https://github.com/bramkragten/weather-card
Weather Card with animated icons for Home Assistant Lovelace
https://github.com/bramkragten/weather-card
Last synced: 8 months ago
JSON representation
Weather Card with animated icons for Home Assistant Lovelace
- Host: GitHub
- URL: https://github.com/bramkragten/weather-card
- Owner: bramkragten
- License: mit
- Created: 2019-06-19T12:58:15.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-05-04T21:40:37.000Z (over 1 year ago)
- Last Synced: 2025-03-29T17:25:22.301Z (9 months ago)
- Size: 1.33 MB
- Stars: 522
- Watchers: 20
- Forks: 173
- Open Issues: 103
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- Self-Hosting-Guide - Animated Weather Card - Nice looking card showing the weather, with subtle animations. (Install from Source / Smart Home Automation)
- awesome-home-assistant - Animated Weather Card - Nice looking card showing the weather, with subtle animations. (Dashboards / Custom Cards)
README
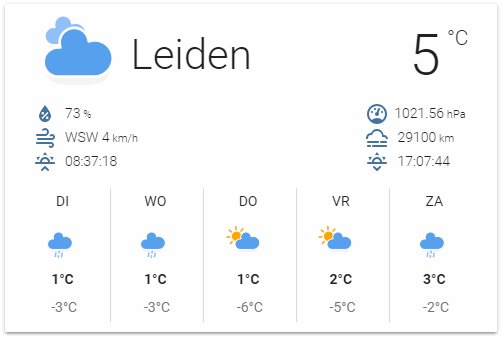
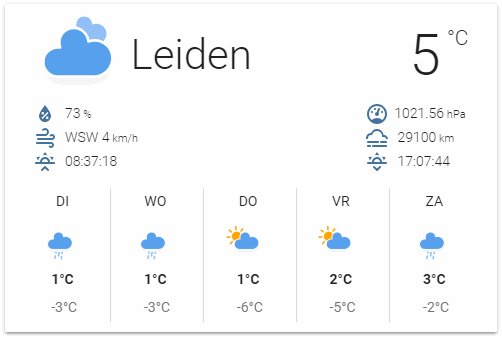
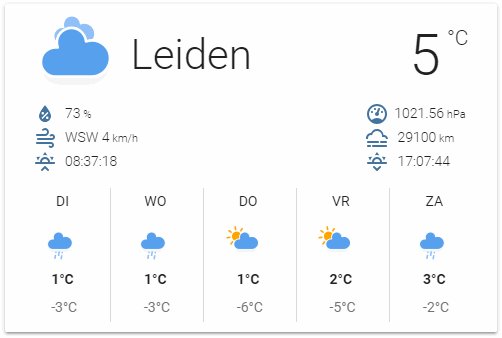
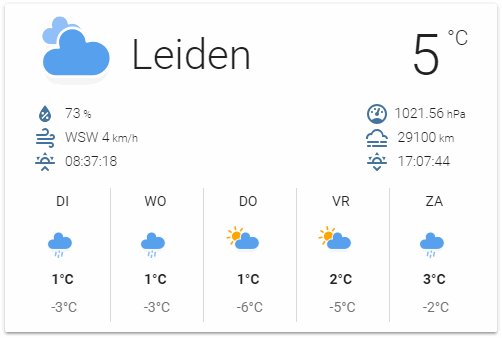
# Lovelace animated weather card
Originally created for the [old UI](https://community.home-assistant.io/t/custom-ui-weather-state-card-with-a-question/23008) converted by @arsaboo and @ciotlosm to [Lovelace](https://community.home-assistant.io/t/custom-ui-weather-state-card-with-a-question/23008/291) and now converted to Lit to make it even better.
This card uses the awesome [animated SVG weather icons by amCharts](https://www.amcharts.com/free-animated-svg-weather-icons/).

Thanks for all picking this card up.
## Installation:
You have 2 options, hosted or self hosted (manual). The first option needs internet and will update itself.
# Hosted:
Add the following to resources in your lovelace config:
```yaml
- url: https://cdn.jsdelivr.net/gh/bramkragten/weather-card/dist/weather-card.min.js
type: module
```
# Manual:
1. Download the [weather-card.js](https://raw.githubusercontent.com/bramkragten/weather-card/v1.2.0/dist/weather-card.js) to `/config/www/custom-lovelace/weather-card/`. (or an other folder in `/config/www/`)
2. Save, the [amCharts icons](https://www.amcharts.com/free-animated-svg-weather-icons/) (The contents of the folder "animated") under `/config/www/custom-lovelace/weather-card/icons/` (or an other folder in `/config/www/`)
3. If you use Lovelace in storage mode, and want to use the editor, download the [weather-card-editor.js](https://raw.githubusercontent.com/bramkragten/weather-card/v1.2.0/dist/weather-card-editor.js) to `/config/www/custom-lovelace/weather-card/`. (or the folder you used above)
Add the following to resources in your lovelace config:
```yaml
resources:
- url: /local/custom-lovelace/weather-card/weather-card.js
type: module
```
## Configuration:
And add a card with type `custom:weather-card`:
```yaml
type: custom:weather-card
entity: weather.yourweatherentity
name: Optional name
```
If you want to use your local icons add the location to the icons:
```yaml
type: custom:weather-card
entity: weather.yourweatherentity
icons: "/local/custom-lovelace/weather-card/icons/"
```
You can choose wich elements of the weather card you want to show:
The 3 different rows, being:
- The current weather icon, the current temperature and title
- The details about the current weather
- The X day forecast or hourly forecast
```yaml
type: custom:weather-card
entity: weather.yourweatherentity
current: true
details: false
forecast: true
hourly_forecast: false
number_of_forecasts: 5
```
If you want to show the sunrise and sunset times, make sure the `sun` component is enabled:
```yaml
# Example configuration.yaml entry
sun:
```
### Dark Sky:
When using Dark Sky you should put the mode to `daily` if you want a daily forecast with highs and lows.
```yaml
# Example configuration.yaml entry
weather:
- platform: darksky
api_key: YOUR_API_KEY
mode: daily
```
### OpenWeather Map:
When using OpenWeather map you can select hourly(default) or daily forecast to show.
```yaml
# Example configuration.yaml entry
weather:
- platform: openweathermap
api_key: YOUR_API_KEY
```