https://github.com/brianvoe/slim-select
Slim advanced select dropdown
https://github.com/brianvoe/slim-select
dropdown javascript search select vanilla-javascript
Last synced: 9 months ago
JSON representation
Slim advanced select dropdown
- Host: GitHub
- URL: https://github.com/brianvoe/slim-select
- Owner: brianvoe
- License: mit
- Created: 2017-03-18T20:24:10.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2025-05-05T16:51:46.000Z (9 months ago)
- Last Synced: 2025-05-05T18:00:46.839Z (9 months ago)
- Topics: dropdown, javascript, search, select, vanilla-javascript
- Language: TypeScript
- Homepage: http://slimselectjs.com
- Size: 12.5 MB
- Stars: 1,108
- Watchers: 18
- Forks: 208
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
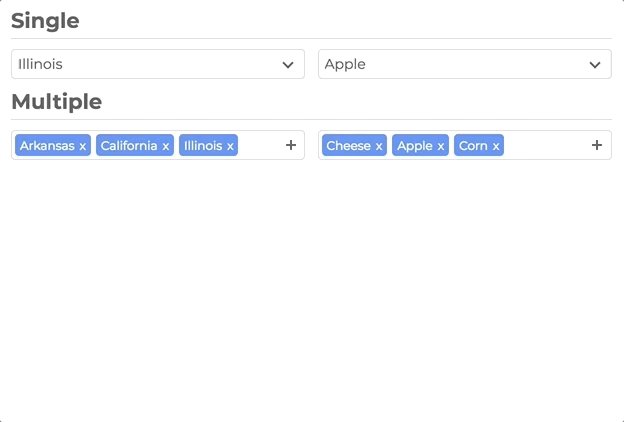
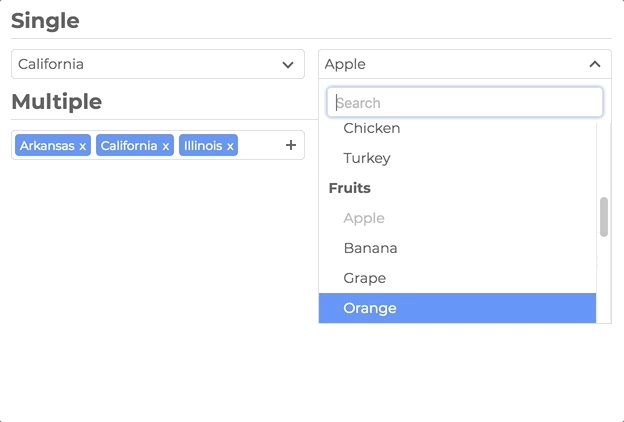
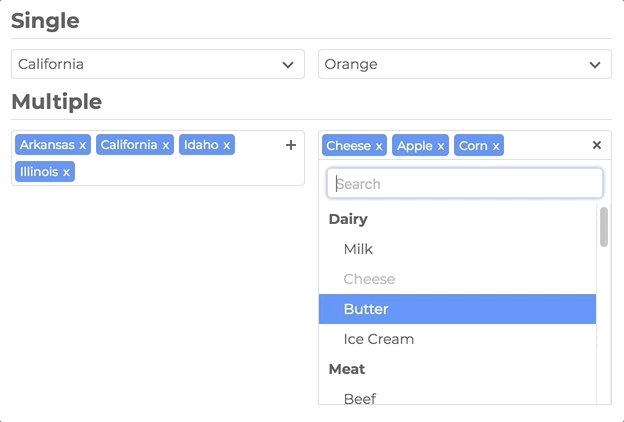
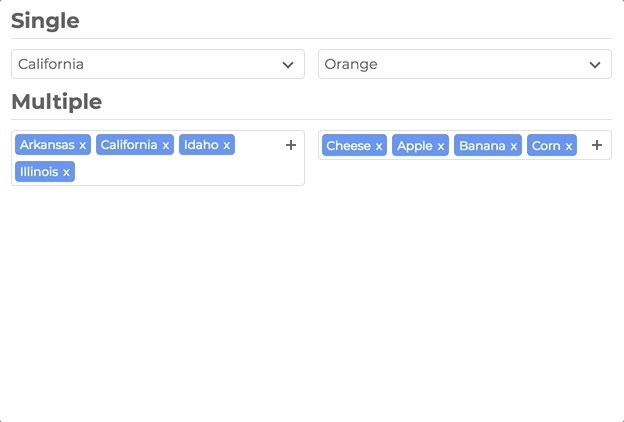
# Slim Select 2
## [slimselectjs.com](https://slimselectjs.com)
Advanced select dropdown
[](https://www.npmjs.com/package/slim-select)
 [](https://snyk.io/advisor/npm-package/slim-select)
## Support
[](https://github.com/sponsors/brianvoe)
## [Documentation and Examples](https://slimselectjs.com)
See [website](https://slimselectjs.com) for the full list of [settings](https://slimselectjs.com/settings), [methods](https://slimselectjs.com/methods) and [event callbacks](https://slimselectjs.com/events)

## Features
- No Dependencies
- JS: 29kb - 5kb gzip
- CSS: 7kb - 1kb gzip
- Single Select
- Multi Select
- User Addable Options
- Html Options
- Settable Data
- Callback Events
- Placeholders
- Search
- Disable Options
- Light CSS
- Light Color Scheme
- Style and Class Inheritance
- Clean Animations
- Performant
- Typescript
## Frameworks
- Vue
## Installation
```bash
npm install slim-select
```
### or
```html
```
## Simple Usage
```javascript
import SlimSelect from 'slim-select'
new SlimSelect({
select: '#selectElement',
})
```
```html
Value 1
```
## Data
Data is an array of objects that represent both option and optgroups.
See below for list of data types
```javascript
new SlimSelect({
select: '#selectElement',
// Array of Option objects
data: [{ text: 'Value 1', value: 'value1' }],
// or
// Array of Optgroups and/or Options
data: [{ label: 'Optgroup Label', options: { text: 'Value 1', value: 'value1' } }],
})
```
## Data Types
```javascript
//
var optgroup = {
label: 'label', // Required
selectAll: false, // Optional - default false
closable: 'off', // Optional - default 'off' - 'off', 'open', 'close'
options: [], // Required - value is an array of options
}
//
var option = {
text: 'text', // Required
value: 'value', // Optional - value will be set by text if not set
html: 'Html', // Optional - if set, used for display purposes
selected: false, // Optional - default is false
display: true, // Optional - default is true
disabled: false, // Optional - default is false
mandatory: false, // Optional - default is false
placeholder: false, // Optional - default is false
class: '', // Optional - default is not set
style: '', // Optional - default is not set
data: {}, // Optional - If you have data attributes
}
```
## Settings
Settings are a list of fields that help customize how SlimSelect operates
```javascript
new SlimSelect({
select: '#selectElement',
settings: {
// Below are a list of optional fields
// their values are the defaults
disabled: false,
alwaysOpen: false,
showSearch: true,
focusSearch: true,
searchPlaceholder: 'Search',
searchText: 'No Results',
searchingText: 'Searching...',
searchHighlight: false,
closeOnSelect: true,
contentLocation: document.body,
contentPosition: 'absolute',
openPosition: 'auto', // options: auto, up, down
placeholderText: 'Select Value',
allowDeselect: false,
hideSelected: false,
showOptionTooltips: false,
minSelected: 0,
maxSelected: 1000,
timeoutDelay: 200,
maxValuesShown: 20,
maxValuesMessage: '{number} selected',
addableText: 'Press "Enter" to add {value}',
},
})
```
## Events
Events are function callbacks for when certain actions happen
```javascript
new SlimSelect({
select: '#selectElement',
events: {
search: (searchValue: string, currentData: DataArray) => Promise | DataArrayPartial
searchFilter: (option: Option, search: string) => boolean
addable: (value: string) => Promise | OptionOptional | string | Error
beforeChange: (newVal: Option[], oldVal: Option[]) => boolean | void
afterChange: (newVal: Option[]) => void
beforeOpen: () => void
afterOpen: () => void
beforeClose: () => void
afterClose: () => void
error: (err: Error) => void
},
})
```
