https://github.com/braidenpsiuk/three-editor-scripts
A collection of small, simple scripts for the Three.js editor
https://github.com/braidenpsiuk/three-editor-scripts
three three-editor three-js threejs threejs-editor
Last synced: 9 months ago
JSON representation
A collection of small, simple scripts for the Three.js editor
- Host: GitHub
- URL: https://github.com/braidenpsiuk/three-editor-scripts
- Owner: BraidenPsiuk
- License: gpl-3.0
- Created: 2022-04-19T21:28:58.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2023-03-06T06:33:45.000Z (almost 3 years ago)
- Last Synced: 2025-04-07T11:09:04.472Z (10 months ago)
- Topics: three, three-editor, three-js, threejs, threejs-editor
- Language: JavaScript
- Homepage: https://threejs.org/editor
- Size: 734 KB
- Stars: 2
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# three-editor-scripts
A collection of small, simple scripts for the [Three.js editor](https://threejs.org/editor).
There are two files for each script:
- [script].js: The actual script. You can copy-paste the contents into the Three.js Editor's script editor.
- [script].json: An example scene description file. You can simply drag-and-drop these into the Three.js Editor window, click the "play" button, and you'll get a basic example of what the script does.
Check out the list below to see what each script does and what you can attach it to.
You can find the Manual for the editor [here](https://github.com/mrdoob/three.js/wiki/Editor-Manual).
-----
# List of Scripts
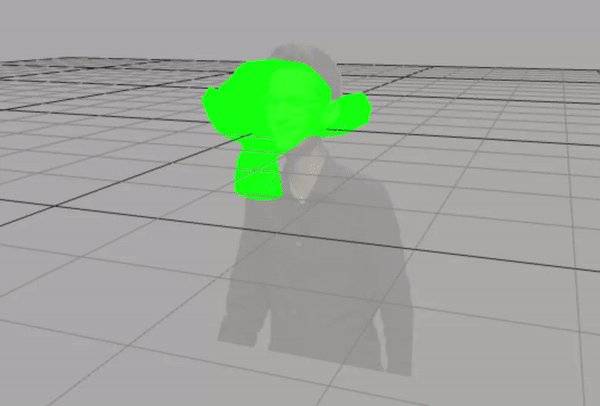
### gltf-material-opacity-animate.js
- Attach to: THREE.Object3D
- Description: Animate opacity (a property of THREE.Object3D.material) by using a child single vert's X scale property as a container to hold opacity animation data. The opacity value must range from 0-1, so animate this value accordingly. In this example, opacity animation data is stored in '[child single vert].scale.x'.
Example:

### set-camera-on-play.js
- Attach to: THREE.PerspectiveCamera
- Description: Set the active camera when the "play" button is clicked by the user.