https://github.com/bravonatalie/nft-marketplace
A NFT marketplace that enables the creation, sale, and purchase of digital art as NFTs.
https://github.com/bravonatalie/nft-marketplace
dapp ethereum ethereum-dapp javascript react solidity truffle web3js
Last synced: 8 months ago
JSON representation
A NFT marketplace that enables the creation, sale, and purchase of digital art as NFTs.
- Host: GitHub
- URL: https://github.com/bravonatalie/nft-marketplace
- Owner: BravoNatalie
- License: mit
- Created: 2021-07-05T09:52:54.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-01-29T18:07:13.000Z (almost 2 years ago)
- Last Synced: 2025-03-28T23:08:42.793Z (8 months ago)
- Topics: dapp, ethereum, ethereum-dapp, javascript, react, solidity, truffle, web3js
- Language: JavaScript
- Homepage:
- Size: 21.7 MB
- Stars: 402
- Watchers: 11
- Forks: 239
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README







[](https://www.linkedin.com/in/nataliebravo/)
# Summary
- [About](#about)
- [Preview](#preview)
- [Architecture and Client-side Flow](#architecture)
- [Built with](#technologies)
- [How to Use](#how-to-use)
- [TODO](#todo)
- [License](#license)
## :information_source: About
Galerie is a NFT Marketplace that enables the creation, sale, and purchase of digital art as NFTs.
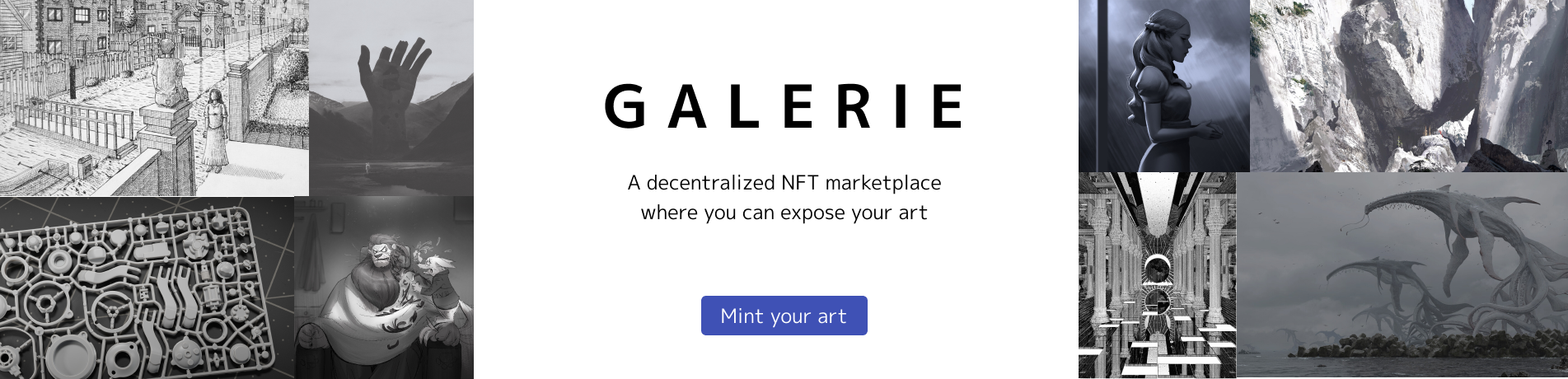
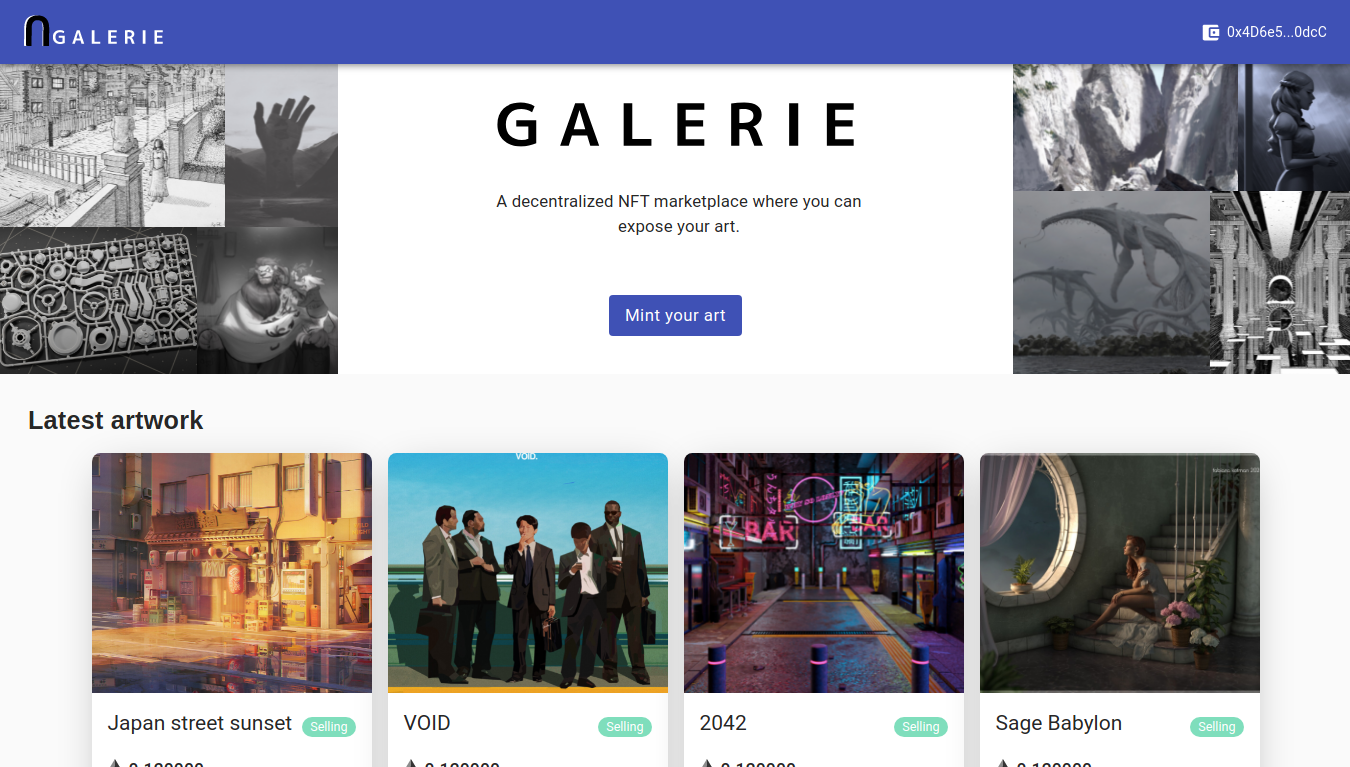
## :framed_picture: Preview
Check out how it looks:

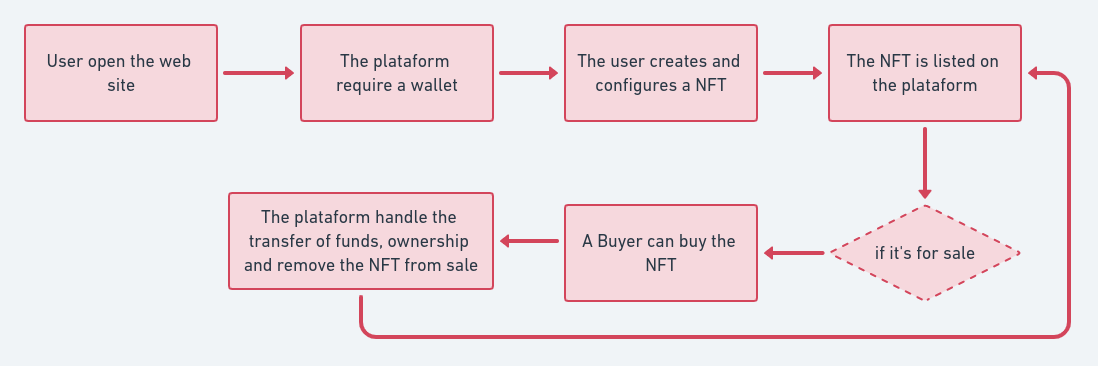
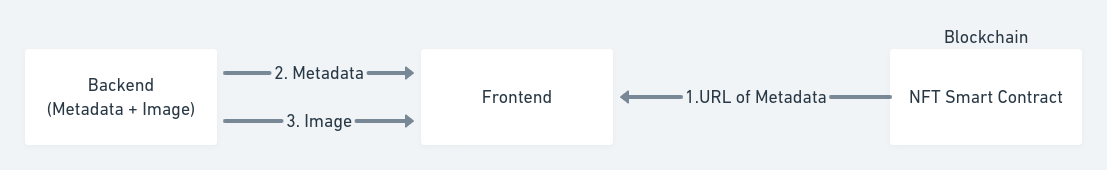
## :information_source: Architecture and Client-side Flow


## :gear: Built With
This project was developed with the following technologies:
#### **Frontend** React + JavaScript
- [React](https://pt-br.reactjs.org/)
- [Axios](https://github.com/axios/axios)
- [Redux](https://redux.js.org/)
- [Web3.js](https://web3js.readthedocs.io/en/v1.3.4/)
- [Material UI](https://material-ui.com/pt/)
#### **Backend** Express
- [Express](https://expressjs.com/pt-br/)
#### **Blockchain and Smart Contracts** Solidity
- [Solidity](https://docs.soliditylang.org/)
- [Truffle](https://www.trufflesuite.com/)
- [Ganache](https://www.trufflesuite.com/ganache)
## :joystick: How to Use
### Requirements
To run the application you'll need:
* [Git](https://git-scm.com)
* [Node](https://nodejs.org/)
* [Yarn](https://yarnpkg.com/) or [npm](https://www.npmjs.com/)
* [Truffle](https://www.trufflesuite.com/)
* [Ganache](https://www.trufflesuite.com/ganache)
* Clone the repository:
* ```$ git clone https://github.com/BravoNatalie/NFT-Marketplace.git ```
Now go to project folder and run:
```bash
$ cd NFT-Marketplace
# install the dependencies
$ yarn
# run ganache
$ ganache-cli
# deploy de contracts on the blockchain
$ truffle migrate
# run the client-side
$ cd client
$ yarn
$ yarn start
# run the backend
$ cd backend
$ yarn
$ yarn start
```
## :page_with_curl: TODO
There are some things to be done in the project:
- State persistence;
- Revise front-end call to the buy and sell functions on the blockchain;
- Error handling;
- NFT cards to reflect the true information of price coming from the blockchain.
## :page_with_curl: License
This project is under the **MIT license**. See the [LICENSE](https://github.com/BravoNatalie/NFT-Marketplace/blob/master/LICENSE) for more information.
## :mailbox_with_mail: Get in touch!

