https://github.com/brightdigit/speculid
Easily Manage Graphics in Xcode Projects
https://github.com/brightdigit/speculid
asset-management bundle graphics graphics-library icons shell swift xcode
Last synced: 4 months ago
JSON representation
Easily Manage Graphics in Xcode Projects
- Host: GitHub
- URL: https://github.com/brightdigit/speculid
- Owner: brightdigit
- License: mit
- Created: 2014-12-18T18:22:27.000Z (about 11 years ago)
- Default Branch: main
- Last Pushed: 2025-03-11T01:40:24.000Z (11 months ago)
- Last Synced: 2025-03-29T18:06:43.918Z (10 months ago)
- Topics: asset-management, bundle, graphics, graphics-library, icons, shell, swift, xcode
- Language: C
- Homepage: https://speculid.com
- Size: 65.1 MB
- Stars: 118
- Watchers: 4
- Forks: 6
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
* [Introduction](#introduction)
* [Challenges Managing Graphic Assets](#challenges-managing-graphic-assets)
* [ Manually Create Multiple Sizes](#-manually-create-multiple-sizes)
Manually Create Multiple Sizes](#-manually-create-multiple-sizes)
* [ Store Generated Image Files](#-store-generated-image-files)
Store Generated Image Files](#-store-generated-image-files)
* [What If You Had...](#what-if-you-had)
* [Care-Free Graphic Management Where...](#care-free-graphic-management-where)
* [What Speculid Does](#what-speculid-does)
* [ Automate the process](#-automate-the-process)
Automate the process](#-automate-the-process)
* [ Tidy Your Repo](#-tidy-your-repo)
Tidy Your Repo](#-tidy-your-repo)
* [Features](#features)
* [Input File Types Supported](#input-file-types-supported)
* [Modifiers](#modifiers)
* [Output File Types Supported](#output-file-types-supported)
* [Download](#download)
* [Email Signup](#email-signup)
* [Homebrew](#homebrew)
* [Github Releases](#github-releases)
* [Installation](#installation)
* [Fastlane Integration](#fastlane-integration)
* [Usage](#usage)
* [File Format and Properties](#file-format-and-properties)
* [Set](#set)
* [Source](#source)
* [Geometry optional](#geometry-optional)
* [Background optional](#background-optional)
* [Remove Alpha optional](#remove-alpha-optional)
* [Exporting SVGs for Speculid](#exporting-svgs-for-speculid)
* [ Sketch](#-sketch)
Sketch](#-sketch)
* [ Photoshop](#-photoshop)
Photoshop](#-photoshop)
* [ Illustrator](#-illustrator)
Illustrator](#-illustrator)
* [Xcode Integration and Automation](#xcode-integration-and-automation)
# Introduction
## Challenges Managing Graphic Assets
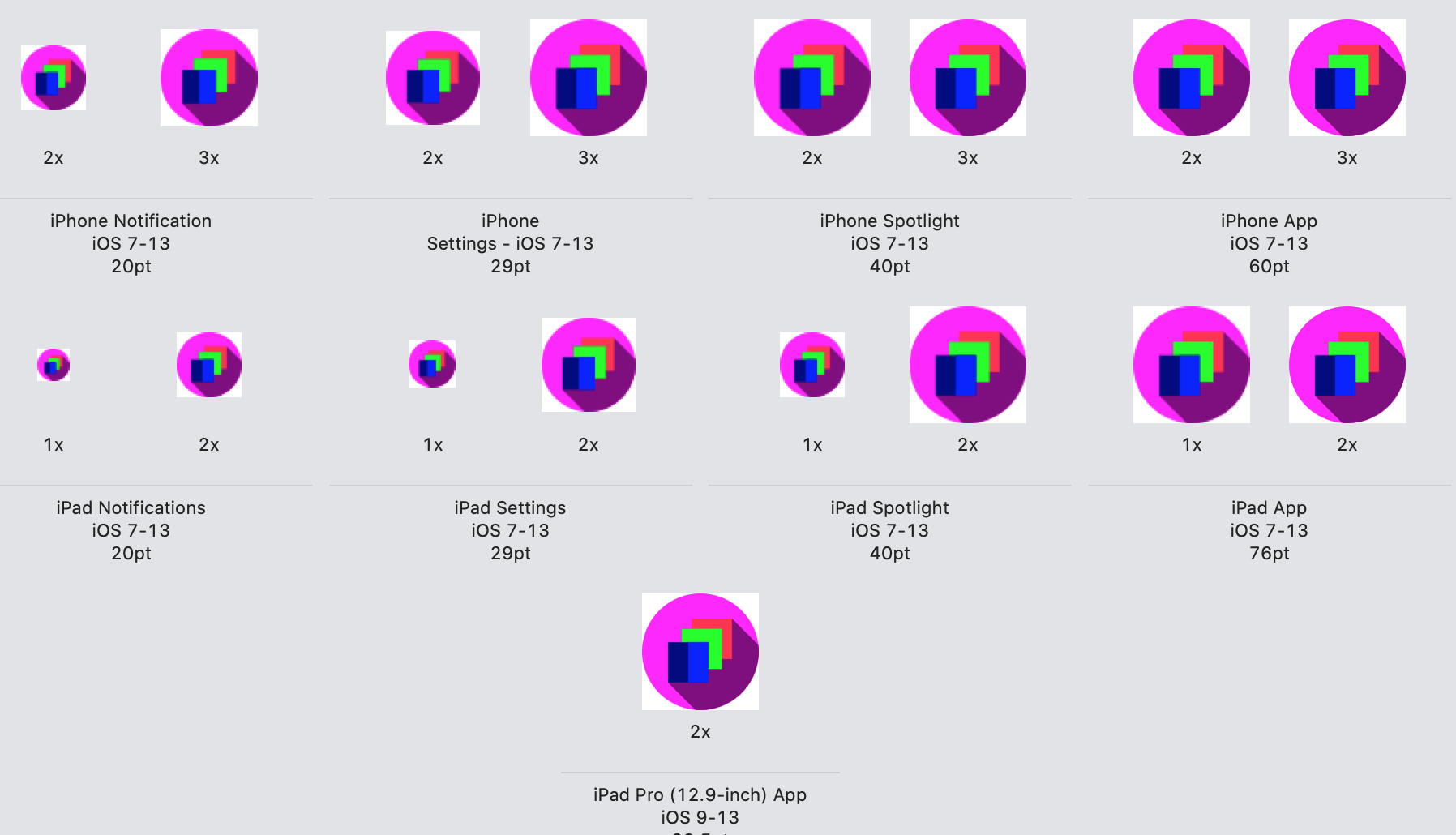
Part of the process of building an app for **watchOS**, **iOS**, or **macOS** is including all the image assets and app icons in your application. Each image assets or app icons requires **several copies for different resolutions, different devices, and different sizes.** Right now, this needs to be done by exporting all the various similar images from a major graphics application.
That means developers need to:
###  Manually Create Multiple Sizes
Manually Create Multiple Sizes
Each graphic must be **manually converted and resized several times for each update**.
###  Store Generated Image Files
Store Generated Image Files
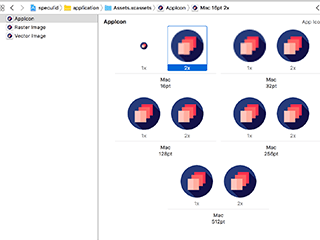
An asset catalog image set will need a 1x, 2x, 3x of each graphic and **App Icons may need as many 30 different sizes**.
### What If You Had...






#### Care-Free Graphic Management Where...
* **Only one file is needed** _for each Image Set and App Icon._
* **Graphic Designers need only export a single file change** _each time rather than as many as serveral scaled copies._
* **Resizing and conversion is done behind the scenes** _based on a single source image._
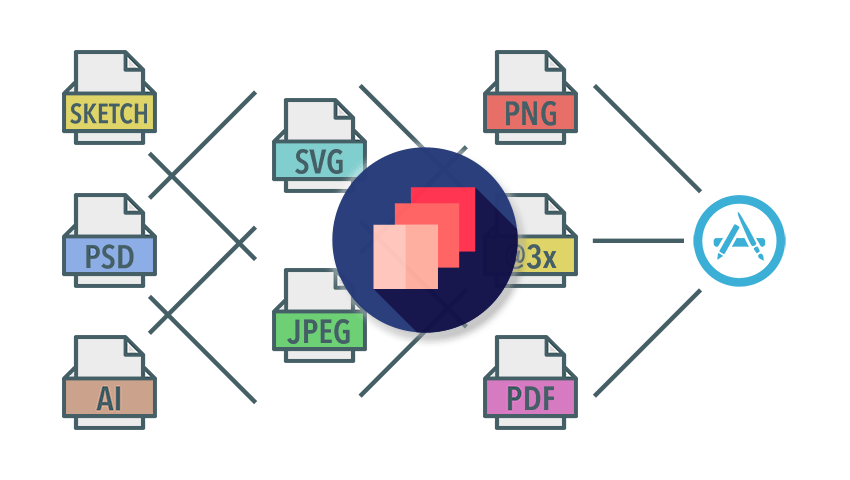
## What Speculid Does

**Speculid** links a single graphic file to an Image Set or App Icon and automatically renders different resolutions, file types, and sizes for all the image specifications required.

###  Automate the process
Automate the process
Speculid automates the process so **only one graphic file is needed**. Add Speculid to your build process and now the **conversions and resizing are automated** as part of the build process. Now there is no need for anyone to manually create each size for each device every time.
###  Tidy Your Repo
Tidy Your Repo
**Reduce the size of your repository** by including a single vector or raster image and ignore all your automated png and pdf files at compile. That means **faster remote pulls, less redundancy, and complete syncronization between sizes.**
### Features
This means **Speculid** can...
* **take multiple input file types including SVG vector files** and raster PNG files
* **automatically create each necessary resized raster file**
* **remove transparencies from PNG and SVG file** for App Icons
* **export to PDF for vector images in Image Sets** as well as PNG
#### Input File Types Supported
* **SVG** - Scalable Vector Graphics
* **PNG** - Portable Network Graphics
#### Modifiers
* [Adding Background Colors](#background-optional-background)
* [Transparency Removal](#remove-alpha-optional--remove-alpha)
#### Output File Types Supported
* **PNG** - Portable Network Graphics
* **PDF** - Portable Document Format
# Download
There are 3 ways to download Speculid: Email Signup, Homebrew, and Github Releases:
## Email Signup
Email signup allows for you to get delivered updates to your email box of new features and updates...
Sign up below to get the latest version.
## Homebrew
If you are already using [Homebrew](https://brew.sh), installing via the homebrew command allows for easy installation as well as staying up-to-date on new releases. To install, type:
```bash
brew cask install brightdigit/speculid/speculid
```
This will automatically install the terminal command for easy scripting.
## Github Releases
You can directly download the application from the Github Repo releases page.
Download .zip
Download .tar.gz
# Installation
Once you have downloaded the zip file (i.e *Not Homebrew*), go ahead and **copy the application *Speculid.App* to the Applications folder**.
A command line tool is included in the application bundle. Copy the command line tool to your /bin/ folder:
```base
$ sudo cp /Applications/Speculid.app/Contents/SharedSupport/speculid /usr/local/bin
```
## Fastlane Integration
Once you have the application installed, if you are using [Fastlane](https://fastlane.tools), you can integrate with your actions, by adding the plugin after installation:
```bash
fastlane add_plugin speculid
```
Then in your `Fastfile` add `speculid` to your action:
```ruby
default_platform(:ios)
platform :ios do
desc "Application Build"
lane :build do
...
speculid
...
end
end
```
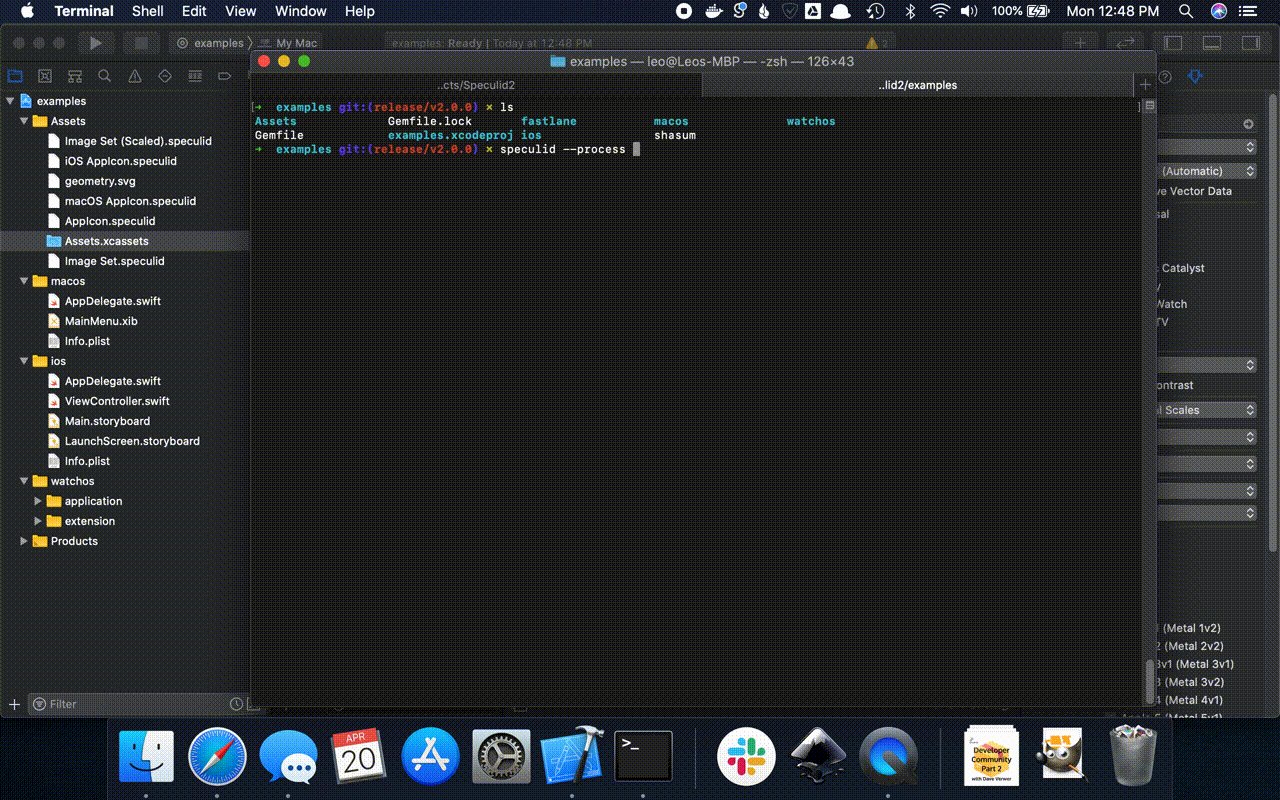
# Usage
Speculid only supports being called through a command line terminal for now. Once you have copied the command to your */usr/local/bin* folder you should be able to access it easily.
```bash
$ speculid --process
$ speculid --help
$ speculid --version
Options:
--help Show this screen.
--version Show version.
```
## File Format and Properties
The `.speculid` file is a `json` file with the image set or app icon path, the graphic file source, and optionally basic image geometry (width or height). All paths specified in the json file could be relative to the `.speculid` file `Assets.xcassets/Raster Image.imageset` or an absolute path `/Users/leo/Documents/Projects/Speculid/examples/Assets/Assets.xcassets/Raster Image.imageset`.
Here are some examples of a `.speculid` file:
```json
{
"set" : "Assets.xcassets/Raster Image.imageset",
"source" : "layers.png",
"geometry" : "128"
}
```
or
```json
{
"set" : "Assets.xcassets/iOS AppIcon.appiconset",
"source" : "geometry.svg",
"background" : "#FFFFFFFF",
"remove-alpha" : true
}
```
### Set
`set`

Set is the path to the Image Set or App Icon folder used by Xcode. For more information on Image Sets, App Icons, and Asset Catalogs, check out [this article here](https://learningswift.brightdigit.com/asset-catalogs-image-sets-app-icons/).
### Source
`source`
The path to the image source file. This can be either a SVG or PNG file.
### Geometry *optional*
`geometry`
The destination geometry of image if needed (i.e. image set). It must be in the format of:
* *width* (ex. "128") - for specifying the width of the destination image
* x*height* (ex. "x128") - for specifying the height of the destination image
You can only specify the height or the width. The other dimension is automatically calculated based on the aspect ratio of the image.
### Background *optional*
`background`
**App Icons are required to exclude any alpha channels**. In order to remove a transparency from a source PNG or SVG file, you can specify to remove the alpha channel and add a background color.
The background color can be set in a standard rgb, rgba, or hex code format (#RRGGBB or #AARRGGBB). If no alpha is specified an alpha of 1.0 is assumed.
### Remove Alpha *optional*
`remove-alpha`
To specifically remove the alpha channel, a true boolean value must be specified. This will remove the alpha channel from the file. Make sure to specify an opaque background color when removing the alpha channel.
## Exporting SVGs for Speculid
###  Sketch
Sketch
![Sketch iOS App Icon Template Window][sketch-step-1]
1. Open **Sketch** and create a new document using the **iOS App Icon** Template. If you are using an existing project, you can skip to step 3.
![Sketch Slice Panel][sketch-step-2]
2. Once you are in the template, duplicate one of the icon size slices on the left side.
![Sketch Present Format][sketch-step-3]
3. On the right size, change the **preset format** to **SVG**.
![Sketch Export Menu][sketch-step-4]
4. In the top menu, select **File** > **Export**.
![Sketch Export Window][sketch-step-5]
5. Select your duplicated slice and select **Export**.
6. Select the destination for your **SVG file** and **Save**.
###  Photoshop
Photoshop
![Photoshop Export Menu][photoshop-step-1]
1. Open your **Photoshop** document and select **File** > **Export** > **Export As...**.
![Photoshop Export Format][photoshop-step-2]
2. Under the **File Settings** on the right, change the format to **SVG**.
![Photoshop Save Dialog][photoshop-step-3]
3. Select **Export All** and choose the destination for your **SVG file** and **Save**.
###  Illustrator
Illustrator
![Illustrator Export Menu][illustrator-step-1]
1. Open your **Illustrator** document, select **File**...**Export**...**Export for Screens...**.
![Illustrator Export Format][illustrator-step-2]
2. Under **Formats**, update the format to **SVG**.
3. Select **Export Artboard** and choose the destination for your **SVG file** and **Save**.
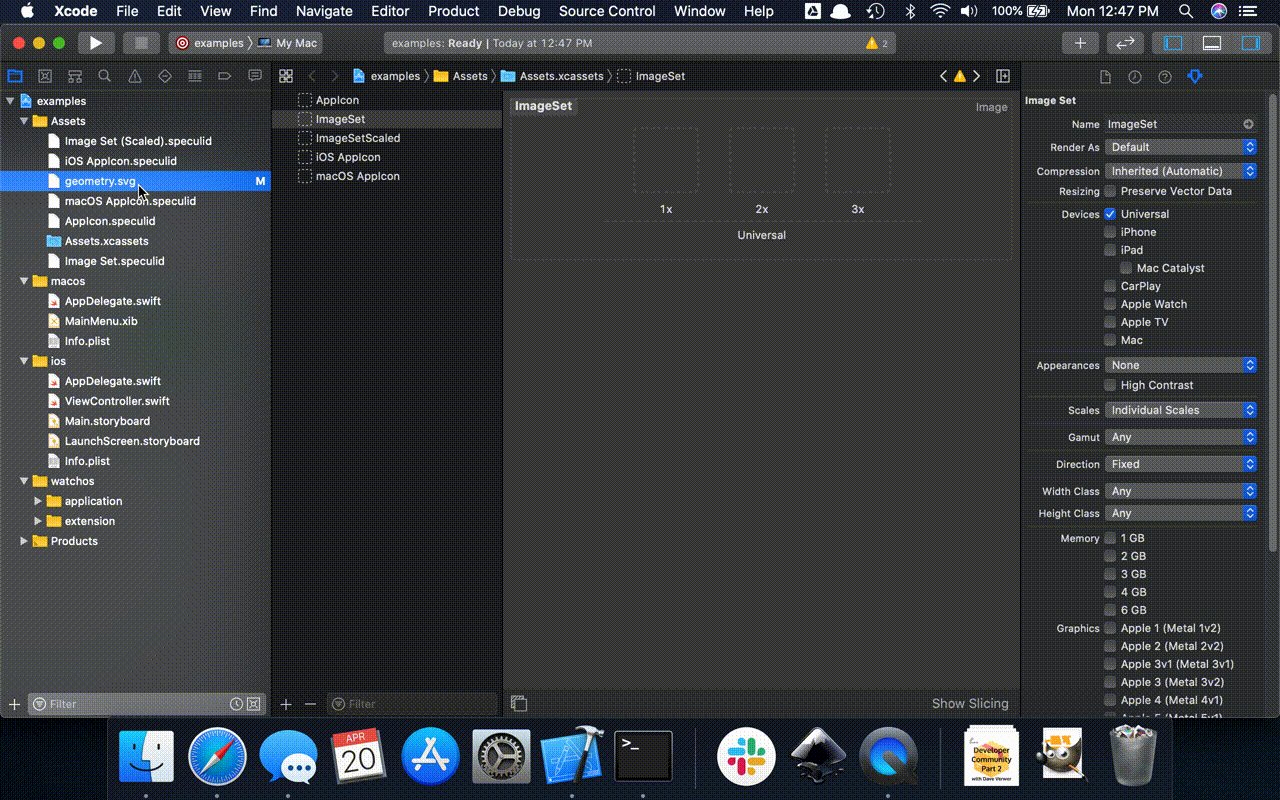
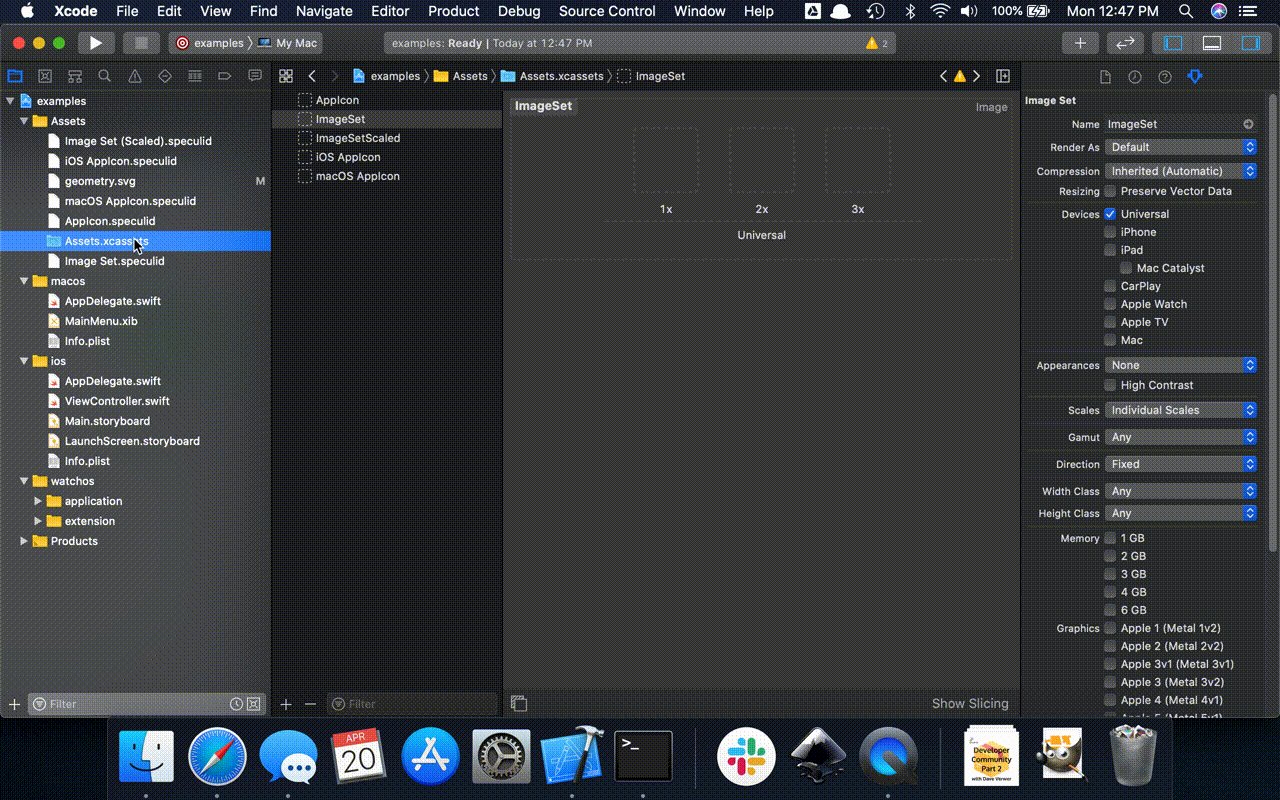
## Xcode Integration and Automation
With **Speculid**, the process of building image assets can be automated in **Xcode**. Here is how to setup your project the first time:
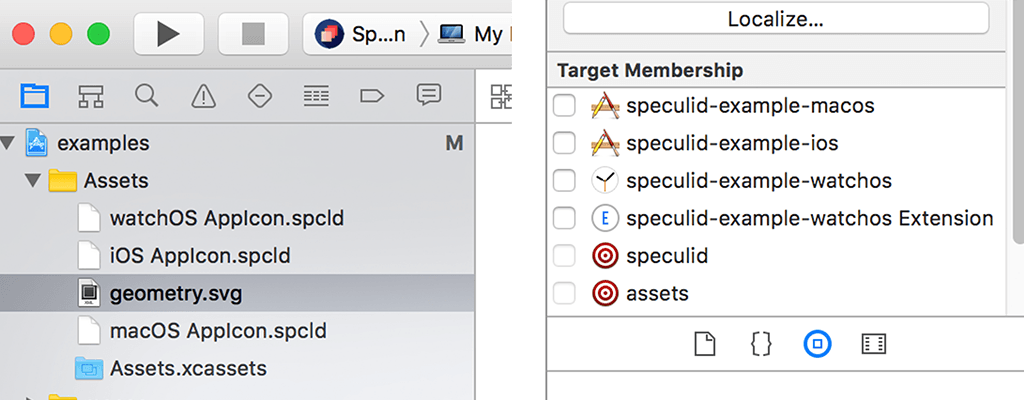
1. **Create the speculid file** and add it to your project folder, along with your source graphic files.

* *Note: you don't need to add these files to any target membership*
2. In the speculid file, **Add the property for the source** - the path to the SVG or PNG file.
```json
{
"source" : "geometry.svg",
...
}
```
3. In the speculid file, **Add the property for the set** - the path to the Image Set or App Icon folder.
```json
{
"set" : "Assets.xcassets/iOS AppIcon.appiconset",
...
}
```
4. *optional* In the speculid file, **Add the property for the geometry** - if this a conversion from a vector graphic (SVG) to an Image Set, you may want to supply the *1x* size.
```json
{
"set" : "Assets.xcassets/Raster Image.imageset",
"source" : "layers.png",
"geometry" : "128"
}
```
If you specify *128* in the *geometry* property, that means the width for the *1x* image will be *128 pixels*, the width for the *2x* image will be *256 pixels*, and the width for the *3x* image will be *384 pixels*. Heights will be calculated based on the aspect ratio of the SVG file.
Vector images in an image set will be converted to a iOS compatible PDF file.
5. *optional* In the speculid file, **Add the properties for the background color and alpha removal** - if this a conversion to an App Icon, you should remove any background transparency and add a background color.
```json
{
"set" : "Assets.xcassets/iOS AppIcon.appiconset",
"source" : "geometry.svg",
"background" : "#FFFFFFFF",
"remove-alpha" : true
}
```
See the [file format section](#file-format-and-properties) for more details.
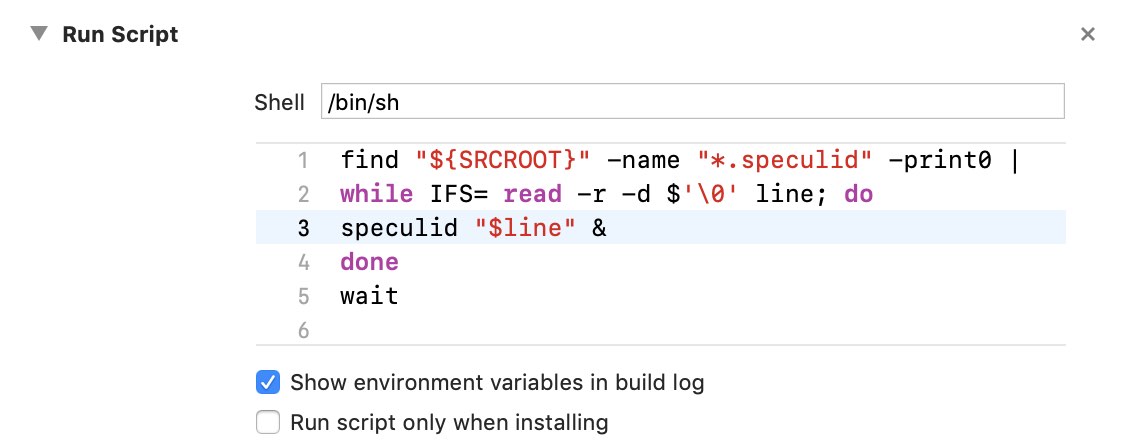
2. **Add the *Run Script* Build Phase** to the top of your project with the following code:
```bash
find "${SRCROOT}" -name "*.speculid" -print0 |
while IFS= read -r -d $'\0' line; do
speculid --process "$line" &
done
wait
```

If you are using [fastlane](https://fastlane.tools) to build your application. You can [use the plugin to build every `.speculid` file in your directory](\#fastlane-integration).
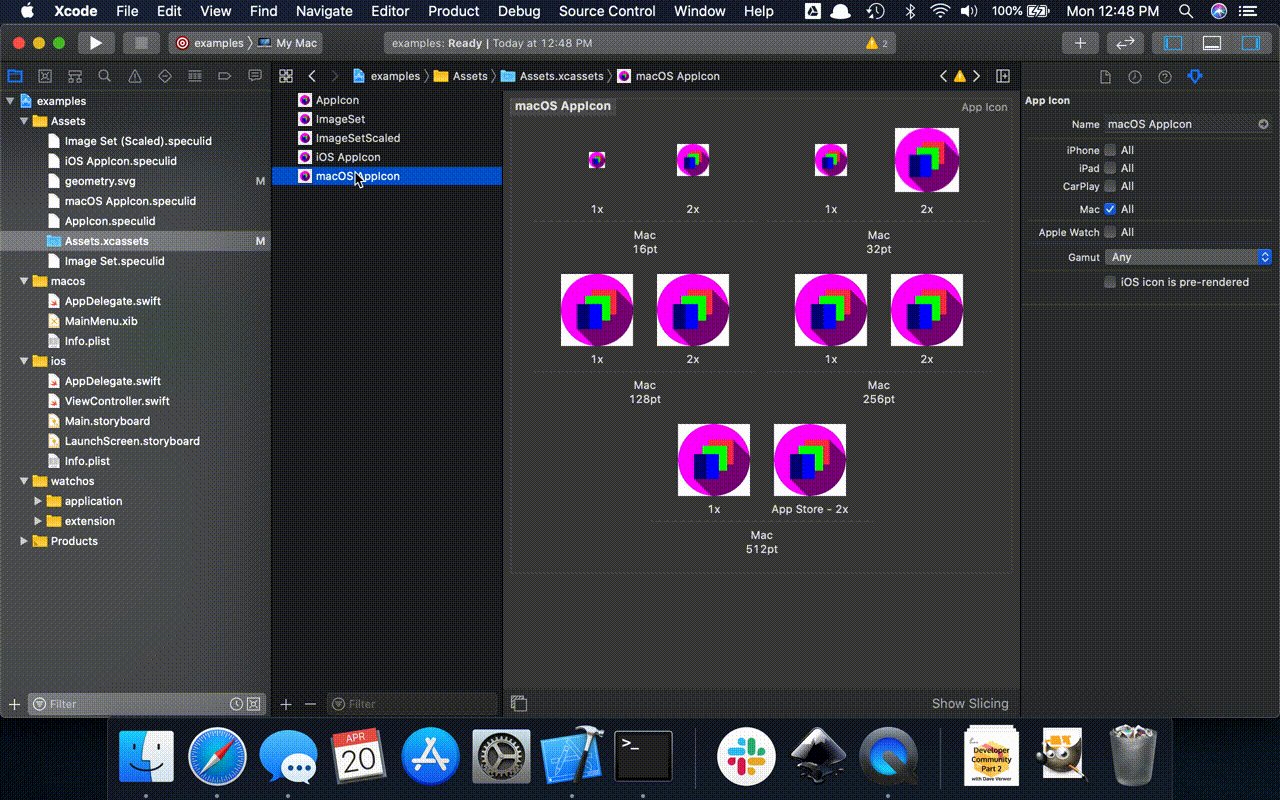
3. **Build the application.** This will create the graphics which you will use in your asset image set or app icon.

If the asset catalog does not already have file names for each image in the asset, Speculid will automatically update the asset catalog and name the files using the following pattern:
*(source file base name)*.*(size)*@*(scale)*~*(idiom)*.(extension)
**Examples**
* **logo.20x20@1x~ipad.png** - 20x20 size 1x scale for iPad
* **logo.60x60@3x~iphone.png** - 60x60 size 3x scale for iPhone
* **logo.83.5x83.5@2x~ipad.png** - 83.5x83.5 size 2x scale for iPad
5. **Enjoy!**
-----
**Speculid** ©2018, BrightDigit, LLC.
[sketch-step-1]: /images/svg-export/sketch/step-1.jpg "Sketch iOS App Icon Template Window"
[sketch-step-2]: /images/svg-export/sketch/step-2.jpg "Sketch Slice Panel"
[sketch-step-3]: /images/svg-export/sketch/step-3.jpg "Sketch Present Format"
[sketch-step-4]: /images/svg-export/sketch/step-4.jpg "Sketch Export Menu"
[sketch-step-5]: /images/svg-export/sketch/step-5.jpg "Sketch Export Window"
[photoshop-step-1]: /images/svg-export/photoshop/step-1.jpg "Photoshop Export Menu"
[photoshop-step-2]: /images/svg-export/photoshop/step-2.jpg "Photoshop Export Format"
[photoshop-step-3]: /images/svg-export/photoshop/step-3.jpg "Photoshop Save Dialog"
[illustrator-step-1]: /images/svg-export/illustrator/step-1.jpg "Illustrator Export Menu"
[illustrator-step-2]: /images/svg-export/illustrator/step-2.jpg "Illustrator Export Format"