https://github.com/breatheco-de/exercise-postcard
The ideal first project for anyone interested in practicing HTML/CSS with a real life example.
https://github.com/breatheco-de/exercise-postcard
Last synced: 7 months ago
JSON representation
The ideal first project for anyone interested in practicing HTML/CSS with a real life example.
- Host: GitHub
- URL: https://github.com/breatheco-de/exercise-postcard
- Owner: breatheco-de
- Created: 2020-03-21T23:53:21.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2025-02-28T15:27:17.000Z (9 months ago)
- Last Synced: 2025-02-28T20:46:52.733Z (9 months ago)
- Language: JavaScript
- Homepage:
- Size: 29.9 MB
- Stars: 180
- Watchers: 11
- Forks: 2,485
- Open Issues: 4
-
Metadata Files:
- Readme: README.es.md
Awesome Lists containing this project
- jimsghstars - breatheco-de/exercise-postcard - The ideal first project for anyone interested in practicing HTML/CSS with a real life example. (JavaScript)
README
# La Postal
¿A quién no le gustan las postales? Este es uno de tus primeros ejercicios (si no es el primero) y es divertido y relativamente fácil :)
Vamos a crear una postal con HTML5 y CSS y luego puedes compartirla con tu madre o con tu otra mitad, ¡ella/él se va a sentir orgullosa/o! :)
## 🌱 ¿Cómo iniciar este proyecto?
1. Asegura que ya tienes una cuenta en GitHub: https://github.com
2. Recomendamos que abras este repositorio utilizando un entorno de desarrollo como [Codespaces](https://4geeks.com/es/lesson/tutorial-de-github-codespaces) (recomendado) o [Gitpod](https://4geeks.com/es/lesson/como-utilizar-gitpod). Como última opción puedes clonar el repositorio localmente en tu computador utilizando el comando `git clone`.
Este es el repositorio que debes abrir:
```text
https://github.com/breatheco-de/exercise-postcard
```
**👉 Sigue las siguientes instrucciones sobre** [cómo empezar un proyecto nuevo](https://4geeks.com/es/lesson/como-comenzar-un-proyecto-de-codificacion). Importante --> Éste repositorio no es un template.
## Instrucciones
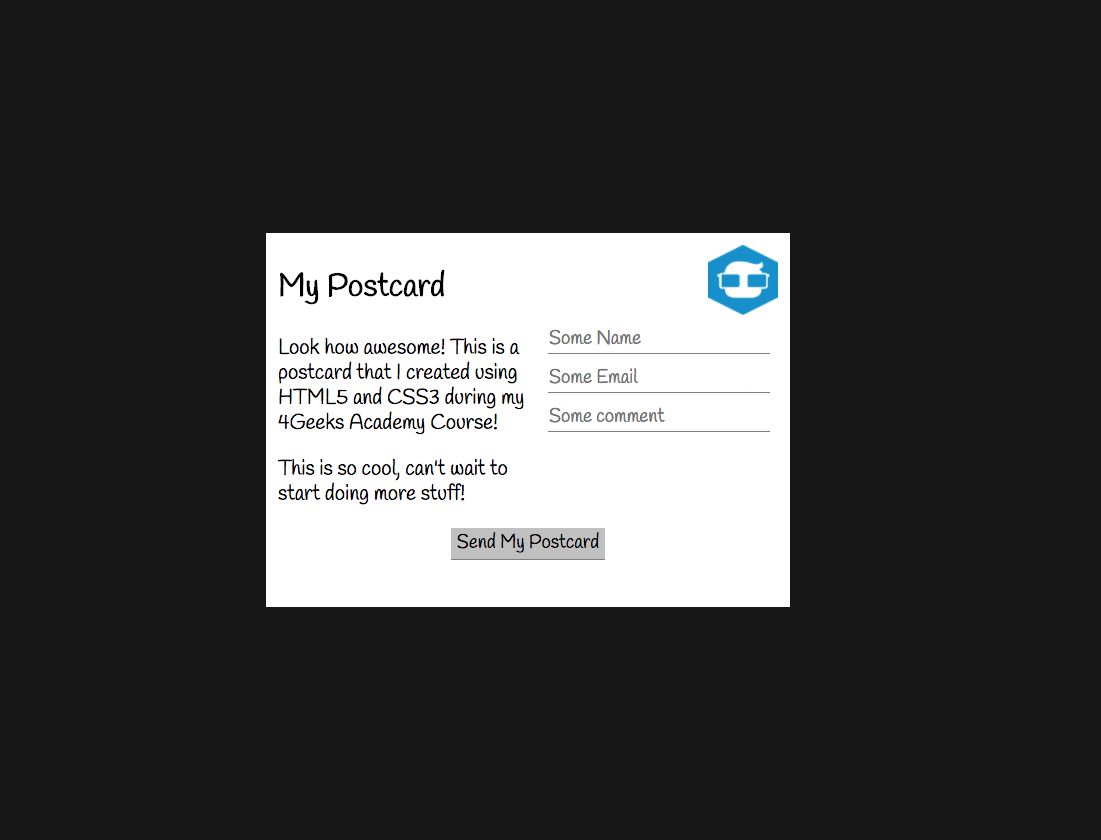
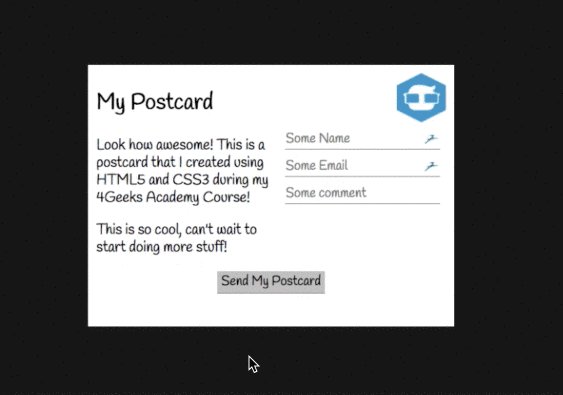
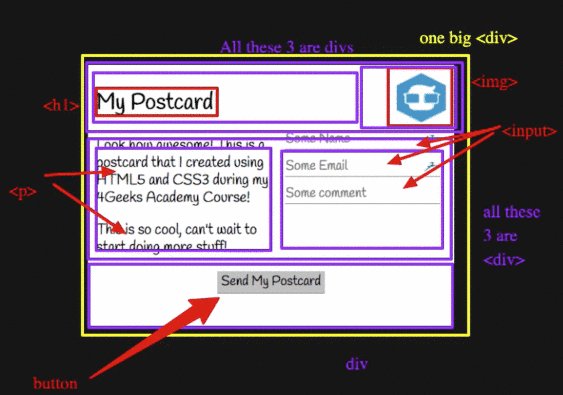
Crea el HTML y CSS necesario para replicar [esta imagen de forma precisa](https://raw.githubusercontent.com/breatheco-de/exercise-postcard/main/.learn/assets/preview.png).

> ✋ Aquí tienes la url del logo de 4Geeks: [http://assets.breatheco.de/apis/img/icon/4geeks.png](http://assets.breatheco.de/apis/img/icon/4geeks.png)
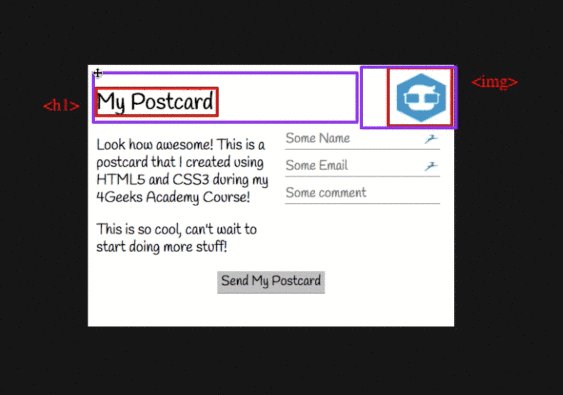
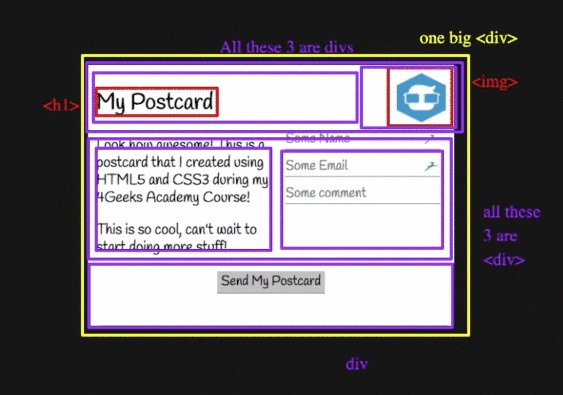
## Empieza por dibujar tu estrategia

## ¿Qué hacer si estás atascado?
Hay un video sobre este ejercicio, míralo si estás perdido. Pero no copies todo, trata de colocar tu propio código.
## Fundamentos
Este ejercicio cubre los siguientes fundamentos:
1. Estructura básica para cada sitio web HTML5.
2. La etiqueta *Link* para importar Reglas CSS.
3. Uso de fuentes de google.
3. Uso de diferentes selectores disponibles en CSS.
4. Trabajar con contenedores o cajas: border, padding y margins.
5. Overflow.
6. Uso de un formulario simple.
Este y otros ejercicios son usados para [aprender a programar](https://4geeksacademy.com/es/aprender-a-programar/aprender-a-programar-desde-cero) por parte de los alumnos de 4Geeks Academy [Coding Bootcamp](https://4geeksacademy.com/us/coding-bootcamp) realizado por [Alejandro Sánchez](https://twitter.com/alesanchezr) y muchos otros contribuyentes. Conoce más sobre nuestros [Cursos de Programación](https://4geeksacademy.com/es/curso-de-programacion-desde-cero?lang=es) para convertirte en [Full Stack Developer](https://4geeksacademy.com/es/coding-bootcamps/desarrollador-full-stack/?lang=es), o nuestro [Data Science Bootcamp](https://4geeksacademy.com/es/coding-bootcamps/curso-datascience-machine-learning).