https://github.com/brentvatne/react-native-debug-stylesheet
Stylesheet that helps you debug layout problems in react-native, because we're all still not that good at flexbox
https://github.com/brentvatne/react-native-debug-stylesheet
Last synced: 8 months ago
JSON representation
Stylesheet that helps you debug layout problems in react-native, because we're all still not that good at flexbox
- Host: GitHub
- URL: https://github.com/brentvatne/react-native-debug-stylesheet
- Owner: brentvatne
- Created: 2015-04-10T19:42:36.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2016-04-05T19:20:15.000Z (over 9 years ago)
- Last Synced: 2025-03-27T11:51:22.555Z (9 months ago)
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/react-native-debug-stylesheet
- Size: 80.1 KB
- Stars: 89
- Watchers: 4
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-debug-stylesheet ★75 - Add coloured borders or backgrounds to all views to make it easier to debug layout issues (Components / Build & Development)
- awesome-react-native - react-native-debug-stylesheet ★75 - Add coloured borders or backgrounds to all views to make it easier to debug layout issues (Components / Build & Development)
- awesome-react-native-ui - react-native-debug-stylesheet ★58 - Add coloured borders or backgrounds to all views to make it easier to debug layout issues (Components / Build & Development)
- awesome-react-native - react-native-debug-stylesheet ★75 - Add coloured borders or backgrounds to all views to make it easier to debug layout issues (Components / Build & Development)
- fucking-awesome-react-native - react-native-debug-stylesheet ★75 - Add coloured borders or backgrounds to all views to make it easier to debug layout issues (Components / Build & Development)
- awesome-react-native - react-native-debug-stylesheet ★75 - Add coloured borders or backgrounds to all views to make it easier to debug layout issues (Components / Build & Development)
README
## react-native-debug-stylesheet
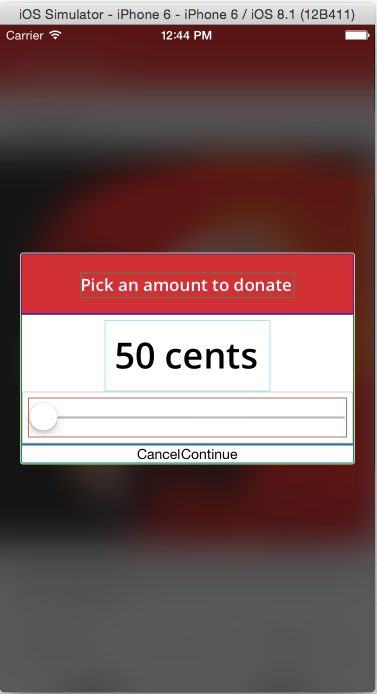
When you want to debug layout problems, use this instead of the normal
`StyleSheet` to get coloured borders (or backgrounds) around views that
are affected by the stylesheet.

## Add it to your project
1. Run `npm install react-native-debug-stylesheet --save`
2. When you want to debug a layout problem, do something like this:
```javascript
var { PixelRatio, StyleSheet } = require('react-native');
// Drop this in to override the above StyleSheet var and use the
// DebugStyleSheet class instead.
var StyleSheet = require('react-native-debug-stylesheet');
// Business as usual
StyleSheet.create({
// ....
});
```
If you prefer to use coloured backgrounds, then do this:
```javascript
var StyleSheet = require('react-native-debug-stylesheet').Backgrounds;
```
### Customize
If you'd rather make your own debug stylesheet than use the default
border/background color options, you can do this easily too.
```javascript
var { createDebugStylesheet, randomHexColor } = require('react-native-debug-stylesheet');
var doubleHeaderFontSize = function(styleClass, cssProperty, cssValue) {
if (cssValue && styleClass.match(/header/)) {
return cssValue * 2;
}
return cssValue;
}
var StyleSheet = createDebugStylesheet({
backgroundColor: randomHexColor, fontSize: doubleHeaderFontSize,
borderColor: randomHexColor, borderWidth: 0.5,
});
```
---
**MIT Licensed**