https://github.com/brian14708/syntax-diagram
Create syntax diagrams using RaphaëlJS
https://github.com/brian14708/syntax-diagram
Last synced: about 20 hours ago
JSON representation
Create syntax diagrams using RaphaëlJS
- Host: GitHub
- URL: https://github.com/brian14708/syntax-diagram
- Owner: brian14708
- License: mit
- Created: 2012-05-29T12:50:48.000Z (about 13 years ago)
- Default Branch: master
- Last Pushed: 2012-05-29T15:21:42.000Z (about 13 years ago)
- Last Synced: 2023-03-05T01:48:30.296Z (over 2 years ago)
- Language: JavaScript
- Size: 320 KB
- Stars: 7
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.markdown
Awesome Lists containing this project
README
# Syntax Diagram Creator
Create vector based syntax diagrams using RaphaëlJS.
Inspired by [http://www.json.org/](http://www.json.org/).
## Examples
Syntax\ Title := # line comment
(group)
this|or|that
[optional]
repeat*
\[\]\ \| # escape special characters
"terminal"
non-terminal

Numbers := ["+"|"-"] ("0"|(1-9 0-9*)) ["." (0-9)*] [("e"|"E") ["+"|"-"] 0-9*]

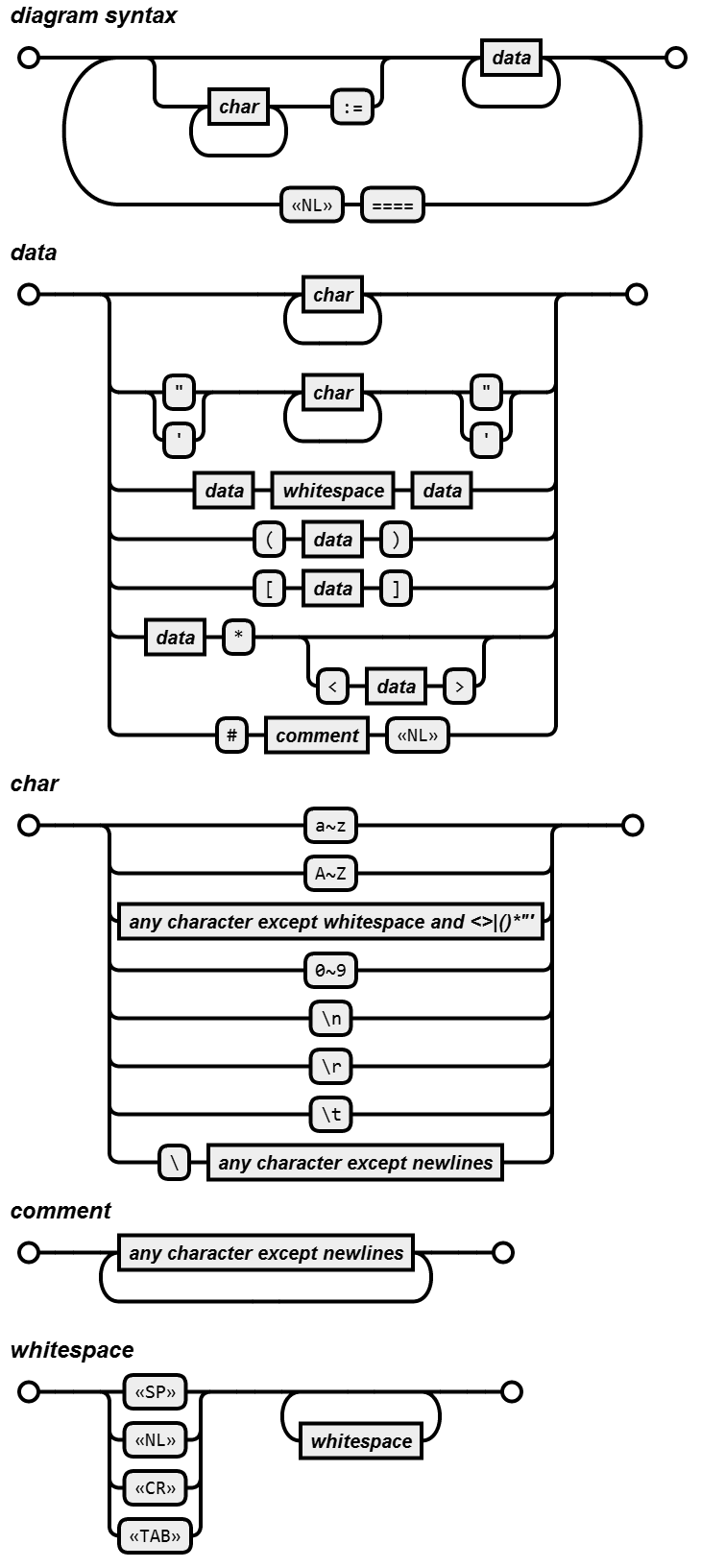
## Language for creating diagrams
diagram\ syntax := (
[char* ":="] # syntax title
data*
)*<"====" "\n">
====
data := (
(char*) # non-terminal
|(("\""|"\'") char* ("\""|"\'"))# terminal
|(data whitespace data) # sequential lexical elements
|("\(" data "\)") # group
|("\[" data "\]") # optional elements
|(data "\*" ["\<" data "\>"]) # repeat and separator
|("\#" comment "\n") # comment
)
====
char := (
"a~z"
|"A~Z"
|(any\ character\ except\ whitespace\ and\ \<\>\|\(\)\*\"\')
|"0~9"
|"\\n" # newline
|"\\r" # carriage return
|"\\t" # tab
|("\\" any\ character\ except\ newlines)
)
====
comment := (any\ character\ except\ newlines)*
====
whitespace := ("\ "|"\n"|"\r"|"\t") ()*

## Usage
window.SyntaxDiagram(*elem|elem-id*, *diagram-code*);
elem: DOM element to place the diagram
elem-id: id of element to place the diagram
diagram-code: code for the diagram
## Licence
Released under the MIT license