https://github.com/bring-shrubbery/squircle-js
A squircle element for your favourite frontend framework!
https://github.com/bring-shrubbery/squircle-js
react solidjs squircle squircle-button svelte vue
Last synced: about 2 months ago
JSON representation
A squircle element for your favourite frontend framework!
- Host: GitHub
- URL: https://github.com/bring-shrubbery/squircle-js
- Owner: bring-shrubbery
- License: mit
- Created: 2023-06-02T07:49:42.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2025-03-24T14:50:12.000Z (4 months ago)
- Last Synced: 2025-05-16T10:08:24.018Z (about 2 months ago)
- Topics: react, solidjs, squircle, squircle-button, svelte, vue
- Language: TypeScript
- Homepage: https://squircle.js.org
- Size: 788 KB
- Stars: 159
- Watchers: 2
- Forks: 11
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

This project aims to bring the iOS-style squircle to your front-end projects.
## Features
- 💃 Responsive squircle element that can be used any an intrinsic component.
- 🙏 Fallback solution for No-JavaScript.
- 👌 CommonJS and ES6 (tree-shakeable).
- 🚀 Available for React (with `react@18` support), with other frameworks coming later.
- 🐁 Just `2.1kB` gzipped.
- 🧨 Documented usage examples.
### Drawbacks
- Uses JavaScript to apply corner smoothing (no way to do it with CSS only for now).
- Does not currently support `border-width`. Works great with just background color.
## What the 🤡 is a Squircle???
This is a valid question and not everyone is aware of what a Squircle is.
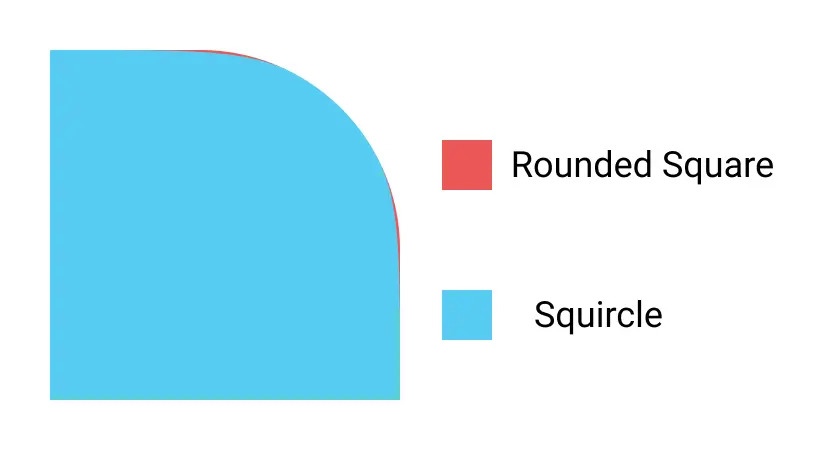
A squircle is an intermediate shape between a square and a circle - [Webflow Blog](https://webflow.com/blog/squircle-vs-rounded-squares).
If you've ever seen an iPhone home screen, you've seen a squircle.
When you add additional corner smoothing to a regular rectangle with rounded corners, you get a squircle.
It's a [long story](https://www.figma.com/blog/desperately-seeking-squircles/), but in short - you can't achieve Squircles in plain CSS, we have to do extra calculations for that, which is where the [figma-squircle](https://github.com/phamfoo/figma-squircle) package comes in. Building on top of that package, this project adds bindings for UI libraries that make it possible to use it just like a regular html component, without worrying about layout-specific things.
Visually, [this post from Figma Blog](https://www.figma.com/blog/desperately-seeking-squircles/) shows the difference really well:

## Usage
### With React
#### Step 1
Star this repo ❤️ and follow [Antoni on Bsky](https://bsky.app/profile/bring-shrubbery.bsky.social)
#### Step 2
Install the package
```bash
pnpm add @squircle-js/react
```
#### Step 3
Add to your project
```tsx
import { Squircle } from "@squircle-js/react";
const YourComponent = () => {
return (
Squircle!
);
};
```
Also, add a global component to ensure it still works when JavaScript is disabled.
```tsx
// _app.tsx, or root-level layout.tsx
import { SquircleNoScript } from "@squircle-js/react";
...
...
```
## Contributing
Read [CONTRIBUTING.md](CONTRIBUTING.md)
## Websites using it
- [quassum.com](https://quassum.com/?utm_source=squircle-js)
## Author
Please consider following this project's author, Antoni Silvestrovič on [Github](https://github.com/bring-shrubbery) or [Bluesky](https://bsky.app/profile/bring-shrubbery.bsky.social), or by starring the project to show your ❤️ and support.
## License
This project is licensed under [MIT License](./LICENSE)

