [Optional] text to use for the icon label | string | '\ue5c5' (standard dropdown icon from [Material Icons](https://design.google.com/icons/#ic_arrow_drop_down))
itemsSeparatorColor | [Optional] pass-through to ListView to set color for line separating items | string (Color) | ListView's default (light gray)
itemsRowHeight | [Optional] pass-through to ListView to set height of each item in the list | number | ListView's default
selectedIndex | [Optional] index of the item currently selected | number | null
targetViewId | [Optional] target view for the backdrop (AbsoluteLayout) and the ListView to render in. This is specifically needed for best results using the widget in tab-views and modals - see demo for examples | string | null
indexChange | [Optional] function to call when the selected index changes | Function | N/A (uses view event .notify() mechanism)
#### Custom Templates
This widget was designed with flexibility in mind, so you can use a custom template for the prompt view (the view the user taps to bring up the dropdown list) as well as define a view template for each item in the ListView.
*These custom templates will need to be used if the list of items is not just strings, but objects*
```xml
```
#### Default Prompt View
If you don't use a custom template, we kept design-ability in mind. The default prompt view's elements all have specific purposes and individual IDs and CSS classes to make styling easy. If there were an XML template for it, here is what it would be:
```xml
```
#### Styling
Styling these dropdowns couldn't be simpler. Just create CSS rules based on the classes and IDs shown above. Given the dynamic nature of these types of lists, you will want to set a standard height for all dropdown lists, fortunately there's also a CSS Class specifically for those: **mdl-pickerList**. Here's an example of some things you can do to style these:
```css
.mdl-backdrop {
/*The AbsoluteLayout that acts as backdrop to the dropdown*/
background-color: lightgrey;
}
.mdl-pickerList {
/*common styles for ALL dropdown lists*/
height: 80;
min-width: 60;
background-color: white;
border-color: blue;
border-width: 1;
}
/*different styles for specific lists - remember ID is container's ID + _pickerList*/
#ddlColors_pickerList {
border-color: silver;
}
#ddlShapes_pickerList {
border-color: orange;
border-width: 4;
min-width: 80;
}
#ddlAuthors_pickerList {
min-width: 200;
}
#ddlShapes_pickerList label {
/*If a custom itemsTemplate is not used, ListView defaults to a Label*/
padding-top: 4;
padding-bottom: 4;
padding-left: 2;
color: blue;
}
```
-----------------
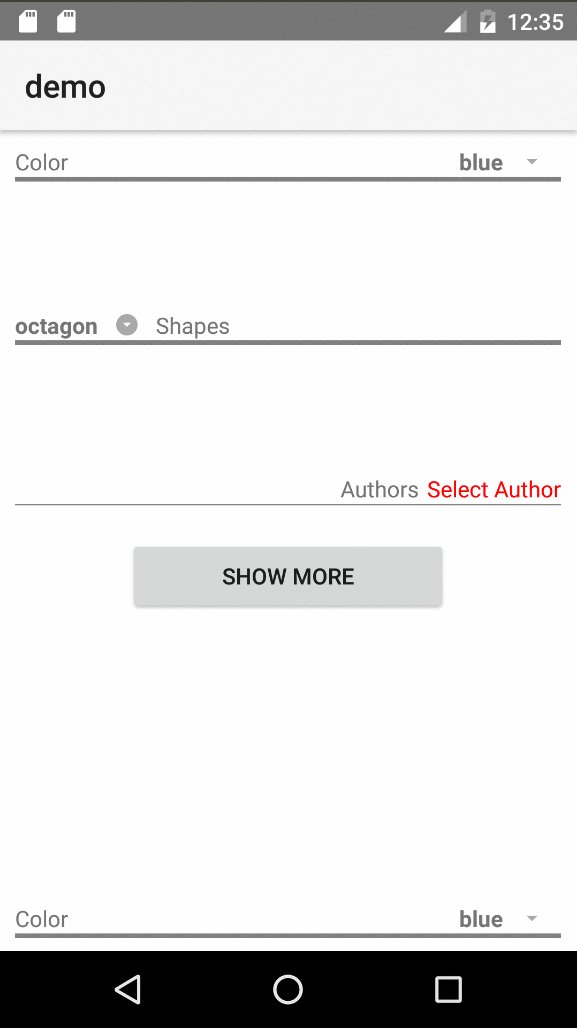
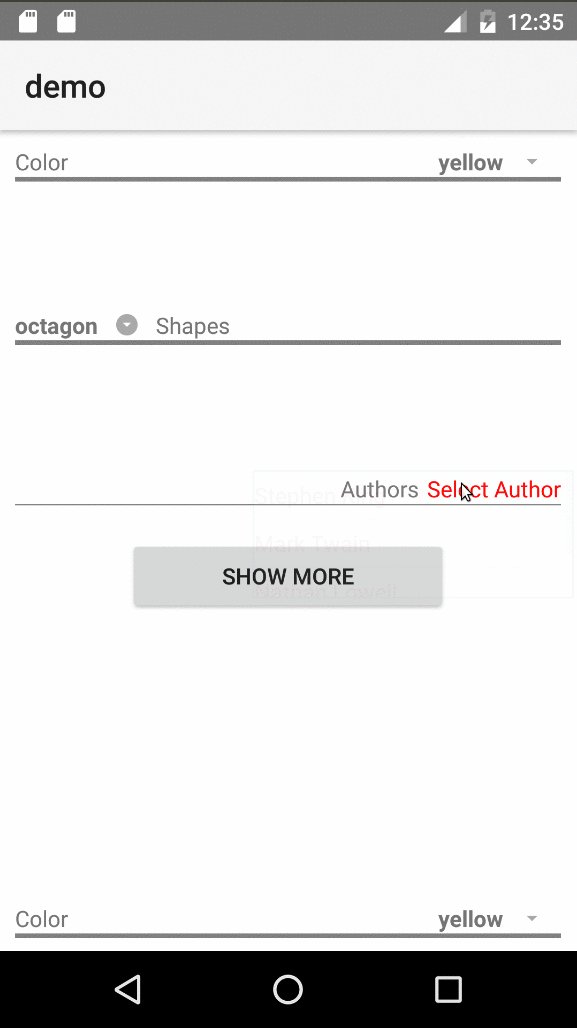
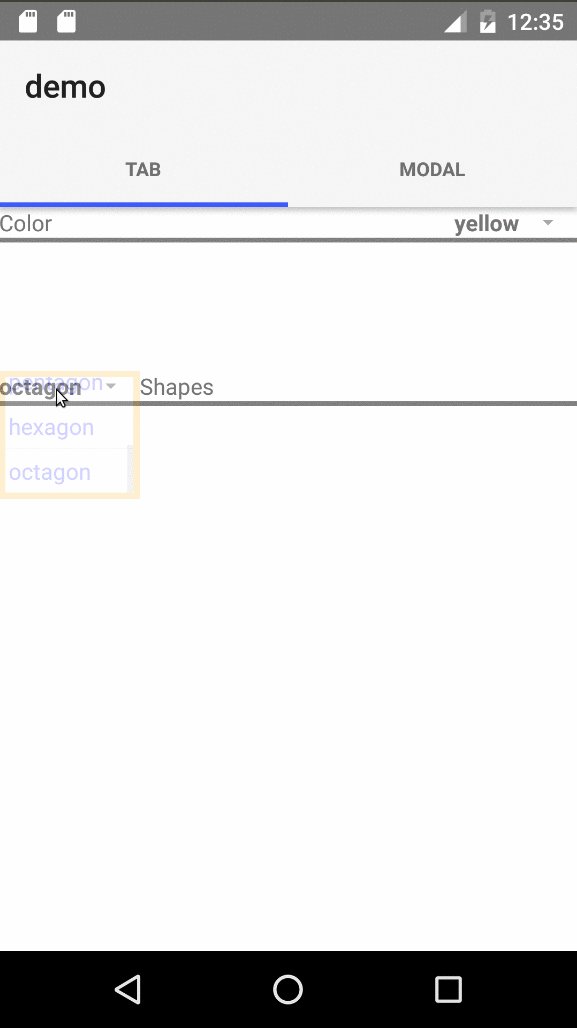
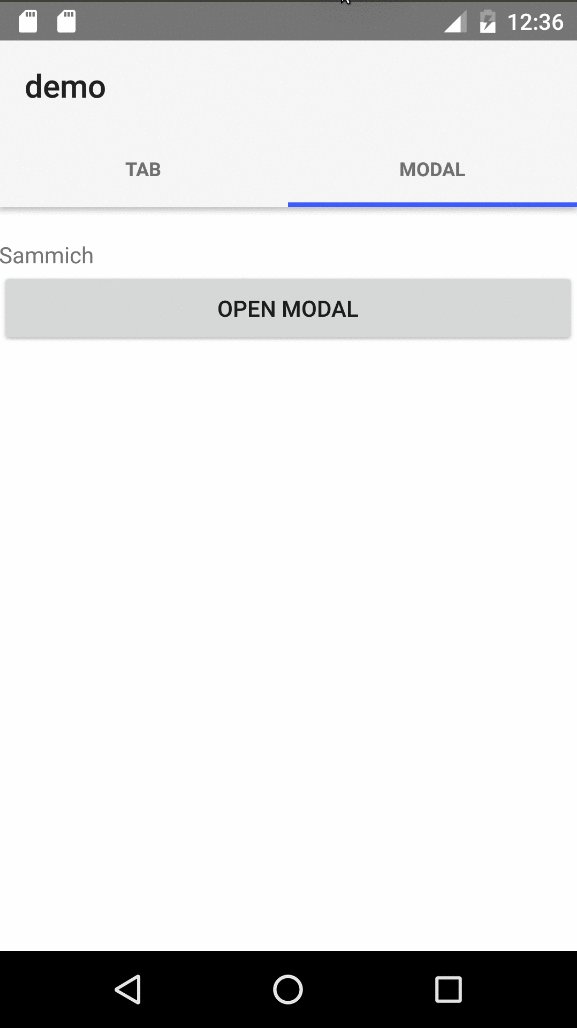
### Demo
To run the demo locally, run the following commands from the root folder after pulling down this repo:
`npm run setup` and `npm run demo.android`
------------------