https://github.com/briuor/rflowz
React library for building flowcharts and diagrams
https://github.com/briuor/rflowz
diagram fllow flow flowchart graph react react-diagrams react-flow react-library typescript workflow
Last synced: 10 months ago
JSON representation
React library for building flowcharts and diagrams
- Host: GitHub
- URL: https://github.com/briuor/rflowz
- Owner: Briuor
- Created: 2022-08-22T18:52:37.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-12-22T19:14:22.000Z (about 3 years ago)
- Last Synced: 2024-10-12T12:44:51.153Z (over 1 year ago)
- Topics: diagram, fllow, flow, flowchart, graph, react, react-diagrams, react-flow, react-library, typescript, workflow
- Language: TypeScript
- Homepage:
- Size: 1.16 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# rflowz
> React library for building flowcharts and diagrams
[](https://www.npmjs.com/package/rflowz) [](https://standardjs.com)
## Install
```bash
npm install rflowz
```
## Usage
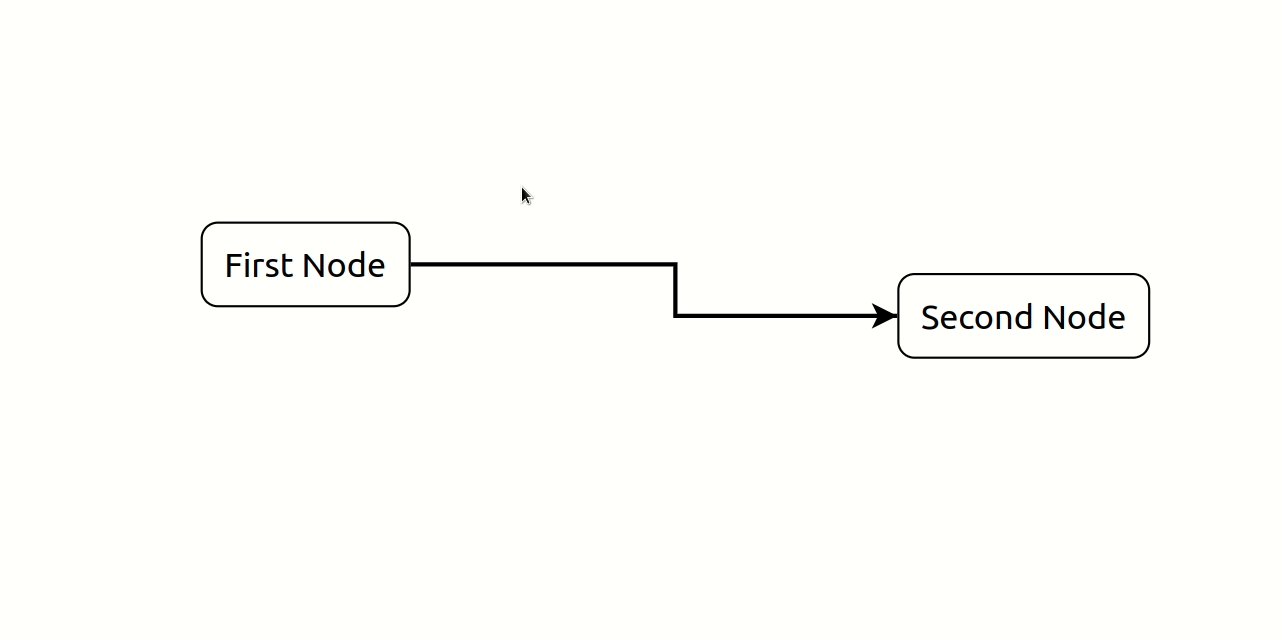
### Basic Usage

```jsx
import React from 'react';
import RFlowz, { useNodeState } from 'rflowz';
import 'rflowz/dist/index.css';
const DefaultNode = ({ data }) =>
{data.labelPrefix} Node;
export default function App() {
const [nodes, setNodes] = useNodeState([
{
id: '1',
x: 100,
y: 200,
component: DefaultNode,
data: { labelPrefix: 'First' },
nextNodeIds: ['2']
},
{
id: '2',
x: 425,
y: 224,
component: DefaultNode,
data: { labelPrefix: 'Second' },
nextNodeIds: []
}
]);
return (
);
}
```
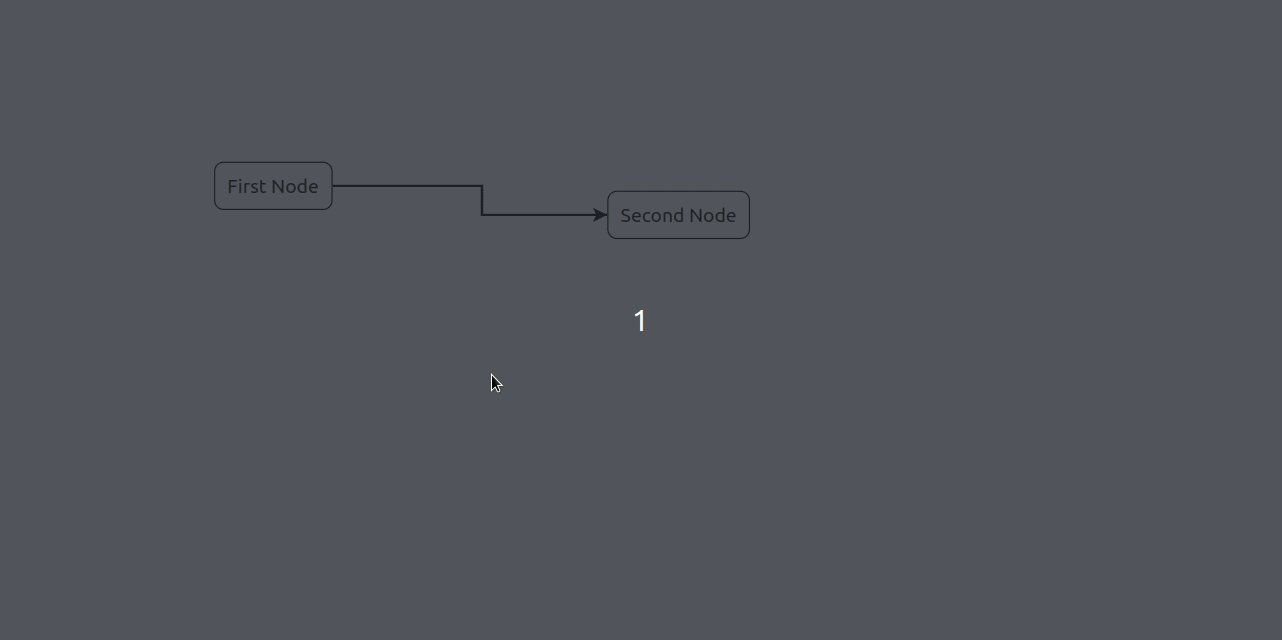
### Passing Events to Node Component

```jsx
import React, { useEffect } from 'react';
import RFlowz, { useNodeState } from 'rflowz';
import 'rflowz/dist/index.css';
const StartNode = ({ data }) => (
Generate a random value
Click Me
);
const ResultNode = ({ data }) => (
Result: {data.randomValue}
);
export default function EventExample() {
const [nodes, setNodes] = useNodeState([]);
useEffect(() => {
const generateRandomValue = (e) => {
setNodes((nds) =>
nds.map((node) => {
if (node.id === 'result') {
const newNode = {
...node,
data: {
...node.data,
randomValue: Math.round(Math.random() * 999) + 1
}
};
return newNode;
}
return node;
})
);
};
setNodes([
{
id: 'start',
x: 100,
y: 200,
component: StartNode,
data: {
generateRandomValue: generateRandomValue
},
nextNodeIds: ['result']
},
{
id: 'result',
x: 425,
y: 224,
component: ResultNode,
data: {
randomValue: 1
},
nextNodeIds: []
}
]);
}, [setNodes]);
return (
);
}
```
## API
### RFlowz
**Important:** The RFlowz height is controlled by it's parent element.
```jsx
```
#### props
- **nodes**
Type: Node[]
### Nodes
```js
const nodes = [{
id: '1',
x: 100,
y: 200,
component: CustomNode,
data: { title: 'Node Title' },
nextNodeIds: ['2']
}];
```
- **id (required)**
Description: Unique identifier
Type: string
- **x (required)**
Type: number
- **y (required)**
Type: number
- **component (required)**
Type: React.Component
- **data**
Type: Object
- **nextNodeIds**
Type: string[]
- **arrowColor**
Type: string
### Hooks
- #### useNodeState
##### Usage
```js
import RFlowz, { useNodeState } from 'rflowz';
function Component() {
const [nodes, setNodes] = useNodeState([]);
...
}
```
##### Typescript
```ts
import RFlowz, { useNodeState, Node } from 'rflowz';
function Component() {
const [nodes, setNodes] = useNodeState([]);
...
}
```
## License
MIT © [Briuor](https://github.com/Briuor)